13 Gradients and Patterns
Contents
13.1 Introduction
With SVG, you can fill (i.e., paint the interior) or stroke (i.e.,
paint the outline) of shapes and text using one of the following:
SVG uses the general notion of a paint server.
Gradients and patterns are just specific types of built-in paint
servers.
Paint servers are referenced using an
IRI reference on a Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ or
Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ property.
13.2 Gradients
13.2.1 Introduction
Gradients consist of continuously smooth color transitions
along a vector from one color to another, possibly
followed by additional transitions along the same vector
to other colors. SVG provides for two types of gradients:
linear
gradients and radial
gradients.
Once defined, gradients are then referenced using Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ or
Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ properties on a given
graphics element to indicate that
the given element shall be filled or stroked with the referenced gradient.
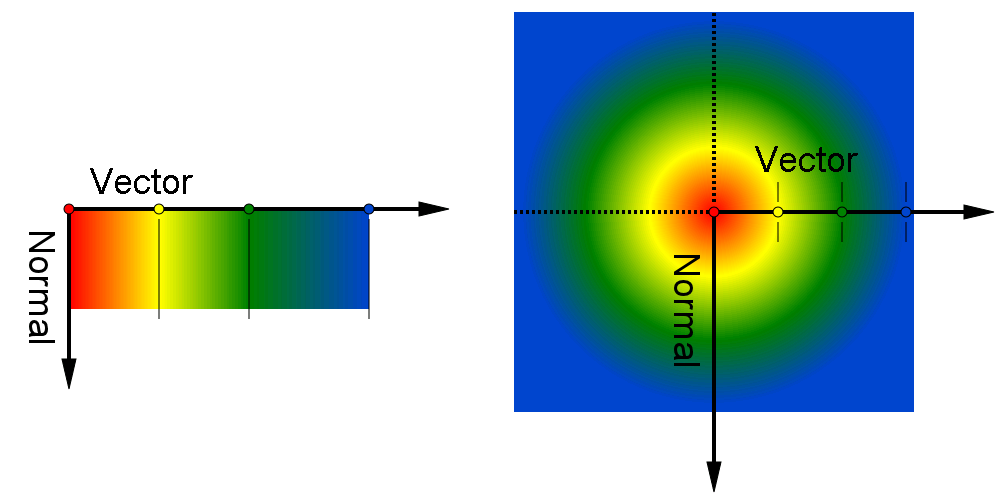
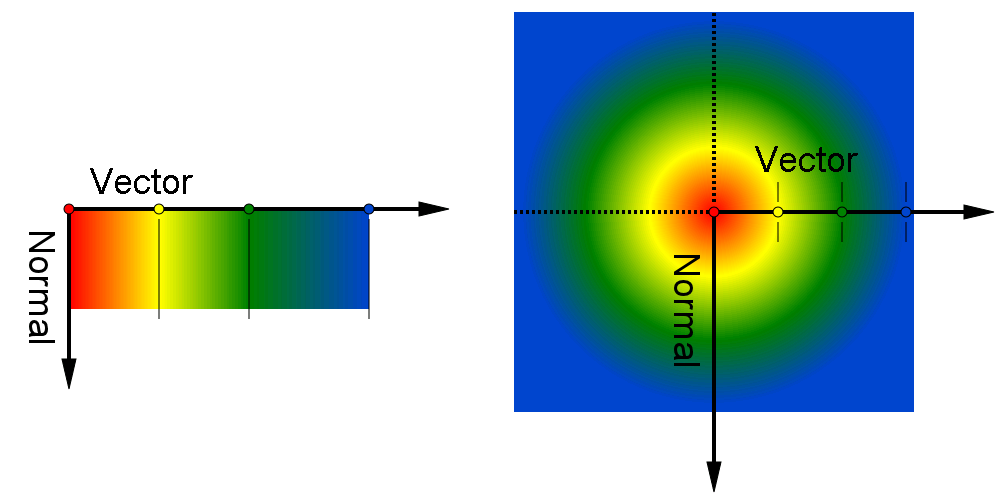
The angle of the color transitions along the gradient vector is defined by the
gradient normal. Before any transforms are applied to the gradient or its
referencing graphics element, the
gradient normal is perpendicular with the gradient vector. If a
graphics element references a
gradient, conceptually the graphics
element should take a copy of the gradient vector and gradient normal and
treat it as part of its own geometry. Any transformations applied to the
graphics element geometry also
apply to the copied gradient vector and gradient normal. Any gradient transforms
that are specified on the reference gradient are applied before any
graphics element transformations
are applied to the gradient.

13.2.2 Linear gradients
Linear gradients are defined by a
Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ element.
Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢
- Categories:
- Gradient element
- Content model:
- Any number of the following elements, in any order:
- Attributes:
- core attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:baseÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:langÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:spaceÄ�ā‚¬ā„¢
- presentation attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½alignment-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½baseline-shiftÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-profileÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½directionÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½dominant-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½enable-backgroundÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-familyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-sizeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-size-adjustÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-stretchÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-styleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-variantÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-weightÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-horizontalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-verticalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½image-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½kerningÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½letter-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lighting-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½pointer-eventsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½shape-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dashoffsetÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-miterlimitÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-anchorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-decorationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½unicode-bidiÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½word-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½writing-modeÄ�ā‚¬ā„¢
- xlink attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:showÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:actuateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:typeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:roleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:arcroleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:titleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½classÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢
- Ä�ā‚¬ļæ½y1Ä�ā‚¬ā„¢
- Ä�ā‚¬ļæ½x2Ä�ā‚¬ā„¢
- Ä�ā‚¬ļæ½y2Ä�ā‚¬ā„¢
- Ä�ā‚¬ļæ½gradientUnitsÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½gradientTransformÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½spreadMethodÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢
- DOM Interfaces:
Attribute definitions:
- gradientUnits =
"userSpaceOnUse | objectBoundingBox"
- Defines the coordinate system for attributes Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢,
Ä�ā‚¬ļæ½y1Ä�ā‚¬ā„¢, Ä�ā‚¬ļæ½x2Ä�ā‚¬ā„¢ and Ä�ā‚¬ļæ½y2Ä�ā‚¬ā„¢.
If gradientUnits="userSpaceOnUse",
Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢, Ä�ā‚¬ļæ½y1Ä�ā‚¬ā„¢, Ä�ā‚¬ļæ½x2Ä�ā‚¬ā„¢ and Ä�ā‚¬ļæ½y2Ä�ā‚¬ā„¢ represent
values in the coordinate system that results from taking
the current user coordinate system in place at the time
when the gradient element is referenced (i.e., the user
coordinate system for the element referencing the gradient
element via a Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ property) and then
applying the transform specified by attribute Ä�ā‚¬ļæ½gradientTransformÄ�ā‚¬ā„¢.
If gradientUnits="objectBoundingBox",
the user coordinate system for attributes
Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢, Ä�ā‚¬ļæ½y1Ä�ā‚¬ā„¢, Ä�ā‚¬ļæ½x2Ä�ā‚¬ā„¢ and Ä�ā‚¬ļæ½y2Ä�ā‚¬ā„¢ is established
using the bounding box of the element to which the gradient
is applied (see Object bounding box
units) and then applying the transform specified by
attribute Ä�ā‚¬ļæ½gradientTransformÄ�ā‚¬ā„¢.
When gradientUnits="objectBoundingBox"
and Ä�ā‚¬ļæ½gradientTransformÄ�ā‚¬ā„¢ is the
identity matrix, the normal of the linear gradient is
perpendicular to the gradient vector in object bounding box
space (i.e., the abstract coordinate system where (0,0) is
at the top/left of the object bounding box and (1,1) is at
the bottom/right of the object bounding box). When the object's bounding
box is not square, the gradient normal which is initially perpendicular
to the gradient vector within object bounding box space may render
non-perpendicular relative to the gradient vector in user space. If the
gradient vector is parallel to one of the axes of the bounding box, the
gradient normal will remain perpendicular. This transformation is due to
application of the non-uniform scaling transformation from bounding box
space to user space.
If attribute Ä�ā‚¬ļæ½gradientUnitsÄ�ā‚¬ā„¢
is not specified, then the effect is as if a value of 'objectBoundingBox' were
specified.
Animatable:
yes. - gradientTransform = "<transform-list>"
- Contains the definition of an optional additional
transformation from the gradient coordinate system onto the
target coordinate system (i.e., userSpaceOnUse or
objectBoundingBox). This allows for things such as skewing
the gradient. This additional transformation matrix is
post-multiplied to (i.e., inserted to the right of) any
previously defined transformations, including the implicit
transformation necessary to convert from object bounding box
units to user space.
If attribute Ä�ā‚¬ļæ½gradientTransformÄ�ā‚¬ā„¢ is not
specified, then the effect is as if an identity transform
were specified.
Animatable:
yes. - x1 = "<coordinate>"
- Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢, Ä�ā‚¬ļæ½y1Ä�ā‚¬ā„¢, Ä�ā‚¬ļæ½x2Ä�ā‚¬ā„¢ and Ä�ā‚¬ļæ½y2Ä�ā‚¬ā„¢ define a gradient
vector for the linear gradient. This gradient
vector provides starting and ending points onto which
the gradient stops are mapped.
The values of Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢, Ä�ā‚¬ļæ½y1Ä�ā‚¬ā„¢, Ä�ā‚¬ļæ½x2Ä�ā‚¬ā„¢ and Ä�ā‚¬ļæ½y2Ä�ā‚¬ā„¢ can be either
numbers or percentages.
If the attribute is not specified, the effect is as if a
value of '0%' were specified.
Animatable:
yes. - y1 = "<coordinate>"
- See Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢.
If the attribute is not specified, the effect is as if a
value of '0%' were specified.
Animatable:
yes. - x2 = "<coordinate>"
- See Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢.
If the attribute is not specified, the effect is as if a
value of '100%' were specified.
Animatable:
yes. - y2 = "<coordinate>"
- See Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢.
If the attribute is not specified, the effect is as if a
value of '0%' were specified.
Animatable:
yes. - spreadMethod = "pad | reflect |
repeat"
- Indicates what happens if the gradient starts or ends
inside the bounds of the target rectangle.
Possible values are: 'pad', which says to use the
terminal colors of the gradient to fill the remainder of
the target region, 'reflect', which says to reflect
the gradient pattern start-to-end, end-to-start,
start-to-end, etc. continuously until the target
rectangle is filled, and repeat, which says
to repeat the gradient pattern start-to-end, start-to-end,
start-to-end, etc. continuously until the target region is
filled.
If the attribute is not specified, the effect is as if a
value of 'pad' were specified.
Animatable:
yes. - xlink:href = "<iri>"
- An IRI
reference to a different Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ or
Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ element within
the current SVG document fragment. Any Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ attributes
which are defined on the referenced element which are not
defined on this element are inherited by this element. If
this element has no defined gradient stops, and the
referenced element does (possibly due to its own Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢
attribute), then this element
inherits the gradient stop from the referenced element.
Inheritance can be indirect to an arbitrary level; thus, if
the referenced element inherits attribute or gradient stops
due to its own Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢
attribute, then the current element can inherit those
attributes or gradient stops.
Animatable:
yes.
Percentages are allowed for Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢,
Ä�ā‚¬ļæ½y1Ä�ā‚¬ā„¢, Ä�ā‚¬ļæ½x2Ä�ā‚¬ā„¢ and Ä�ā‚¬ļæ½y2Ä�ā‚¬ā„¢. For
gradientUnits="userSpaceOnUse",
percentages represent values relative to the current viewport. For
gradientUnits="objectBoundingBox",
percentages represent values relative to the bounding box for the
object.
If Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢ = Ä�ā‚¬ļæ½x2Ä�ā‚¬ā„¢ and Ä�ā‚¬ļæ½y1Ä�ā‚¬ā„¢ =
Ä�ā‚¬ļæ½y2Ä�ā‚¬ā„¢, then the area to be painted will be painted as
a single color using the color and opacity of the last
gradient stop.
Properties inherit
into the Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ element from its ancestors;
properties do not inherit from the element referencing the
Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ element.
Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ elements are never rendered directly;
their only usage is as something that can be referenced using the
Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ properties. The Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢
property does not apply to the Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ element; thus,
Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ elements are not directly rendered even if
the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property is set to a value other than
none, and Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢
elements are available for referencing even when the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢
property on the Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ element or any of its ancestors
is set to none.
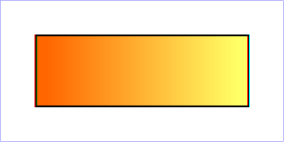
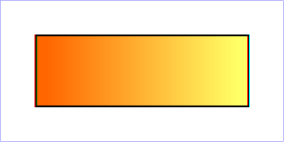
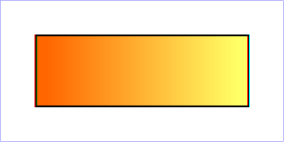
Example lingrad01
shows how to fill a rectangle by referencing a linear gradient paint
server.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="4cm" viewBox="0 0 800 400" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example lingrad01 - fill a rectangle using a
linear gradient paint server</desc>
<g>
<defs>
<linearGradient id="MyGradient">
<stop offset="5%" stop-color="#F60" />
<stop offset="95%" stop-color="#FF6" />
</linearGradient>
</defs>
<!-- Outline the drawing area in blue -->
<rect fill="none" stroke="blue"
x="1" y="1" width="798" height="398"/>
<!-- The rectangle is filled using a linear gradient paint server -->
<rect fill="url(#MyGradient)" stroke="black" stroke-width="5"
x="100" y="100" width="600" height="200"/>
</g>
</svg>Example lingrad01 |
View this example as SVG (SVG-enabled browsers only)
13.2.3 Radial gradients
Radial gradients are defined by a
Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ element.
Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢
- Categories:
- Gradient element
- Content model:
- Any number of the following elements, in any order:
- Attributes:
- core attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:baseÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:langÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:spaceÄ�ā‚¬ā„¢
- presentation attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½alignment-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½baseline-shiftÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-profileÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½directionÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½dominant-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½enable-backgroundÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-familyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-sizeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-size-adjustÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-stretchÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-styleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-variantÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-weightÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-horizontalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-verticalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½image-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½kerningÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½letter-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lighting-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½pointer-eventsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½shape-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dashoffsetÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-miterlimitÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-anchorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-decorationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½unicode-bidiÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½word-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½writing-modeÄ�ā‚¬ā„¢
- xlink attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:showÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:actuateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:typeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:roleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:arcroleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:titleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½classÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½rÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½fxÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½fyÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½gradientUnitsÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½gradientTransformÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½spreadMethodÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢
- DOM Interfaces:
Attribute definitions:
- gradientUnits =
"userSpaceOnUse | objectBoundingBox"
- Defines the coordinate system for attributes
Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½rÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½fyÄ�ā‚¬ā„¢.
If gradientUnits="userSpaceOnUse",
Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½rÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½fyÄ�ā‚¬ā„¢
represent values in the coordinate system that results from taking
the current user coordinate system in place at the time
when the gradient element is referenced (i.e., the user
coordinate system for the element referencing the gradient
element via a Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ property) and then
applying the transform specified by attribute Ä�ā‚¬ļæ½gradientTransformÄ�ā‚¬ā„¢.
If gradientUnits="objectBoundingBox",
the user coordinate system for attributes
Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½rÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½fyÄ�ā‚¬ā„¢
is established
using the bounding box of the element to which the gradient
is applied (see Object bounding box
units) and then applying the transform specified by
attribute Ä�ā‚¬ļæ½gradientTransformÄ�ā‚¬ā„¢.
When gradientUnits="objectBoundingBox"
and Ä�ā‚¬ļæ½gradientTransformÄ�ā‚¬ā„¢ is the
identity matrix, then the rings of the radial gradient are
circular with respect to the object bounding box space
(i.e., the abstract coordinate system where (0,0) is at the
top/left of the object bounding box and (1,1) is at the
bottom/right of the object bounding box). When the object's
bounding box is not square, the rings that are conceptually
circular within object bounding box space will render as
elliptical due to application of the non-uniform scaling
transformation from bounding box space to user space.
If attribute Ä�ā‚¬ļæ½gradientUnitsÄ�ā‚¬ā„¢
is not specified, then the effect is as if a value of 'objectBoundingBox' were
specified.
Animatable:
yes. - gradientTransform = "<transform-list>"
- Contains the definitions of an optional additional
transformation from the gradient coordinate system onto the
target coordinate system (i.e., userSpaceOnUse or
objectBoundingBox). This allows for things such as skewing
the gradient. This additional transformation matrix is
post-multiplied to (i.e., inserted to the right of) any
previously defined transformations, including the implicit
transformation necessary to convert from object bounding box
units to user space.
If attribute Ä�ā‚¬ļæ½gradientTransformÄ�ā‚¬ā„¢ is not
specified, then the effect is as if an identity transform
were specified.
Animatable:
yes. - cx = "<coordinate>"
- Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½rÄ�ā‚¬ā„¢ define the largest (i.e.,
outermost) circle for the radial gradient. The gradient
will be drawn such that the 100% gradient stop is mapped to the
perimeter of this largest (i.e., outermost) circle.
If the attribute is not specified, the effect is as if a
value of '50%' were specified.
Animatable:
yes. - cy = "<coordinate>"
- See Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢.
If the attribute is not specified, the effect is as if a
value of '50%' were specified.
Animatable:
yes. - r = "<length>"
- See Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢.
A negative value is an error (see Error processing).
A value of zero will cause the area to be painted as a
single color using the color and opacity of the last gradient stop.
If the attribute is not specified, the effect is as if a
value of '50%' were specified.
Animatable:
yes. - fx = "<coordinate>"
- Ä�ā‚¬ļæ½fxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½fyÄ�ā‚¬ā„¢ define the focal point for the
radial gradient. The gradient will be drawn such that the
0% gradient stop is mapped to
(fx, fy).
If attribute Ä�ā‚¬ļæ½fxÄ�ā‚¬ā„¢ is not specified, Ä�ā‚¬ļæ½fxÄ�ā‚¬ā„¢ will coincide
with the presentational value of Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢ for the element whether the
value for 'cx' was inherited or not. If the element references an
element that specifies a value for 'fx', then the value of 'fx' is
inherited from the referenced element.
Animatable:
yes. - fy = "<coordinate>"
- See Ä�ā‚¬ļæ½fxÄ�ā‚¬ā„¢.
If attribute Ä�ā‚¬ļæ½fyÄ�ā‚¬ā„¢ is not specified, Ä�ā‚¬ļæ½fyÄ�ā‚¬ā„¢ will coincide
with the presentational value of Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢ for the element whether the
value for 'cy' was inherited or not. If the element references an
element that specifies a value for 'fy', then the value of 'fy' is
inherited from the referenced element.
Animatable:
yes. - spreadMethod = "pad | reflect |
repeat"
- Indicates what happens if the gradient starts or ends
inside the bounds of the object(s) being painted by the
gradient. Has the same values and meanings as the Ä�ā‚¬ļæ½spreadMethodÄ�ā‚¬ā„¢
attribute on Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ element.
Animatable:
yes. - xlink:href = "<iri>"
- An IRI
reference to a different Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ or
Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ element within
the current SVG document fragment. Any Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ attributes
which are defined on the referenced element which are not
defined on this element are inherited by this element. If
this element has no defined gradient stops, and the
referenced element does (possibly due to its own Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢
attribute), then this element inherits the gradient stop from the referenced element.
Inheritance can be indirect to an arbitrary level; thus, if
the referenced element inherits attribute or gradient stops
due to its own Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢
attribute, then the current element can inherit those
attributes or gradient stops.
Animatable:
yes.
Percentages are allowed for attributes Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢,
Ä�ā‚¬ļæ½rÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½fyÄ�ā‚¬ā„¢. For
gradientUnits="userSpaceOnUse", percentages
represent values relative to the current viewport. For
gradientUnits="objectBoundingBox", percentages
represent values relative to the bounding box for the object.
If the point defined by Ä�ā‚¬ļæ½fxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½fyÄ�ā‚¬ā„¢ lies outside the
circle defined by Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½rÄ�ā‚¬ā„¢, then the user
agent shall set the focal point to the intersection of the line from
(Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢) to (Ä�ā‚¬ļæ½fxÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fyÄ�ā‚¬ā„¢) with the circle
defined by Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½rÄ�ā‚¬ā„¢.
Properties
inherit into the Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ element from its ancestors;
properties do not inherit from the element referencing the
Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ element.
Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ elements are never rendered directly;
their only usage is as something that can be referenced using the
Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ properties. The Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢
property does not apply to the Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ element; thus,
Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ elements are not directly rendered even if
the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property is set to a value other than
none, and Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ elements
are available for referencing even when the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property on
the Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ element or any of its ancestors is set to
none.
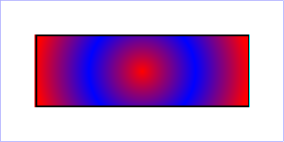
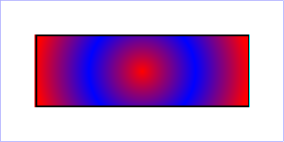
Example radgrad01
shows how to fill a rectangle by referencing a radial gradient paint
server.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="4cm" viewBox="0 0 800 400" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example radgrad01 - fill a rectangle by referencing a
radial gradient paint server</desc>
<g>
<defs>
<radialGradient id="MyGradient" gradientUnits="userSpaceOnUse"
cx="400" cy="200" r="300" fx="400" fy="200">
<stop offset="0%" stop-color="red" />
<stop offset="50%" stop-color="blue" />
<stop offset="100%" stop-color="red" />
</radialGradient>
</defs>
<!-- Outline the drawing area in blue -->
<rect fill="none" stroke="blue"
x="1" y="1" width="798" height="398"/>
<!-- The rectangle is filled using a radial gradient paint server -->
<rect fill="url(#MyGradient)" stroke="black" stroke-width="5"
x="100" y="100" width="600" height="200"/>
</g>
</svg>Example radgrad01 |
View this example as SVG (SVG-enabled browsers only)
13.2.4 Gradient stops
The ramp of colors to use on a gradient is defined
by the Ä�ā‚¬ļæ½stopÄ�ā‚¬ā„¢ elements that are child elements to either the
Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ element or the Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢
element.
Ä�ā‚¬ļæ½stopÄ�ā‚¬ā„¢
- Categories:
- None
- Content model:
- Any number of the following elements, in any order:
- Attributes:
- core attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:baseÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:langÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:spaceÄ�ā‚¬ā„¢
- presentation attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½alignment-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½baseline-shiftÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-profileÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½directionÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½dominant-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½enable-backgroundÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-familyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-sizeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-size-adjustÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-stretchÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-styleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-variantÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-weightÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-horizontalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-verticalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½image-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½kerningÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½letter-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lighting-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½pointer-eventsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½shape-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dashoffsetÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-miterlimitÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-anchorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-decorationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½unicode-bidiÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½word-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½writing-modeÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½classÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½offsetÄ�ā‚¬ā„¢
- DOM Interfaces:
Attribute definitions:
- offset = "<number> | <percentage>"
- The Ä�ā‚¬ļæ½offsetÄ�ā‚¬ā„¢ attribute is
either a <number>
(usually ranging from 0 to 1) or a <percentage>
(usually ranging from 0% to 100%) which indicates where the
gradient stop is placed. For linear gradients, the Ä�ā‚¬ļæ½offsetÄ�ā‚¬ā„¢ attribute represents a
location along the gradient vector. For radial
gradients, it represents a percentage distance from (fx,fy)
to the edge of the outermost/largest circle.
Animatable:
yes.
The Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢ property indicates what color to use at that
gradient stop. The keyword currentColor and
ICC colors can be specified in the same manner as within a
<paint> specification for
the Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ properties.
- Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢
-
The Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢ property defines the opacity of a given
gradient stop.
- Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢
-
| Value:Ä€Ā Ä€Ā | <opacity-value> |
inherit |
| Initial:Ä€Ā Ä€Ā | 1 |
| Applies to:Ä€Ā Ä€Ā | Ä�ā‚¬ļæ½stopÄ�ā‚¬ā„¢ elements |
| Inherited:Ä€Ā Ä€Ā | no |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
Some notes on gradients:
- Gradient offset values less than 0 (or less than 0%) are
rounded up to 0%. Gradient offset values greater than 1 (or
greater than 100%) are rounded down to 100%.
- It is necessary that at least two stops defined to have a
gradient effect. If no stops are defined, then painting shall
occur as if 'none' were specified as the paint style. If one
stop is defined, then paint with the solid color fill using
the color defined for that gradient stop.
- Each gradient offset value is required to be equal to or
greater than the previous gradient stop's offset value. If a
given gradient stop's offset value is not equal to or greater
than all previous offset values, then the offset value is
adjusted to be equal to the largest of all previous offset
values.
-
If two gradient stops have the same offset value, then the
latter gradient stop controls the color value at the
overlap point. In particular:
<stop offset="0" stop-color="white"/>
<stop offset=".2" stop-color="red"/>
<stop offset=".2" stop-color="blue"/>
<stop offset="1" stop-color="black"/>
will have approximately the same effect as:
<stop offset="0" stop-color="white"/>
<stop offset=".1999999999" stop-color="red"/>
<stop offset=".2" stop-color="blue"/>
<stop offset="1" stop-color="black"/>
which is a gradient that goes smoothly from white to red,
then abruptly shifts from red to blue, and then goes
smoothly from blue to black.
13.3 Patterns
A pattern is used to fill or stroke an object
using a pre-defined graphic object which can be replicated ("tiled") at
fixed intervals in x and y to cover the areas to be
painted. Patterns are defined using a Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element and then
referenced by properties Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ on a given
graphics element to indicate
that the given element shall be filled or stroked with the referenced
pattern.
Attributes Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢
and Ä�ā‚¬ļæ½patternUnitsÄ�ā‚¬ā„¢ define a reference rectangle somewhere
on the infinite canvas. The reference rectangle has its
top/left at (x,Ä€Ā y) and its bottom/right at
(xÄ€Ā +Ä€Ā width,Ä€Ā yÄ€Ā +Ä€Ā height). The tiling
theoretically extends a series of such rectangles to infinity
in X and Y (positive and negative), with rectangles starting at
(xÄ€Ā +Ä€Ā m*width,Ä€Ā yÄ€Ā +Ä€Ā n*
height) for each possible integer value for m and
n.
Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢
- Categories:
- Container element
- Content model:
- Any number of the following elements, in any order:
- animation elements Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½setÄ�ā‚¬ā„¢
- descriptive elements Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½descÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½metadataÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½titleÄ�ā‚¬ā„¢
- shape elements Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½circleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½ellipseÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢
- structural elements Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½defsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½symbolÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½useÄ�ā‚¬ā„¢
- gradient elements Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½aÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½altGlyphDefÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½color-profileÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½fontÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½font-faceÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½foreignObjectÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½imageÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½scriptÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½textÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½viewÄ�ā‚¬ā„¢
- Attributes:
- conditional processing attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢
- core attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:baseÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:langÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:spaceÄ�ā‚¬ā„¢
- presentation attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½alignment-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½baseline-shiftÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-profileÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½directionÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½dominant-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½enable-backgroundÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-familyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-sizeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-size-adjustÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-stretchÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-styleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-variantÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-weightÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-horizontalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-verticalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½image-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½kerningÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½letter-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lighting-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½pointer-eventsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½shape-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dashoffsetÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-miterlimitÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-anchorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-decorationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½unicode-bidiÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½word-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½writing-modeÄ�ā‚¬ā„¢
- xlink attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:showÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:actuateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:typeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:roleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:arcroleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xlink:titleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½classÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½patternUnitsÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½patternContentUnitsÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½patternTransformÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢
- DOM Interfaces:
Attribute definitions:
- patternUnits = "userSpaceOnUse
| objectBoundingBox"
- Defines the coordinate system for attributes
Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢.
If patternUnits="userSpaceOnUse",
Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢
represent values in the coordinate system that results from
taking the current user coordinate system in place at the
time when the Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢
element is referenced (i.e., the user coordinate system for
the element referencing the Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element via a
Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ property) and then
applying the transform specified by attribute Ä�ā‚¬ļæ½patternTransformÄ�ā‚¬ā„¢.
If patternUnits="objectBoundingBox",
the user coordinate system for attributes
Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢
is established
using the bounding box of the element to which the pattern
is applied (see Object bounding box
units) and then applying the transform specified by
attribute Ä�ā‚¬ļæ½patternTransformÄ�ā‚¬ā„¢.
If attribute Ä�ā‚¬ļæ½patternUnitsÄ�ā‚¬ā„¢
is not specified, then the effect is as if a value of 'objectBoundingBox' were
specified.
Animatable:
yes. - patternContentUnits =
"userSpaceOnUse | objectBoundingBox"
- Defines the coordinate system for the contents of the
Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢. Note that this
attribute has no effect if attribute Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ is specified.
If patternContentUnits="userSpaceOnUse",
the user coordinate system for the contents of the Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢
element is the coordinate system that results from taking
the current user coordinate system in place at the time
when the Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element is referenced (i.e., the
user coordinate system for the element referencing the
Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element via a Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢
property) and then applying the transform specified by attribute
Ä�ā‚¬ļæ½patternTransformÄ�ā‚¬ā„¢.
If patternContentUnits="objectBoundingBox",
the user coordinate system for the contents of the Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element is
established using the bounding box of the element to which
the pattern is applied (see Object bounding box
units) and then applying the transform specified by
attribute Ä�ā‚¬ļæ½patternTransformÄ�ā‚¬ā„¢.
If attribute Ä�ā‚¬ļæ½patternContentUnitsÄ�ā‚¬ā„¢ is not
specified, then the effect is as if a value of
'userSpaceOnUse' were
specified.
Animatable:
yes. - patternTransform = "<transform-list>"
- Contains the definition of an optional additional
transformation from the pattern coordinate system onto the
target coordinate system (i.e., 'userSpaceOnUse' or
'objectBoundingBox'). This allows for things such as skewing
the pattern tiles. This additional transformation matrix is
post-multiplied to (i.e., inserted to the right of) any
previously defined transformations, including the implicit
transformation necessary to convert from object bounding box
units to user space.
If attribute Ä�ā‚¬ļæ½patternTransformÄ�ā‚¬ā„¢ is not specified,
then the effect is as if an identity transform were
specified.
Animatable:
yes. - x = "<coordinate>"
- Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢ indicate how the
pattern tiles are placed and spaced. These attributes
represent coordinates and values in the coordinate space
specified by the combination of attributes Ä�ā‚¬ļæ½patternUnitsÄ�ā‚¬ā„¢
and Ä�ā‚¬ļæ½patternTransformÄ�ā‚¬ā„¢.
If the attribute is not specified, the effect is as if a
value of zero were specified.
Animatable:
yes. - y = "<coordinate>"
- See Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢.
If the attribute is not specified, the effect is as if a
value of zero were specified.
Animatable:
yes. - width = "<length>"
- See Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢.
A negative value is an error (see Error processing).
A value of zero disables rendering of the element (i.e., no
paint is applied).
If the attribute is not specified, the effect is as if a
value of zero were specified.
Animatable:
yes. - height = "<length>"
- See Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢.
A negative value is an error (see Error processing).
A value of zero disables rendering of the element (i.e., no
paint is applied).
If the attribute is not specified, the effect is as if a
value of zero were specified.
Animatable:
yes. - xlink:href = "<iri>"
- An IRI
reference to a different Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element within the
current SVG document fragment. Any attributes which are
defined on the referenced element which are not defined on
this element are inherited by this element. If this element
has no children, and the referenced element does (possibly
due to its own Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢
attribute), then this element inherits the children from
the referenced element. Inheritance can be indirect to an
arbitrary level; thus, if the referenced element inherits
attributes or children due to its own Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢ attribute, then the current
element can inherit those attributes or children.
Animatable:
yes. -
preserveAspectRatio = "[defer] <align> [<meetOrSlice>]"
-
See Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢.
If the attribute is not specified, then the effect is as if a value of xMidYMid meet were specified.
Animatable: yes.
SVG's user agent style sheet sets
the Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ property for Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ elements to
hidden, which causes a rectangular clipping
path to be created at the bounds of the pattern tile. Unless the
Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ property is overridden, any graphics within the pattern
which goes outside of the pattern rectangle will be clipped. Note that if
the Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ property is set to visible
the rendering behavior for the pattern is undefined.
Example pattern01 below shows the
effect of clipping to the pattern tile.
The contents of the Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ are relative to a new coordinate
system. If there is a Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute, then the new coordinate
system is fitted into the region defined by the Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢,
Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½patternUnitsÄ�ā‚¬ā„¢ attributes on the
Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element using the standard rules for Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ and
Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢. If there is no Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute, then
the new coordinate system has its origin at (x,Ä€Ā y),
where x is established by the Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢ attribute on the
Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element, and y is established by the Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢
attribute on the Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element. Thus, in the following example:
<pattern x="10" y="10" width="20" height="20">
<rect x="5" y="5" width="10" height="10"/>
</pattern>
the rectangle has its top/left located 5 units to the right and 5
units down from the origin of the pattern tile.
The Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute introduces a supplemental transformation
which is applied on top of any transformations necessary to create a new
pattern coordinate system due to attributes Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢,
Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½patternUnitsÄ�ā‚¬ā„¢.
Properties inherit into the
Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element from its ancestors; properties do not
inherit from the element referencing the Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element.
Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ elements are never rendered directly; their only usage is
as something that can be referenced using the Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ and
Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ properties. The Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property does not apply to
the Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element; thus, Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ elements are not directly
rendered even if the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property is set to a value other than
none, and Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ elements are
available for referencing even when the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property on the
Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element or any of its ancestors is set to
none.
Event attributes and
event listeners attached to the
contents of a Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ element are not processed; only the rendering
aspects of Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ elements are processed.
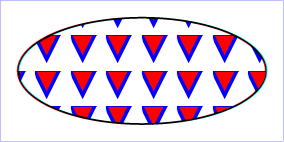
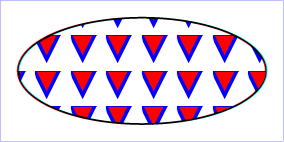
Example pattern01
shows how to fill a rectangle by referencing a pattern paint server. Note how
the blue stroke of each triangle has been clipped at the top and the left.
This is due to SVG's user agent style sheet
setting the Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ property for Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢ elements to
hidden, which causes the pattern to be clipped
to the bounds of the pattern tile.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="4cm" viewBox="0 0 800 400" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<pattern id="TrianglePattern" patternUnits="userSpaceOnUse"
x="0" y="0" width="100" height="100"
viewBox="0 0 10 10" >
<path d="M 0 0 L 7 0 L 3.5 7 z" fill="red" stroke="blue" />
</pattern>
</defs>
<!-- Outline the drawing area in blue -->
<rect fill="none" stroke="blue"
x="1" y="1" width="798" height="398"/>
<!-- The ellipse is filled using a triangle pattern paint server
and stroked with black -->
<ellipse fill="url(#TrianglePattern)" stroke="black" stroke-width="5"
cx="400" cy="200" rx="350" ry="150" />
</svg>Example pattern01 |
View this example as SVG (SVG-enabled browsers only)
13.4 DOM interfaces
13.4.1 Interface SVGGradientElement
The SVGGradientElement interface is a base interface used by
SVGLinearGradientElement and SVGRadialGradientElement.
interface SVGGradientElement : SVGElement,
SVGURIReference,
SVGExternalResourcesRequired,
SVGStylable,
SVGUnitTypes {
// Spread Method Types
const unsigned short SVG_SPREADMETHOD_UNKNOWN = 0;
const unsigned short SVG_SPREADMETHOD_PAD = 1;
const unsigned short SVG_SPREADMETHOD_REFLECT = 2;
const unsigned short SVG_SPREADMETHOD_REPEAT = 3;
readonly attribute SVGAnimatedEnumeration gradientUnits;
readonly attribute SVGAnimatedTransformList gradientTransform;
readonly attribute SVGAnimatedEnumeration spreadMethod;
};
- SVG_SPREADMETHOD_UNKNOWN (unsigned short)
The type is not one of predefined types. It is invalid to attempt to
define a new value of this type or to attempt to switch an existing
value to this type.
- SVG_SPREADMETHOD_PAD (unsigned short)
Corresponds to value 'pad'.
- SVG_SPREADMETHOD_REFLECT (unsigned short)
Corresponds to value 'reflect'.
- SVG_SPREADMETHOD_REPEAT (unsigned short)
Corresponds to value 'repeat'.
- gradientUnits (readonly SVGAnimatedEnumeration)
Corresponds to attribute
Ä�ā‚¬ļæ½gradientUnitsÄ�ā‚¬ā„¢
on the given element. Takes one of the constants defined in
SVGUnitTypes.
- gradientTransform (readonly SVGAnimatedTransformList)
Corresponds to attribute Ä�ā‚¬ļæ½gradientTransformÄ�ā‚¬ā„¢
on the given element.
- spreadMethod (readonly SVGAnimatedEnumeration)
Corresponds to attribute Ä�ā‚¬ļæ½spreadMethodÄ�ā‚¬ā„¢
on the given element. One of the Spread Method Types defined on
this interface.
13.4.2 Interface SVGLinearGradientElement
The SVGLinearGradientElement interface corresponds to the
Ä�ā‚¬ļæ½linearGradientÄ�ā‚¬ā„¢ element.
interface SVGLinearGradientElement : SVGGradientElement {
readonly attribute SVGAnimatedLength x1;
readonly attribute SVGAnimatedLength y1;
readonly attribute SVGAnimatedLength x2;
readonly attribute SVGAnimatedLength y2;
};
- x1 (readonly SVGAnimatedLength)
- y1 (readonly SVGAnimatedLength)
- x2 (readonly SVGAnimatedLength)
- y2 (readonly SVGAnimatedLength)
13.4.3 Interface SVGRadialGradientElement
The SVGRadialGradientElement interface corresponds to the
Ä�ā‚¬ļæ½radialGradientÄ�ā‚¬ā„¢ element.
interface SVGRadialGradientElement : SVGGradientElement {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength r;
readonly attribute SVGAnimatedLength fx;
readonly attribute SVGAnimatedLength fy;
};
- cx (readonly SVGAnimatedLength)
- cy (readonly SVGAnimatedLength)
- r (readonly SVGAnimatedLength)
- fx (readonly SVGAnimatedLength)
- fy (readonly SVGAnimatedLength)
13.4.4 Interface SVGStopElement
The SVGStopElement interface corresponds to the Ä�ā‚¬ļæ½stopÄ�ā‚¬ā„¢
element.
interface SVGStopElement : SVGElement,
SVGStylable {
readonly attribute SVGAnimatedNumber offset;
};
- offset (readonly SVGAnimatedNumber)
13.4.5 Interface SVGPatternElement
The SVGPatternElement interface corresponds to the Ä�ā‚¬ļæ½patternÄ�ā‚¬ā„¢
element.
interface SVGPatternElement : SVGElement,
SVGURIReference,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration patternUnits;
readonly attribute SVGAnimatedEnumeration patternContentUnits;
readonly attribute SVGAnimatedTransformList patternTransform;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};
- patternUnits (readonly SVGAnimatedEnumeration)
- patternContentUnits (readonly SVGAnimatedEnumeration)
- patternTransform (readonly SVGAnimatedTransformList)
- x (readonly SVGAnimatedLength)
- y (readonly SVGAnimatedLength)
- width (readonly SVGAnimatedLength)
- height (readonly SVGAnimatedLength)