
SVG supports the following clipping/masking features:
One key distinction between a clipping path and a mask is that clipping paths are hard masks (i.e., the silhouette consists of either fully opaque pixels or fully transparent pixels, with the possible exception of anti-aliasing along the edge of the silhouette) whereas masks consist of an image where each pixel value indicates the degree of transparency vs. opacity. In a mask, each pixel value can range from fully transparent to fully opaque.
SVG supports only simple alpha blending compositing (see Simple Alpha Compositing).
Graphics elements are blended into the elements already rendered on the canvas using simple alpha compositing, in which the resulting color and opacity at any given pixel on the canvas is the result of the following formulas (all color values use premultiplied alpha):
Er, Eg, Eb - Element color value Ea - Element alpha value Cr, Cg, Cb - Canvas color value (before blending) Ca - Canvas alpha value (before blending) Cr', Cg', Cb' - Canvas color value (after blending) Ca' - Canvas alpha value (after blending) Ca' = 1 - (1 - Ea) * (1 - Ca) Cr' = (1 - Ea) * Cr + Er Cg' = (1 - Ea) * Cg + Eg Cb' = (1 - Ea) * Cb + Eb
The following rendering properties, which provide information about the color space in which to perform the compositing operations, apply to compositing operations:
The clipping path restricts the region to which paint can be applied. Conceptually, any parts of the drawing that lie outside of the region bounded by the currently active clipping path are not drawn. A clipping path can be thought of as a mask wherein those pixels outside the clipping path are black with an alpha value of zero and those pixels inside the clipping path are white with an alpha value of one (with the possible exception of anti-aliasing along the edge of the silhouette).
When an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element is either the root element in the document or is embedded within a document whose layout is determined according to the layout rules of CSS or XSL, then the user agent must establish an initial clipping path for the SVG document fragment. The Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢ properties along with additional SVG user agent processing rules determine the initial clipping path which the user agent establishes for the SVG document fragment:
| Value:Ä€Ā Ä€Ā | visible | hidden | scroll | auto | inherit |
| Initial:Ä€Ā Ä€Ā | see prose |
| Applies to:Ä€Ā Ä€Ā | elements which establish a new viewport, Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ elements and Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ elements |
| Inherited:Ä€Ā Ä€Ā | no |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
The Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ property has the same parameter values and has the same meaning as defined in CSS2 ([CSS2], section 11.1.1); however, the following additional points apply:
As a result of the above, the default behavior of SVG user agents is to establish a clipping path to the bounds of the initial viewport and to establish a new clipping path for each element which establishes a new viewport and each Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element.
For related information, see Clip to viewport vs. clip to Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢.
| Value:Ä€Ā Ä€Ā | <shape> | auto | inherit |
| Initial:Ä€Ā Ä€Ā | auto |
| Applies to:Ä€Ā Ä€Ā | elements which establish a new viewport, Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ elements and Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ elements |
| Inherited:Ä€Ā Ä€Ā | no |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
The Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢ property has the same parameter values as defined in CSS2 ([CSS2], section 11.1.2). Unitless values, which indicate current user coordinates, are permitted on the coordinate values on the <shape>. The value of auto defines a clipping path along the bounds of the viewport created by the given element.
It is important to note that initial values for the Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢ properties and the user agent style sheet will result in an initial clipping path that is set to the bounds of the initial viewport. When attributes Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ attributes are specified, it is sometime desirable that the clipping path be set to the bounds of the Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ instead of the viewport (or reference rectangle, in the case of Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ elements), particularly when Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ specifies uniform scaling and the aspect ratio of the Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ does not match the aspect ratio of the viewport.
To set the initial clipping path to the bounds of the Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢, set the bounds of Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢ property to the same rectangle as specified on the Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute. (Note that the parameters do not match. Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢ takes values <top>, <right>,<bottom> and <left>, whereas Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ takes values <min-x>, <min-y>, <width> and <height>.)
A clipping path is defined with a Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element. A clipping path is used/referenced using the Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢ property.
A Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element can contain Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ elements, Ä�ā‚¬ļæ½textÄ�ā‚¬ā„¢ elements, basic shapes (such as Ä�ā‚¬ļæ½circleÄ�ā‚¬ā„¢) or a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element. If a Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢ element is a child of a Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element, it must directly reference Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½textÄ�ā‚¬ā„¢ or basic shape elements. Indirect references are an error (see Error processing).
The raw geometry of each child element exclusive of rendering properties such as Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢ within a Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ conceptually defines a 1-bit mask (with the possible exception of anti-aliasing along the edge of the geometry) which represents the silhouette of the graphics associated with that element. Anything outside the outline of the object is masked out. If a child element is made invisible by Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢ it does not contribute to the clipping path. When the Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element contains multiple child elements, the silhouettes of the child elements are logically OR'd together to create a single silhouette which is then used to restrict the region onto which paint can be applied. Thus, a point is inside the clipping path if it is inside any of the children of the Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢.
For a given graphics element, the actual clipping path used will be the intersection of the clipping path specified by its Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢ property (if any) with any clipping paths on its ancestors, as specified by the Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢ property on the ancestor elements, or by the Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ property on ancestor elements which establish a new viewport. Also, see the discussion of the initial clipping path.)
A couple of notes:
Attribute definitions:
Properties inherit into the Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element from its ancestors; properties do not inherit from the element referencing the Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element.
Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ elements are never rendered directly; their only usage is as something that can be referenced using the Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢ property. The Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property does not apply to the Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element; thus, Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ elements are not directly rendered even if the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property is set to a value other than none, and Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ elements are available for referencing even when the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property on the Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element or any of its ancestors is set to none.
| Value:Ä€Ā Ä€Ā | <funciri> | none | inherit |
| Initial:Ä€Ā Ä€Ā | none |
| Applies to:Ä€Ā Ä€Ā | container elements, graphics elements and Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ |
| Inherited:Ä€Ā Ä€Ā | no |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
| Value:Ä€Ā Ä€Ā | nonzero | evenodd | inherit |
| Initial:Ä€Ā Ä€Ā | nonzero |
| Applies to:Ä€Ā Ä€Ā | graphics elements within a Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
The Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢ property only applies to graphics elements that are contained within a Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element. The following fragment of code will cause an evenodd clipping rule to be applied to the clipping path because Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢ is specified on the Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element that defines the clipping shape:
<g clip-rule="nonzero">
<clipPath id="MyClip">
<path d="..." clip-rule="evenodd" />
</clipPath>
<rect clip-path="url(#MyClip)" ... />
</g>
whereas the following fragment of code will not cause an evenodd clipping rule to be applied because the Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢ is specified on the referencing element, not on the object defining the clipping shape:
<g clip-rule="nonzero">
<clipPath id="MyClip">
<path d="..." />
</clipPath>
<rect clip-path="url(#MyClip)" clip-rule="evenodd" ... />
</g>
A clipping path is conceptually equivalent to a custom viewport for the referencing element. Thus, it affects the rendering of an element, but not the element's inherent geometry. The bounding box of a clipped element (that is, an element which references a Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element via a Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢ property, or a child of the referencing element) must remain the same as if it were not clipped.
By default, pointer-events must not be dispatched on the clipped (non-visible) regions of a shape. For example, a circle with a radius of 10 which is clipped to a circle with a radius of 5 will not receive 'click' events outside the smaller radius. Later versions of SVG may define new properties to enable fine-grained control over the interactions between hit testing and clipping.
In SVG, you can specify that any other graphics object or Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ element can be used as an alpha mask for compositing the current object into the background.
A mask is defined with a Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ element. A mask is used/referenced using the Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ property.
A Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ can contain any graphical elements or container elements such as a Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢.
It is an error if the Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ property references a non-existent object or if the referenced object is not a Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ element (see Error Processing).
The effect is as if the child elements of the Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ are rendered into an offscreen image which has been initialized to transparent black. Any graphical object which uses/references the given Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ element will be painted onto the background through the mask, thus completely or partially masking out parts of the graphical object.
For any graphics object that is used as a mask, the mask value at any point is computed from the color channel values and alpha channel value as follows. First a luminance value is computed from the color channel values:
Finally if the graphics object also includes an alpha channel, then the computed luminance value is multiplied by the corresponding alpha value to produce the mask value.
For a four-channel RGBA graphics object that is used as a mask, both the color channels and the alpha channel of the mask contribute to the masking operation. The alpha mask that is used to composite the current object into the background represents the product of the luminance of the color channels (see previous paragraph) and the alpha channel from the mask.
For a three-channel RGB graphics object that is used as a mask (e.g., when referencing a 3-channel image file), the effect is as if the object were converted into a 4-channel RGBA image with the alpha channel uniformly set to 1.
For a single-channel image that is used as a mask (e.g., when referencing a 1-channel grayscale image file), the effect is as if the object were converted into a 4-channel RGBA image, where the single channel from the referenced object is used to compute the three color channels and the alpha channel is uniformly set to 1. Note that when referencing a grayscale image file, the transfer curve relating the encoded grayscale values to linear light values must be taken into account when computing the color channels.
The effect of a mask is identical to what would have happened if there were no mask but instead the alpha channel of the given object were multiplied with the mask's resulting alpha values (i.e., the product of the mask's luminance from its color channels multiplied by the mask's alpha channel).
Note that SVG Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢s, shapes (e.g., Ä�ā‚¬ļæ½circleÄ�ā‚¬ā„¢) and Ä�ā‚¬ļæ½textÄ�ā‚¬ā„¢ are all treated as four-channel RGBA images for the purposes of masking operations.
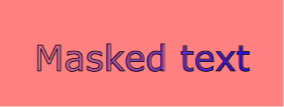
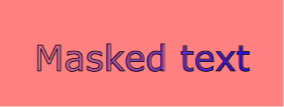
Example mask01 uses an image to mask a rectangle.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="3cm" viewBox="0 0 800 300" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Example mask01 - blue text masked with gradient against red background
</desc>
<defs>
<linearGradient id="Gradient" gradientUnits="userSpaceOnUse"
x1="0" y1="0" x2="800" y2="0">
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="1" stop-color="white" stop-opacity="1" />
</linearGradient>
<mask id="Mask" maskUnits="userSpaceOnUse"
x="0" y="0" width="800" height="300">
<rect x="0" y="0" width="800" height="300" fill="url(#Gradient)" />
</mask>
<text id="Text" x="400" y="200"
font-family="Verdana" font-size="100" text-anchor="middle" >
Masked text
</text>
</defs>
<!-- Draw a pale red rectangle in the background -->
<rect x="0" y="0" width="800" height="300" fill="#FF8080" />
<!-- Draw the text string twice. First, filled blue, with the mask applied.
Second, outlined in black without the mask. -->
<use xlink:href="#Text" fill="blue" mask="url(#Mask)" />
<use xlink:href="#Text" fill="none" stroke="black" stroke-width="2" />
</svg> |
View this example as SVG (SVG-enabled browsers only)
Attribute definitions:
Properties inherit into the Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ element from its ancestors; properties do not inherit from the element referencing the Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ element.
Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ elements are never rendered directly; their only usage is as something that can be referenced using the Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ property. The Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ properties do not apply to the Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ element; thus, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ elements are not directly rendered even if the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property is set to a value other than none, and Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ elements are available for referencing even when the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property on the Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ element or any of its ancestors is set to none.
The following is a description of the Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ property.
| Value:Ä€Ā Ä€Ā | <funciri> | none | inherit |
| Initial:Ä€Ā Ä€Ā | none |
| Applies to:Ä€Ā Ä€Ā | container elements and graphics elements |
| Inherited:Ä€Ā Ä€Ā | no |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
There are several opacity properties within SVG:
Except for object/group opacity (described just below), all other opacity properties are involved in intermediate rendering operations. Object/group opacity can be thought of conceptually as a postprocessing operation. Conceptually, after the object/group is rendered into an RGBA offscreen image, the object/group opacity setting specifies how to blend the offscreen image into the current background.
| Value:Ä€Ā Ä€Ā | <opacity-value> | inherit |
| Initial:Ä€Ā Ä€Ā | 1 |
| Applies to:Ä€Ā Ä€Ā | container elements (except Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢) and graphics elements |
| Inherited:Ä€Ā Ä€Ā | no |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
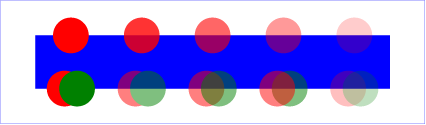
Example opacity01 illustrates various usage of the Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢ property on elements and groups.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="3.5cm" viewBox="0 0 1200 350"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example opacity01 - opacity property</desc>
<rect x="1" y="1" width="1198" height="348"
fill="none" stroke="blue" />
<!-- Background blue rectangle -->
<rect x="100" y="100" width="1000" height="150" fill="#0000ff" />
<!-- Red circles going from opaque to nearly transparent -->
<circle cx="200" cy="100" r="50" fill="red" opacity="1" />
<circle cx="400" cy="100" r="50" fill="red" opacity=".8" />
<circle cx="600" cy="100" r="50" fill="red" opacity=".6" />
<circle cx="800" cy="100" r="50" fill="red" opacity=".4" />
<circle cx="1000" cy="100" r="50" fill="red" opacity=".2" />
<!-- Opaque group, opaque circles -->
<g opacity="1" >
<circle cx="182.5" cy="250" r="50" fill="red" opacity="1" />
<circle cx="217.5" cy="250" r="50" fill="green" opacity="1" />
</g>
<!-- Group opacity: .5, opacity circles -->
<g opacity=".5" >
<circle cx="382.5" cy="250" r="50" fill="red" opacity="1" />
<circle cx="417.5" cy="250" r="50" fill="green" opacity="1" />
</g>
<!-- Opaque group, semi-transparent green over red -->
<g opacity="1" >
<circle cx="582.5" cy="250" r="50" fill="red" opacity=".5" />
<circle cx="617.5" cy="250" r="50" fill="green" opacity=".5" />
</g>
<!-- Opaque group, semi-transparent red over green -->
<g opacity="1" >
<circle cx="817.5" cy="250" r="50" fill="green" opacity=".5" />
<circle cx="782.5" cy="250" r="50" fill="red" opacity=".5" />
</g>
<!-- Group opacity .5, semi-transparent green over red -->
<g opacity=".5" >
<circle cx="982.5" cy="250" r="50" fill="red" opacity=".5" />
<circle cx="1017.5" cy="250" r="50" fill="green" opacity=".5" />
</g>
</svg> |
View this example as SVG (SVG-enabled browsers only)
In the example above, the top row of circles have differing opacities, ranging from 1.0 to 0.2. The bottom row illustrates five Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ elements, each of which contains overlapping red and green circles, as follows:
interface SVGClipPathElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration clipPathUnits;
};interface SVGMaskElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration maskUnits;
readonly attribute SVGAnimatedEnumeration maskContentUnits;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};