
An SVG document fragment consists of any number of SVG elements contained within an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element.
An SVG document fragment can range from an empty fragment (i.e., no content inside of the Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element), to a very simple SVG document fragment containing a single SVG graphics element such as a Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢, to a complex, deeply nested collection of container elements and graphics elements.
An SVG document fragment can stand by itself as a self-contained file or resource, in which case the SVG document fragment is an SVG document, or it can be embedded inline as a fragment within a parent XML document.
The following example shows simple SVG content embedded inline as a fragment within a parent XML document. Note the use of XML namespaces to indicate that the Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½ellipseÄ�ā‚¬ā„¢ elements belong to the SVG namespace:
<?xml version="1.0" standalone="yes"?>
<parent xmlns="http://example.org"
xmlns:svg="http://www.w3.org/2000/svg">
<!-- parent contents here -->
<svg:svg width="4cm" height="8cm" version="1.1">
<svg:ellipse cx="2cm" cy="4cm" rx="2cm" ry="1cm" />
</svg:svg>
<!-- ... -->
</parent>
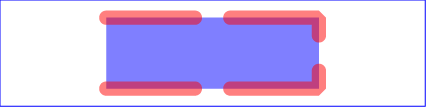
This example shows a slightly more complex (i.e., it contains multiple rectangles) stand-alone, self-contained SVG document:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="5cm" height="4cm" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Four separate rectangles
</desc>
<rect x="0.5cm" y="0.5cm" width="2cm" height="1cm"/>
<rect x="0.5cm" y="2cm" width="1cm" height="1.5cm"/>
<rect x="3cm" y="0.5cm" width="1.5cm" height="2cm"/>
<rect x="3.5cm" y="3cm" width="1cm" height="0.5cm"/>
<!-- Show outline of canvas using 'rect' element -->
<rect x=".01cm" y=".01cm" width="4.98cm" height="3.98cm"
fill="none" stroke="blue" stroke-width=".02cm" />
</svg>
Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ elements can appear in the middle of SVG content. This is the mechanism by which SVG document fragments can be embedded within other SVG document fragments.
Another use for Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ elements within the middle of SVG content is to establish a new viewport. (See Establishing a new viewport.)
In all cases, for compliance with the Namespaces in XML Recommendation [XML-NS], an SVG namespace declaration must be provided so that all SVG elements are identified as belonging to the SVG namespace. The following are possible ways to provide a namespace declaration. An Ä�ā‚¬ļæ½xmlnsÄ�ā‚¬ā„¢ attribute without a namespace prefix could be specified on an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element, which means that SVG is the default namespace for all elements within the scope of the element with the Ä�ā‚¬ļæ½xmlnsÄ�ā‚¬ā„¢ attribute:
<svg xmlns="http://www.w3.org/2000/svg" Ä�ā‚¬Ā¦> <rect Ä�ā‚¬Ā¦/> </svg>
If a namespace prefix is specified on the Ä�ā‚¬ļæ½xmlnsÄ�ā‚¬ā„¢
attribute (e.g., xmlns:svg="http://www.w3.org/2000/svg"),
then the corresponding namespace is not the default namespace, so an
explicit namespace prefix must be assigned to the elements:
<svg:svg xmlns:svg="http://www.w3.org/2000/svg" Ä�ā‚¬Ā¦> <svg:rect Ä�ā‚¬Ā¦/> </svg:svg>
Namespace prefixes can be specified on ancestor elements (illustrated in the above example). For more information, refer to the Namespaces in XML Recommendation [XML-NS].
Attribute definitions:
See Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢.
If the attribute is not specified, then the effect is as if a value of 'xMidYMid meet' were specified.
Animatable: yes.
See 'contentScriptType'.
See 'contentStyleType'.
See 'zoomAndPan'.
If an SVG document is likely to be referenced as a component of another document, the author will often want to include a Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute on the outermost svg element of the referenced document. This attribute provides a convenient way to design SVG documents to scale-to-fit into an arbitrary viewport.
The Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ element is a container element for grouping together related graphics elements.
Grouping constructs, when used in conjunction with the Ä�ā‚¬ļæ½descÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ elements, provide information about document structure and semantics. Documents that are rich in structure may be rendered graphically, as speech, or as braille, and thus promote accessibility.
A group of elements, as well as individual objects, can be given a name using the Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢ attribute. Named groups are needed for several purposes such as animation and re-usable objects.
An example:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg"
version="1.1" width="5cm" height="5cm">
<desc>Two groups, each of two rectangles</desc>
<g id="group1" fill="red">
<rect x="1cm" y="1cm" width="1cm" height="1cm"/>
<rect x="3cm" y="1cm" width="1cm" height="1cm"/>
</g>
<g id="group2" fill="blue">
<rect x="1cm" y="3cm" width="1cm" height="1cm"/>
<rect x="3cm" y="3cm" width="1cm" height="1cm"/>
</g>
<!-- Show outline of canvas using 'rect' element -->
<rect x=".01cm" y=".01cm" width="4.98cm" height="4.98cm"
fill="none" stroke="blue" stroke-width=".02cm"/>
</svg>View this example as SVG (SVG-enabled browsers only)
A Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ element can contain other Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ elements nested within it, to an arbitrary depth. Thus, the following is possible:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg"
version="1.1" width="4in" height="3in">
<desc>Groups can nest</desc>
<g>
<g>
<g>
</g>
</g>
</g>
</svg>
Any element that is not contained within a Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ is treated (at least conceptually) as if it were in its own group.
SVG allows graphical objects to be defined for later reuse. To do this, it makes extensive use of IRI references [RFC3987] to these other objects. For example, to fill a rectangle with a linear gradient, you first define a Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ element and give it an ID, as in:
<linearGradient id="MyGradient">...</linearGradient>
You then reference the linear gradient as the value of the Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ property for the rectangle, as in:
<rect style="fill:url(#MyGradient)"/>
Some types of element, such as gradients, will not by themselves produce a graphical result. They can therefore be placed anywhere convenient. However, sometimes it is desired to define a graphical object and prevent it from being directly rendered. it is only there to be referenced elsewhere. To do this, and to allow convenient grouping defined content, SVG provides the Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ element.
It is recommended that, wherever possible, referenced elements be defined inside of a Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ element. Among the elements that are always referenced: Ä�ā‚¬ļæ½altGlyphDefÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢. Defining these elements inside of a Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ element promotes understandability of the SVG content and thus promotes accessibility.
The Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ element is a container element for referenced elements. For understandability and accessibility reasons, it is recommended that, whenever possible, referenced elements be defined inside of a Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢.
The content model for Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ is the same as for the Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ element; thus, any element that can be a child of a Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ can also be a child of a Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢, and vice versa.
Elements that are descendants of a Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ are not rendered directly; they are prevented from becoming part of the rendering tree just as if the Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ element were a Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ element and the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property were set to none. Note, however, that the descendants of a Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ are always present in the source tree and thus can always be referenced by other elements; thus, the value of the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property on the Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ element or any of its descendants does not prevent those elements from being referenced by other elements.
To provide some SVG user agents with an opportunity to implement efficient implementations in streaming environments, creators of SVG content are encouraged to place all elements which are targets of local IRI references within a Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ element which is a direct child of one of the ancestors of the referencing element. For example:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="3cm"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Local URI references within ancestor's 'defs' element.</desc>
<defs>
<linearGradient id="Gradient01">
<stop offset="20%" stop-color="#39F" />
<stop offset="90%" stop-color="#F3F" />
</linearGradient>
</defs>
<rect x="1cm" y="1cm" width="6cm" height="1cm"
fill="url(#Gradient01)" />
<!-- Show outline of canvas using 'rect' element -->
<rect x=".01cm" y=".01cm" width="7.98cm" height="2.98cm"
fill="none" stroke="blue" stroke-width=".02cm" />
</svg>View this example as SVG (SVG-enabled browsers only)
In the document above, the linear gradient is defined within a Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ element which is the direct child of the Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element, which in turn is an ancestor of the Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ element which references the linear gradient. Thus, the above document conforms to the guideline.
Each container element or graphics element in an SVG drawing can supply a Ä�ā‚¬ļæ½descÄ�ā‚¬ā„¢ and/or a Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ description string where the description is text-only. When the current SVG document fragment is rendered as SVG on visual media, Ä�ā‚¬ļæ½descÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ elements are not rendered as part of the graphics. User agents may, however, for example, display the Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ element as a tooltip, as the pointing device moves over particular elements. Alternate presentations are possible, both visual and aural, which display the Ä�ā‚¬ļæ½descÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ elements but do not display Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ elements or other graphics elements. This is readily achieved by using a different (perhaps user) style sheet. For deep hierarchies, and for following Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element references, it is sometimes desirable to allow the user to control how deep they drill down into descriptive text.
In conforming SVG document fragments, any Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ element should be the first child element of its parent. Note that those implementations that do use Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ to display a tooltip often will only do so if the Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ is indeed the first child element of its parent.
The following is an example. In typical operation, the SVG user agent would not render the Ä�ā‚¬ļæ½descÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ elements but would render the remaining contents of the Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ element.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg SYSTEM "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg"
version="1.1" width="4in" height="3in">
<g>
<title>Company sales by region</title>
<desc>
This is a bar chart which shows
company sales by region.
</desc>
<!-- Bar chart defined as vector data -->
</g>
</svg>
Description and title elements can contain marked-up text from other namespaces. Here is an example:
<?xml version="1.0" standalone="yes"?>
<svg xmlns="http://www.w3.org/2000/svg"
version="1.1" width="4in" height="3in">
<desc xmlns:mydoc="http://example.org/mydoc">
<mydoc:title>This is an example SVG file</mydoc:title>
<mydoc:para>The global description uses markup from the
<mydoc:emph>mydoc</mydoc:emph> namespace.</mydoc:para>
</desc>
<g>
<!-- the picture goes here -->
</g>
</svg>
Authors should always provide a Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ child element to the outermost svg element within a stand-alone SVG document. The Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ child element to an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element serves the purposes of identifying the content of the given SVG document fragment. Since users often consult documents out of context, authors should provide context-rich titles. Thus, instead of a title such as "Introduction", which doesn't provide much contextual background, authors should supply a title such as "Introduction to Medieval Bee-Keeping" instead. For reasons of accessibility, user agents should always make the content of the Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ child element to the outermost svg element available to users. The mechanism for doing so depends on the user agent (e.g., as a caption, spoken).
The DTD definitions of many of SVG's elements (particularly, container and text elements) place no restriction on the placement or number of the Ä�ā‚¬ļæ½descÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ sub-elements. This flexibility is only present so that there will be a consistent content model for container elements, because some container elements in SVG allow for mixed content, and because the mixed content rules for XML ([XML10], section 3.2.2) do not permit the desired restrictions. Representations of future versions of the SVG language might use more expressive representations than DTDs which allow for more restrictive mixed content rules. It is strongly recommended that at most one Ä�ā‚¬ļæ½descÄ�ā‚¬ā„¢ and at most one Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ element appear as a child of any particular element, and that these elements appear before any other child elements (except possibly Ä�ā‚¬ļæ½metadataÄ�ā‚¬ā„¢ elements) or character data content. If user agents need to choose among multiple Ä�ā‚¬ļæ½descÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢ elements for processing (e.g., to decide which string to use for a tooltip), the user agent shall choose the first one.
The Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢ element is used to define graphical template objects which can be instantiated by a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element.
The use of Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢ elements for graphics that are used multiple times in the same document adds structure and semantics. Documents that are rich in structure may be rendered graphically, as speech, or as braille, and thus promote accessibility.
The key distinctions between a Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢ and a Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ are:
Closely related to the Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢ element are the Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ elements.
Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢ elements are never rendered directly; their only usage is as something that can be referenced using the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element. The Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property does not apply to the Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢ element; thus, Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢ elements are not directly rendered even if the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property is set to a value other than none, and Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢ elements are available for referencing even when the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property on the Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢ element or any of its ancestors is set to none.
Any Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢, graphics element or other Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ is potentially a template object that can be re-used (i.e., "instanced") in the SVG document via a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element. The Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element references another element and indicates that the graphical contents of that element is included/drawn at that given point in the document.
Unlike Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢, the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element cannot reference entire files.
The Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element has optional attributes Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢ which are used to map the graphical contents of the referenced element onto a rectangular region within the current coordinate system.
The effect of a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element is as if the contents of the referenced element were deeply cloned into a separate non-exposed DOM tree which had the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element as its parent and all of the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element's ancestors as its higher-level ancestors. Because the cloned DOM tree is non-exposed, the SVG Document Object Model (DOM) only contains the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element and its attributes. The SVG DOM does not show the referenced element's contents as children of Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element.
For user agents that support Styling with CSS, the conceptual deep cloning of the referenced element into a non-exposed DOM tree also copies any property values resulting from the CSS cascade ([CSS2], chapter 6) on the referenced element and its contents. CSS2 selectors can be applied to the original (i.e., referenced) elements because they are part of the formal document structure. CSS2 selectors cannot be applied to the (conceptually) cloned DOM tree because its contents are not part of the formal document structure.
Property inheritance, however, works as if the referenced element had been textually included as a deeply cloned child of the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element. The referenced element inherits properties from the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element and the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element's ancestors. An instance of a referenced element does not inherit properties from the referenced element's original parents.
If event attributes are assigned to referenced elements, then the actual target for the event will be the SVGElementInstance object within the "instance tree" corresponding to the given referenced element.
The event handling for the non-exposed tree works as if the referenced element had been textually included as a deeply cloned child of the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element, except that events are dispatched to the SVGElementInstance objects. The event's target and currentTarget attributes are set to the SVGElementInstance that corresponds to the target and current target elements in the referenced subtree. An event propagates through the exposed and non-exposed portions of the tree in the same manner as it would in the regular document tree: first going from the root element to the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element and then through non-exposed tree elements in the capture phase, followed by the target phase at the target of the event, then bubbling back through non-exposed tree to the use element and then back through regular tree to the root element in bubbling phase.
An element and all its corresponding SVGElementInstance objects share an event listener list. The currentTarget attribute of the event can be used to determine through which object an event listener was invoked.
The behavior of the Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢ property conforms to this model of property inheritance. Thus, specifying 'visibility:hidden' on a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element does not guarantee that the referenced content will not be rendered. If the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element specifies 'visibility:hidden' and the element it references specifies 'visibility:hidden' or 'visibility:inherit', then that one element will be hidden. However, if the referenced element instead specifies 'visibility:visible', then that element will be visible even if the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element specifies 'visibility:hidden'.
Animations on a referenced element will cause the instances to also be animated.
A Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element has the same visual effect as if the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element were replaced by the following generated content:
For user agents that support Styling with CSS, the generated Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ element carries along with it the "cascaded" property values on the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element which result from the CSS cascade ([CSS2], chapter 6). Additionally, the copy (deep clone) of the referenced resource carries along with it the "cascaded" property values resulting from the CSS cascade on the original (i.e., referenced) elements. Thus, the result of various CSS selectors in combination with the Ä�ā‚¬ļæ½classÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢ attributes are, in effect, replaced by the functional equivalent of a Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢ attribute in the generated content which conveys the "cascaded" property values.
Example Use01 below has a simple Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ on a Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 100 30" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Example Use01 - Simple case of 'use' on a 'rect'</desc>
<defs>
<rect id="MyRect" width="60" height="10"/>
</defs>
<rect x=".1" y=".1" width="99.8" height="29.8"
fill="none" stroke="blue" stroke-width=".2" />
<use x="20" y="10" xlink:href="#MyRect" />
</svg> |
View this example as SVG (SVG-enabled browsers only)
The visual effect would be equivalent to the following document:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 100 30"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example Use01-GeneratedContent - Simple case of 'use' on a 'rect'</desc>
<!-- 'defs' section left out -->
<rect x=".1" y=".1" width="99.8" height="29.8"
fill="none" stroke="blue" stroke-width=".2" />
<!-- Start of generated content. Replaces 'use' -->
<g transform="translate(20,10)">
<rect width="60" height="10"/>
</g>
<!-- End of generated content -->
</svg>View this example as SVG (SVG-enabled browsers only)
Example Use02 below has a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ on a Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 100 30" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Example Use02 - 'use' on a 'symbol'</desc>
<defs>
<symbol id="MySymbol" viewBox="0 0 20 20">
<desc>MySymbol - four rectangles in a grid</desc>
<rect x="1" y="1" width="8" height="8"/>
<rect x="11" y="1" width="8" height="8"/>
<rect x="1" y="11" width="8" height="8"/>
<rect x="11" y="11" width="8" height="8"/>
</symbol>
</defs>
<rect x=".1" y=".1" width="99.8" height="29.8"
fill="none" stroke="blue" stroke-width=".2" />
<use x="45" y="10" width="10" height="10"
xlink:href="#MySymbol" />
</svg> |
View this example as SVG (SVG-enabled browsers only)
The visual effect would be equivalent to the following document:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 100 30"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example Use02-GeneratedContent - 'use' on a 'symbol'</desc>
<!-- 'defs' section left out -->
<rect x=".1" y=".1" width="99.8" height="29.8"
fill="none" stroke="blue" stroke-width=".2" />
<!-- Start of generated content. Replaces 'use' -->
<g transform="translate(45, 10)" >
<!-- Start of referenced 'symbol'. 'symbol' replaced by 'svg',
with x,y,width,height=0,0,100%,100% -->
<svg width="10" height="10"
viewBox="0 0 20 20">
<rect x="1" y="1" width="8" height="8"/>
<rect x="11" y="1" width="8" height="8"/>
<rect x="1" y="11" width="8" height="8"/>
<rect x="11" y="11" width="8" height="8"/>
</svg>
<!-- End of referenced symbol -->
</g>
<!-- End of generated content -->
</svg>View this example as SVG (SVG-enabled browsers only)
Example Use03 illustrates what happens when a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ has a Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢ attribute.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 100 30" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Example Use03 - 'use' with a 'transform' attribute</desc>
<defs>
<rect id="MyRect" x="0" y="0" width="60" height="10"/>
</defs>
<rect x=".1" y=".1" width="99.8" height="29.8"
fill="none" stroke="blue" stroke-width=".2" />
<use xlink:href="#MyRect"
transform="translate(20,2.5) rotate(10)" />
</svg> |
View this example as SVG (SVG-enabled browsers only)
The visual effect would be equivalent to the following document:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 100 30"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example Use03-GeneratedContent - 'use' with a 'transform' attribute</desc>
<!-- 'defs' section left out -->
<rect x=".1" y=".1" width="99.8" height="29.8"
fill="none" stroke="blue" stroke-width=".2" />
<!-- Start of generated content. Replaces 'use' -->
<g transform="translate(20,2.5) rotate(10)">
<rect x="0" y="0" width="60" height="10"/>
</g>
<!-- End of generated content -->
</svg>View this example as SVG (SVG-enabled browsers only)
Example Use04 illustrates a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element with various methods of applying CSS styling.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="3cm" viewBox="0 0 1200 300" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Example Use04 - 'use' with CSS styling</desc>
<defs style=" /* rule 9 */ stroke-miterlimit: 10" >
<path id="MyPath" d="M300 50 L900 50 L900 250 L300 250"
class="MyPathClass"
style=" /* rule 10 */ stroke-dasharray:300,100" />
</defs>
<style type="text/css">
<![CDATA[
/* rule 1 */ #MyUse { fill: blue }
/* rule 2 */ #MyPath { stroke: red }
/* rule 3 */ use { fill-opacity: .5 }
/* rule 4 */ path { stroke-opacity: .5 }
/* rule 5 */ .MyUseClass { stroke-linecap: round }
/* rule 6 */ .MyPathClass { stroke-linejoin: bevel }
/* rule 7 */ use > path { shape-rendering: optimizeQuality }
/* rule 8 */ g > path { visibility: hidden }
]]>
</style>
<rect x="0" y="0" width="1200" height="300"
style="fill:none; stroke:blue; stroke-width:3"/>
<g style=" /* rule 11 */ stroke-width:40">
<use id="MyUse" xlink:href="#MyPath"
class="MyUseClass"
style="/* rule 12 */ stroke-dashoffset:50" />
</g>
</svg> |
View this example as SVG (SVG-enabled browsers only)
The visual effect would be equivalent to the following document. Observe that some of the style rules above apply to the generated content (i.e., rules 1-6, 10-12), whereas others do not (i.e., rules 7-9). The rules which do not affect the generated content are:
In the generated content below, the selectors that yield a match have been transferred into inline Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢ attributes for illustrative purposes.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="3cm" viewBox="0 0 1200 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example Use04-GeneratedContent - 'use' with a 'transform' attribute</desc>
<!-- 'style' and 'defs' sections left out -->
<rect x="0" y="0" width="1200" height="300"
style="fill:none; stroke:blue; stroke-width:3"/>
<g style="/* rule 11 */ stroke-width:40">
<!-- Start of generated content. Replaces 'use' -->
<g style="/* rule 1 */ fill:blue;
/* rule 3 */ fill-opacity:.5;
/* rule 5 */ stroke-linecap:round;
/* rule 12 */ stroke-dashoffset:50" >
<path d="M300 50 L900 50 L900 250 L300 250"
style="/* rule 2 */ stroke:red;
/* rule 4 */ stroke-opacity:.5;
/* rule 6 */ stroke-linejoin: bevel;
/* rule 10 */ stroke-dasharray:300,100" />
</g>
<!-- End of generated content -->
</g>
</svg>View this example as SVG (SVG-enabled browsers only)
When a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ references another element which is another Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ or whose content contains a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element, then the deep cloning approach described above is recursive. However, a set of references that directly or indirectly reference a element to create a circular dependency is an error, as described in References and the Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢ element.
Attribute definitions:
The Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element indicates that the contents of a complete file are to be rendered into a given rectangle within the current user coordinate system. The Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element can refer to raster image files such as PNG or JPEG or to files with MIME type of "image/svg+xml". Conforming SVG viewers need to support at least PNG, JPEG and SVG format files.
The result of processing an Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ is always a four-channel RGBA result. When an Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element references a raster image file such as PNG or JPEG files which only has three channels (RGB), then the effect is as if the object were converted into a 4-channel RGBA image with the alpha channel uniformly set to 1. For a single-channel raster image, the effect is as if the object were converted into a 4-channel RGBA image, where the single channel from the referenced object is used to compute the three color channels and the alpha channel is uniformly set to 1.
An Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element establishes a new viewport for the referenced file as described in Establishing a new viewport.Ä€Ā The bounds for the new viewport are defined by attributes Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢. The placement and scaling of the referenced image are controlled by the Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ attribute on the Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element.
When an Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element references an SVG image, the Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ properties on the root element in the referenced SVG image are ignored (in the same manner as the Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢ attributes are ignored). Unless the value of Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ on the Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element starts with 'defer', the Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ attribute on the root element in the referenced SVG image is also ignored (see Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ for details). Instead, the Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ attribute on the referencing Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element defines how the SVG image content is fitted into the viewport and the Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ properties on the Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element define how the SVG image content is clipped (or not) relative to the viewport.
The value of the Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute to use when evaluating the Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ attribute is defined by the referenced content. For content that clearly identifies a viewBox (e.g. an SVG file with the Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute on the outermost svg element) that value should be used. For most raster content (PNG, JPEG) the bounds of the image should be used (i.e. the Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element has an implicit Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ of '0 0 raster-image-width raster-image-height'). Where no value is readily available (e.g. an SVG file with no Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute on the outermost svg element) the Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ attribute is ignored, and only the translation due to the Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢ & Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢ attributes of the viewport is used to display the content.
For example, if the image element referenced a PNG or JPEG and preserveAspectRatio="xMinYMin meet", then the aspect ratio of the raster would be preserved (which means that the scale factor from image's coordinates to current user space coordinates would be the same for both X and Y), the raster would be sized as large as possible while ensuring that the entire raster fits within the viewport, and the top/left of the raster would be aligned with the top/left of the viewport as defined by the attributes Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢ on the Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element.Ä€Ā If the value of Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ was 'none' then aspect ratio of the image would not be preserved. The image would be fitted such that the top/left corner of the raster exactly aligns with coordinate (Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢) and the bottom/right corner of the raster exactly aligns with coordinate (Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢+Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢+Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢).
The resource referenced by the Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element represents a separate document which generates its own parse tree and document object model (if the resource is XML). Thus, there is no inheritance of properties into the image.
Unlike Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢, the Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢ element cannot reference elements within an SVG file.
Attribute definitions:
See Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢.
If attribute Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ is not specified, then the effect is as if a value of xMidYMid meet were specified.
Animatable: yes.
An example:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="3in" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>This graphic links to an external image
</desc>
<image x="200" y="200" width="100px" height="100px"
xlink:href="myimage.png">
<title>My image</title>
</image>
</svg>
SVG contains a Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢ element along with attributes Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢ to provide an ability to specify alternate viewing depending on the capabilities of a given user agent or the user's language.
Attributes Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢ act as tests and return either true or false results. The Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢ renders the first of its children for which all of these attributes test true. If the given attribute is not specified, then a true value is assumed.
Similar to the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property, conditional processing attributes only affect the direct rendering of elements and do not prevent elements from being successfully referenced by other elements (such as via a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢).
In consequence:
The Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢ element evaluates the Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢ attributes on its direct child elements in order, and then processes and renders the first child for which these attributes evaluate to true. All others will be bypassed and therefore not rendered. If the child element is a container element such as a Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢, then the entire subtree is either processed/rendered or bypassed/not rendered.
Note that the values of properties Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢ have no effect on Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢ element processing. In particular, setting Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ to none on a child of a Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢ element has no effect on true/false testing associated with Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢ element processing.
For more information and an example, see Embedding foreign object types.
Definition of requiredFeatures:
If the attribute is not present, then its implicit return value is "true". If a null string or empty string value is given to attribute Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢, the attribute returns "false".
Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢ is often used in conjunction with the Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢ element. If the Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢ is used in other situations, then it represents a simple switch on the given element whether to render the element or not.
The Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢ attribute defines a list of required language extensions. Language extensions are capabilities within a user agent that go beyond the feature set defined in this specification. Each extension is identified by an IRI reference.
Definition of requiredExtensions:
If a given IRI reference contains white space within itself, that white space must be escaped.
If the attribute is not present, then its implicit return value is "true". If a null string or empty string value is given to attribute Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢, the attribute returns "false".
Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢ is often used in conjunction with the Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢ element. If the Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢ is used in other situations, then it represents a simple switch on the given element whether to render the element or not.
The IRI names for the extension should include versioning information, such as "http://example.org/SVGExtensionXYZ/1.0", so that script writers can distinguish between different versions of a given extension.
The attribute value is a comma-separated list of language names as defined in BCP 47 [BCP47].
Evaluates to "true" if one of the languages indicated by user preferences exactly equals one of the languages given in the value of this parameter, or if one of the languages indicated by user preferences exactly equals a prefix of one of the languages given in the value of this parameter such that the first tag character following the prefix is "-".
Evaluates to "false" otherwise.
Note: This use of a prefix matching rule does not imply that language tags are assigned to languages in such a way that it is always true that if a user understands a language with a certain tag, then this user will also understand all languages with tags for which this tag is a prefix.
The prefix rule simply allows the use of prefix tags if this is the case.
Implementation note: When making the choice of linguistic preference available to the user, implementers should take into account the fact that users are not familiar with the details of language matching as described above, and should provide appropriate guidance. As an example, users may assume that on selecting "en-gb", they will be served any kind of English document if British English is not available. The user interface for setting user preferences should guide the user to add "en" to get the best matching behavior.
Multiple languages MAY be listed for content that is intended for multiple audiences. For example, content that is presented simultaneously in the original Maori and English versions, would call for:
<text systemLanguage="mi, en"><!-- content
goes here --></text>
However, just because multiple languages are present within the object on which the Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢ test attribute is placed, this does not mean that it is intended for multiple linguistic audiences. An example would be a beginner's language primer, such as "A First Lesson in Latin," which is clearly intended to be used by an English-literate audience. In this case, the Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢ test attribute should only include "en".
Authoring note: Authors should realize that if several alternative language objects are enclosed in a Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢, and none of them matches, this may lead to situations where no content is displayed. It is thus recommended to include a "catch-all" choice at the end of such a Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢ which is acceptable in all cases.
For the Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢ attribute: Animatable: no.
If the attribute is not present, then its implicit return value is "true". If a null string or empty string value is given to attribute Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢, the attribute returns "false".
Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢ is often used in conjunction with the Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢ element. If the Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢ is used in other situations, then it represents a simple switch on the given element whether to render the element or not.
The following list describes the applicability of the test attributes to the elements that do not directly produce rendering.
Documents often reference and use the contents of other files (and other Web resources) as part of their rendering. In some cases, authors want to specify that particular resources are required for a document to be considered correct.
Attribute Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢ is available on all container elements and to all elements which potentially can reference external resources. It specifies whether referenced resources that are not part of the current document are required for proper rendering of the given container element or graphics element.
Attribute definition:
This attribute applies to all types of resource references, including style sheets, color profiles (see Color profile descriptions) and fonts specified by an IRI reference using a Ä�ā‚¬ļæ½font-faceÄ�ā‚¬ā„¢ element or a CSS @font-face specification. In particular, if an element sets externalResourcesRequired="true", then all style sheets must be available since any style sheet might affect the rendering of that element.
Attribute Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢ is not inheritable (from a sense of attribute value inheritance), but if set on a container element, its value will apply to all elements within the container.
Because setting externalResourcesRequired="true" on a container element will have the effect of disabling progressive display of the contents of that container, if that container includes elements that reference external resources, tools that generate SVG content are cautioned against simply setting externalResourcesRequired="true" on the outermost svg element on a universal basis. Instead, it is better to specify externalResourcesRequired="true" on those particular graphics elements or container elements which specifically need the availability of external resources in order to render properly.
For Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢: Animatable: no.
The Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½xml:baseÄ�ā‚¬ā„¢ attributes are available on all SVG elements:
Attribute definitions:
Attribute definitions:
When an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element is embedded inline as a component of a document from another namespace, such as when an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element is embedded inline within an XHTML document [XHTML], then an SVGDocument object will not exist; instead, the root object in the document object hierarchy will be a Document object of a different type, such as an HTMLDocument object.
However, an SVGDocument object will indeed exist when the root element of the XML document hierarchy is an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element, such as when viewing a stand-alone SVG file (i.e., a file with MIME type "image/svg+xml"). In this case, the SVGDocument object will be the root object of the document object model hierarchy.
In the case where an SVG document is embedded by reference, such as when an XHTML document has an Ä�ā‚¬ļæ½objectÄ�ā‚¬ā„¢ element whose Ä�ā‚¬ļæ½hrefÄ�ā‚¬ā„¢ attribute references an SVG document (i.e., a document whose MIME type is "image/svg+xml" and whose root element is thus an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element), there will exist two distinct DOM hierarchies. The first DOM hierarchy will be for the referencing document (e.g., an XHTML document). The second DOM hierarchy will be for the referenced SVG document. In this second DOM hierarchy, the root object of the document object model hierarchy is an SVGDocument object.
The SVGDocument interface contains a similar list of attributes and methods to the HTMLDocument interface described in the Document Object Model (HTML) Level 1 chapter of the [DOM1] specification.
interface SVGDocument : Document,
DocumentEvent {
readonly attribute DOMString title;
readonly attribute DOMString referrer;
readonly attribute DOMString domain;
readonly attribute DOMString URL;
readonly attribute SVGSVGElement rootElement;
};A key interface definition is the SVGSVGElement interface, which is the interface that corresponds to the Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element. This interface contains various miscellaneous commonly-used utility methods, such as matrix operations and the ability to control the time of redraw on visual rendering devices.
SVGSVGElement extends ViewCSS and DocumentCSS to provide access to the computed values of properties and the override style sheet as described in DOM Level 2 Style [DOM2STYLE].
interface SVGSVGElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGLocatable,
SVGFitToViewBox,
SVGZoomAndPan,
DocumentEvent,
ViewCSS,
DocumentCSS {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
attribute DOMString contentScriptType setraises(DOMException);
attribute DOMString contentStyleType setraises(DOMException);
readonly attribute SVGRect viewport;
readonly attribute float pixelUnitToMillimeterX;
readonly attribute float pixelUnitToMillimeterY;
readonly attribute float screenPixelToMillimeterX;
readonly attribute float screenPixelToMillimeterY;
readonly attribute boolean useCurrentView;
readonly attribute SVGViewSpec currentView;
attribute float currentScale;
readonly attribute SVGPoint currentTranslate;
unsigned long suspendRedraw(in unsigned long maxWaitMilliseconds);
void unsuspendRedraw(in unsigned long suspendHandleID);
void unsuspendRedrawAll();
void forceRedraw();
void pauseAnimations();
void unpauseAnimations();
boolean animationsPaused();
float getCurrentTime();
void setCurrentTime(in float seconds);
NodeList getIntersectionList(in SVGRect rect, in SVGElement referenceElement);
NodeList getEnclosureList(in SVGRect rect, in SVGElement referenceElement);
boolean checkIntersection(in SVGElement element, in SVGRect rect);
boolean checkEnclosure(in SVGElement element, in SVGRect rect);
void deselectAll();
SVGNumber createSVGNumber();
SVGLength createSVGLength();
SVGAngle createSVGAngle();
SVGPoint createSVGPoint();
SVGMatrix createSVGMatrix();
SVGRect createSVGRect();
SVGTransform createSVGTransform();
SVGTransform createSVGTransformFromMatrix(in SVGMatrix matrix);
Element getElementById(in DOMString elementId);
};The position and size of the viewport (implicit or explicit) that corresponds to this Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element. When the user agent is actually rendering the content, then the position and size values represent the actual values when rendering. The position and size values are unitless values in the coordinate system of the parent element. If no parent element exists (i.e., Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element represents the root of the document tree), if this SVG document is embedded as part of another document (e.g., via the HTML Ä�ā‚¬ļæ½objectÄ�ā‚¬ā„¢ element), then the position and size are unitless values in the coordinate system of the parent document. (If the parent uses CSS or XSL layout, then unitless values represent pixel units for the current CSS or XSL viewport, as described in the CSS2 specification.) If the parent element does not have a coordinate system, then the user agent should provide reasonable default values for this attribute.
The definition of the initial view (i.e., before magnification and panning) of the current innermost SVG document fragment. The meaning depends on the situation:
The object itself and its contents are both read only.
When accessed on an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element that is not an outermost svg element, it is undefined what behavior this attribute has.
When accessed on an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element that is not an outermost svg element, it is undefined what behavior this attribute has.
In environments that do not support interactivity (e.g., print media), then redraw shall not be suspended. Calls to suspendRedraw() and unsuspendRedraw() should, but need not be, made in balanced pairs.
To suspend redraw actions as a collection of SVG DOM changes occur, precede the changes to the SVG DOM with a method call similar to:
suspendHandleID = suspendRedraw(maxWaitMilliseconds);
and follow the changes with a method call similar to:
unsuspendRedraw(suspendHandleID);
Note that multiple suspendRedraw calls can be used at once and that each such method call is treated independently of the other suspendRedraw method calls.
Creates an SVGTransform object outside of any document trees. The object is initialized to the given matrix transform (i.e., SVG_TRANSFORM_MATRIX). The values from the parameter matrix are copied, the matrix parameter is not adopted as SVGTransform::matrix.
interface SVGGElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
};
interface SVGDefsElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
};
interface SVGDescElement : SVGElement,
SVGLangSpace,
SVGStylable {
};
interface SVGTitleElement : SVGElement,
SVGLangSpace,
SVGStylable {
};
interface SVGSymbolElement : SVGElement,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox {
};
interface SVGUseElement : SVGElement,
SVGURIReference,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
readonly attribute SVGElementInstance instanceRoot;
readonly attribute SVGElementInstance animatedInstanceRoot;
};For each Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element, the SVG DOM maintains a shadow tree (the "instance tree") of objects of type SVGElementInstance. An SVGElementInstance represents a single node in the instance tree. The root object in the instance tree is pointed to by the instanceRoot attribute on the SVGUseElement object for the corresponding Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element.
If the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element references a simple graphics element such as a Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢, then there is only a single SVGElementInstance object, and the correspondingElement attribute on this SVGElementInstance object is the SVGRectElement that corresponds to the referenced Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ element.
If the Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element references a Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ which contains two Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ elements, then the instance tree contains three SVGElementInstance objects, a root SVGElementInstance object whose correspondingElement is the SVGGElement object for the Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢, and then two child SVGElementInstance objects, each of which has its correspondingElement that is an SVGRectElement object.
If the referenced object is itself a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢, or if there are Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ subelements within the referenced object, the instance tree will contain recursive expansion of the indirect references to form a complete tree. For example, if a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element references a Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢, and the Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ itself contains a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢, and that Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ references a Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢, then the instance tree for the original (outermost) Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ will consist of a hierarchy of SVGElementInstance objects, as follows:
SVGElementInstance #1 (parentNode=null, firstChild=#2, correspondingElement is the 'g')
SVGElementInstance #2 (parentNode=#1, firstChild=#3, correspondingElement is the other 'use')
SVGElementInstance #3 (parentNode=#2, firstChild=null, correspondingElement is the 'rect')
interface SVGElementInstance : EventTarget {
readonly attribute SVGElement correspondingElement;
readonly attribute SVGUseElement correspondingUseElement;
readonly attribute SVGElementInstance parentNode;
readonly attribute SVGElementInstanceList childNodes;
readonly attribute SVGElementInstance firstChild;
readonly attribute SVGElementInstance lastChild;
readonly attribute SVGElementInstance previousSibling;
readonly attribute SVGElementInstance nextSibling;
};interface SVGElementInstanceList {
readonly attribute unsigned long length;
SVGElementInstance item(in unsigned long index);
};interface SVGImageElement : SVGElement,
SVGURIReference,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
readonly attribute SVGAnimatedPreserveAspectRatio preserveAspectRatio;
};interface SVGSwitchElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
};
This interface provides access to an SVG document embedded by reference in another DOM-based language. The expectation is that the interface is implemented on DOM objects that allow such SVG document references, such as the DOM Element object that corresponds to an HTML Ä�ā‚¬ļæ½objectÄ�ā‚¬ā„¢ element. Such DOM objects are often also required to implement the EmbeddingElement defined in the Window specification [WINDOW].
This interface is deprecated and may be dropped from future versions of
the SVG specification. Authors are suggested to use the
contentDocument attribute on the EmbeddingElement
interface to obtain a referenced SVG document, if that interface is
available.
interface GetSVGDocument {
SVGDocument getSVGDocument();
};This method must return the Document object embedded content in an embedding element, or null if there is no document.
Note that this is equivalent to fetching the value of the
EmbeddingElement::contentDocument attribute of the embedding
element, if the EmbeddingElement interface is also implemented.
The author is advised to check that the document element of the returned
Document is indeed an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element instead of assuming
that that will always be the case.