9 Basic Shapes
Contents
9.1 Introduction
SVG contains the following set of basic shape elements:
- rectangles (including optional rounded corners), created with the Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ element,
- circles, created with the Ä�ā‚¬ļæ½circleÄ�ā‚¬ā„¢ element,
- ellipses, created with the Ä�ā‚¬ļæ½ellipseÄ�ā‚¬ā„¢ element,
- straight lines, created with the Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢ element,
- polylines, created with the Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ element, and
- polygons, created with the Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ element.
Mathematically, these shape elements are equivalent to a
Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element that would construct the same shape. The basic
shapes may be stroked, filled and used as clip paths. All of the
properties available for Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ elements also apply to the basic
shapes.
9.2 The Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ element
The Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ element defines a rectangle which is axis-aligned
with the current user
coordinate system. Rounded rectangles can be achieved by setting
appropriate values for attributes Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢.
Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢
- Categories:
- Basic shape element, graphics element, shape element
- Content model:
- Any number of the following elements, in any order:
- Attributes:
- conditional processing attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢
- core attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:baseÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:langÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:spaceÄ�ā‚¬ā„¢
- graphical event attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½onfocusinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onfocusoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onactivateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onclickÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousedownÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseupÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoverÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousemoveÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onloadÄ�ā‚¬ā„¢
- presentation attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½alignment-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½baseline-shiftÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-profileÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½directionÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½dominant-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½enable-backgroundÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-familyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-sizeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-size-adjustÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-stretchÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-styleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-variantÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-weightÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-horizontalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-verticalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½image-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½kerningÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½letter-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lighting-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½pointer-eventsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½shape-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dashoffsetÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-miterlimitÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-anchorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-decorationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½unicode-bidiÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½word-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½writing-modeÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½classÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢
- DOM Interfaces:
Attribute definitions:
- x = "<coordinate>"
- The x-axis coordinate of the side of the rectangle
which has the smaller x-axis coordinate value in the
current user coordinate system.
If the attribute is not specified, the effect is as if a
value of "0" were specified.
Animatable:
yes. - y = "<coordinate>"
- The y-axis coordinate of the side of the rectangle
which has the smaller y-axis coordinate value in the
current user coordinate system.
If the attribute is not specified, the effect is as if a
value of "0" were specified.
Animatable:
yes. - width = "<length>"
- The width of the rectangle.
A negative value is an error (see Error processing).
A value of zero disables rendering of the element.
Animatable:
yes. - height = "<length>"
- The height of the rectangle.
A negative value is an error (see Error processing).
A value of zero disables rendering of the element.
Animatable:
yes. - rx = "<length>"
- For rounded rectangles, the x-axis radius of the
ellipse used to round off the corners of the
rectangle.
A negative value is an error (see Error
processing).
See the notes below about what happens if the attribute is
not specified.
Animatable:
yes. - ry = "<length>"
- For rounded rectangles, the y-axis radius of the
ellipse used to round off the corners of the
rectangle.
A negative value is an error (see Error
processing).
See the notes below about what happens if the attribute is
not specified.
Animatable:
yes.
The values used for the x- and y-axis rounded corner radii are
determined implicitly if the Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢ attributes (or both)
are not specified, or are specified but with invalid values.
The values are also subject to clamping so that the lengths of
the straight segments of the rectangle are never negative. The
effective values for Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢ are determined by following
these steps in order:
- Let rx and ry be length values.
- If neither Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢ nor Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢ are properly specified, then set both
rx and ry to 0. (This will result in square corners.)
- Otherwise, if a properly specified value is provided for Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢, but
not for Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢, then set both rx and ry to the value of Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢.
- Otherwise, if a properly specified value is provided for Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢, but
not for Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢, then set both rx and ry to the value of Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢.
- Otherwise, both Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢ were specified properly. Set rx to
the value of Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢ and ry to the value of Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢.
- If rx is greater than half of Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢, then set
rx to half of Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢.
- If ry is greater than half of Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢, then set
ry to half of Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢.
- The effective values of Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢ are rx and
ry, respectively.
Mathematically, a Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ element can be mapped to an
equivalent Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element as follows: (Note: all coordinate and
length values are first converted into user space coordinates according
to Units.)
- perform an absolute moveto operation to
location (x+rx,y), where x is the value of
the Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ element's Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢ attribute converted to user
space, rx is the effective value of the Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢ attribute
converted to user space and y is the value of the Ä�ā‚¬ļæ½yÄ�ā‚¬ā„¢
attribute converted to user space
- perform an absolute horizontal lineto
operation to location (x+width-rx,y), where width
is the Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ element's Ä�ā‚¬ļæ½widthÄ�ā‚¬ā„¢ attribute converted to user
space
- perform an absolute elliptical arc
operation to coordinate (x+width,y+ry), where the effective
values for the Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢ attributes on the Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢
element converted to user space are used as the rx and ry
attributes on the elliptical arc
command, respectively, the x-axis-rotation is set to zero, the
large-arc-flag is set to zero, and the sweep-flag is set
to one
- perform a absolute vertical lineto to location
(x+width,y+height-ry), where height is the
Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ element's Ä�ā‚¬ļæ½heightÄ�ā‚¬ā„¢ attribute converted to user
space
- perform an absolute elliptical arc
operation to coordinate (x+width-rx,y+height)
- perform an absolute horizontal lineto to location
(x+rx,y+height)
- perform an absolute elliptical arc
operation to coordinate (x,y+height-ry)
- perform an absolute absolute vertical lineto to location
(x,y+ry)
- perform an absolute elliptical arc
operation to coordinate (x+rx,y)
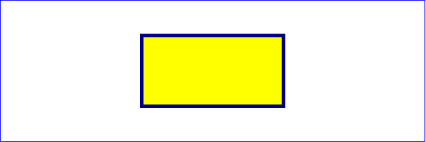
Example rect01 shows a
rectangle with sharp corners. The Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ element is filled with yellow
and stroked with navy.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example rect01 - rectangle with sharp corners</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<rect x="400" y="100" width="400" height="200"
fill="yellow" stroke="navy" stroke-width="10" />
</svg>Example rect01 |
View this example as SVG (SVG-enabled browsers only)
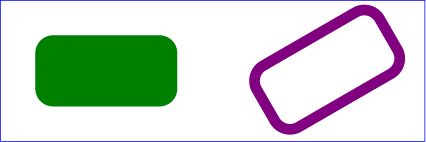
Example rect02 shows
two rounded rectangles. The Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢ specifies how to round the corners of
the rectangles. Note that since no value has been specified for the Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢
attribute, it will be assigned the same value as the Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢ attribute.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example rect02 - rounded rectangles</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<rect x="100" y="100" width="400" height="200" rx="50"
fill="green" />
<g transform="translate(700 210) rotate(-30)">
<rect x="0" y="0" width="400" height="200" rx="50"
fill="none" stroke="purple" stroke-width="30" />
</g>
</svg>Example rect02 |
View this example as SVG (SVG-enabled browsers only)
9.3 The Ä�ā‚¬ļæ½circleÄ�ā‚¬ā„¢ element
The Ä�ā‚¬ļæ½circleÄ�ā‚¬ā„¢ element defines a circle based on a center point and a
radius.
Ä�ā‚¬ļæ½circleÄ�ā‚¬ā„¢
- Categories:
- Basic shape element, graphics element, shape element
- Content model:
- Any number of the following elements, in any order:
- Attributes:
- conditional processing attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢
- core attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:baseÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:langÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:spaceÄ�ā‚¬ā„¢
- graphical event attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½onfocusinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onfocusoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onactivateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onclickÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousedownÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseupÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoverÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousemoveÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onloadÄ�ā‚¬ā„¢
- presentation attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½alignment-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½baseline-shiftÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-profileÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½directionÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½dominant-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½enable-backgroundÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-familyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-sizeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-size-adjustÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-stretchÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-styleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-variantÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-weightÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-horizontalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-verticalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½image-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½kerningÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½letter-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lighting-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½pointer-eventsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½shape-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dashoffsetÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-miterlimitÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-anchorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-decorationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½unicode-bidiÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½word-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½writing-modeÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½classÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½rÄ�ā‚¬ā„¢
- DOM Interfaces:
Attribute definitions:
- cx = "<coordinate>"
- The x-axis coordinate of the center of the
circle.
If the attribute is not specified, the effect is as if a
value of "0" were specified.
Animatable:
yes. - cy = "<coordinate>"
- The y-axis coordinate of the center of the
circle.
If the attribute is not specified, the effect is as if a
value of "0" were specified.
Animatable:
yes. - r = "<length>"
- The radius of the circle.
A negative value is an error (see Error processing).
A value of zero disables rendering of the element.
Animatable:
yes.
The arc of a Ä�ā‚¬ļæ½circleÄ�ā‚¬ā„¢ element begins at the "3 o'clock" point
on the radius and progresses towards the "9 o'clock" point. The starting
point and direction of the arc are affected by the user space transform
in the same manner as the geometry of the element.
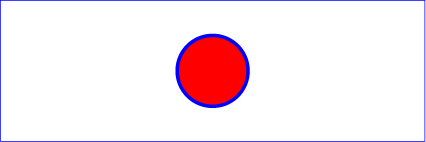
Example
circle01 consists of a Ä�ā‚¬ļæ½circleÄ�ā‚¬ā„¢ element that is filled
with red and stroked with blue.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example circle01 - circle filled with red and stroked with blue</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<circle cx="600" cy="200" r="100"
fill="red" stroke="blue" stroke-width="10" />
</svg>Example circle01 |
View this example as SVG (SVG-enabled browsers only)
9.4 The Ä�ā‚¬ļæ½ellipseÄ�ā‚¬ā„¢ element
The Ä�ā‚¬ļæ½ellipseÄ�ā‚¬ā„¢ element defines an ellipse which is axis-aligned
with the current user
coordinate system based on a center point and two radii.
Ä�ā‚¬ļæ½ellipseÄ�ā‚¬ā„¢
- Categories:
- Basic shape element, graphics element, shape element
- Content model:
- Any number of the following elements, in any order:
- Attributes:
- conditional processing attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢
- core attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:baseÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:langÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:spaceÄ�ā‚¬ā„¢
- graphical event attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½onfocusinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onfocusoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onactivateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onclickÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousedownÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseupÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoverÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousemoveÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onloadÄ�ā‚¬ā„¢
- presentation attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½alignment-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½baseline-shiftÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-profileÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½directionÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½dominant-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½enable-backgroundÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-familyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-sizeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-size-adjustÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-stretchÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-styleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-variantÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-weightÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-horizontalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-verticalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½image-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½kerningÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½letter-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lighting-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½pointer-eventsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½shape-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dashoffsetÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-miterlimitÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-anchorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-decorationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½unicode-bidiÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½word-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½writing-modeÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½classÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½rxÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½ryÄ�ā‚¬ā„¢
- DOM Interfaces:
Attribute definitions:
- cx = "<coordinate>"
- The x-axis coordinate of the center of the
ellipse.
If the attribute is not specified, the effect is as if a
value of "0" were specified.
Animatable:
yes. - cy = "<coordinate>"
- The y-axis coordinate of the center of the
ellipse.
If the attribute is not specified, the effect is as if a
value of "0" were specified.
Animatable:
yes. - rx = "<length>"
- The x-axis radius of the ellipse.
A negative value is an error (see Error processing).
A value of zero disables rendering of the element.
Animatable:
yes. - ry = "<length>"
- The y-axis radius of the ellipse.
A negative value is an error (see Error processing).
A value of zero disables rendering of the element.
Animatable:
yes.
The arc of an Ä�ā‚¬ļæ½ellipseÄ�ā‚¬ā„¢ element begins
at the "3 o'clock" point on the radius and progresses towards the "9
o'clock" point. The starting point and direction of the arc are affected
by the user space transform in the same manner as the geometry of the
element.
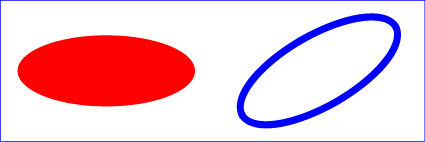
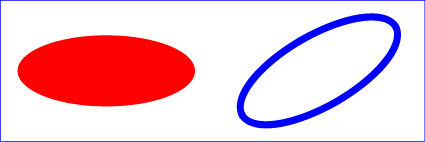
Example ellipse01 below specifies
the coordinates of the two ellipses in the user coordinate system
established by the Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute on the Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢
element and the Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢ attribute on the Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ and
Ä�ā‚¬ļæ½ellipseÄ�ā‚¬ā„¢ elements. Both ellipses use the default values of
zero for the Ä�ā‚¬ļæ½cxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½cyÄ�ā‚¬ā„¢ attributes (the center of the
ellipse). The second ellipse is rotated.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example ellipse01 - examples of ellipses</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<g transform="translate(300 200)">
<ellipse rx="250" ry="100"
fill="red" />
</g>
<ellipse transform="translate(900 200) rotate(-30)"
rx="250" ry="100"
fill="none" stroke="blue" stroke-width="20" />
</svg>Example ellipse01 |
View this example as SVG (SVG-enabled browsers only)
9.5 The Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢ element
The Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢ element defines a line segment that starts at one point
and ends at another.
Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢
- Categories:
- Basic shape element, graphics element, shape element
- Content model:
- Any number of the following elements, in any order:
- Attributes:
- conditional processing attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢
- core attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:baseÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:langÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:spaceÄ�ā‚¬ā„¢
- graphical event attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½onfocusinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onfocusoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onactivateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onclickÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousedownÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseupÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoverÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousemoveÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onloadÄ�ā‚¬ā„¢
- presentation attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½alignment-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½baseline-shiftÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-profileÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½directionÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½dominant-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½enable-backgroundÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-familyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-sizeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-size-adjustÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-stretchÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-styleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-variantÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-weightÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-horizontalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-verticalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½image-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½kerningÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½letter-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lighting-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½pointer-eventsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½shape-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dashoffsetÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-miterlimitÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-anchorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-decorationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½unicode-bidiÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½word-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½writing-modeÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½classÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½x1Ä�ā‚¬ā„¢
- Ä�ā‚¬ļæ½y1Ä�ā‚¬ā„¢
- Ä�ā‚¬ļæ½x2Ä�ā‚¬ā„¢
- Ä�ā‚¬ļæ½y2Ä�ā‚¬ā„¢
- DOM Interfaces:
Attribute definitions:
- x1 = "<coordinate>"
- The x-axis coordinate of the start of the line.
If the attribute is not specified, the effect is as if a
value of "0" were specified.
Animatable:
yes. - y1 = "<coordinate>"
- The y-axis coordinate of the start of the line.
If the attribute is not specified, the effect is as if a
value of "0" were specified.
Animatable:
yes. - x2 = "<coordinate>"
- The x-axis coordinate of the end of the line.
If the attribute is not specified, the effect is as if a
value of "0" were specified.
Animatable:
yes. - y2 = "<coordinate>"
- The y-axis coordinate of the end of the line.
If the attribute is not specified, the effect is as if a
value of "0" were specified.
Animatable:
yes.
Mathematically, a Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢ element can be mapped to an
equivalent Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element as follows: (Note: all coordinate and
length values are first converted into user space coordinates according
to Units.)
Because Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢ elements are single lines and thus are geometrically
one-dimensional, they have no interior; thus, Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢ elements are never
filled (see the Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ property).
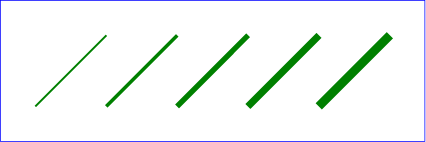
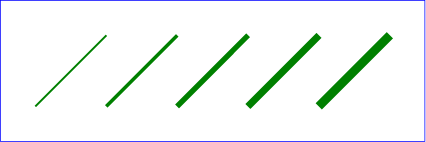
Example line01 below
specifies the coordinates of the five lines in the user coordinate system
established by the Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute on the Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element. The
lines have different thicknesses.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example line01 - lines expressed in user coordinates</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<g stroke="green" >
<line x1="100" y1="300" x2="300" y2="100"
stroke-width="5" />
<line x1="300" y1="300" x2="500" y2="100"
stroke-width="10" />
<line x1="500" y1="300" x2="700" y2="100"
stroke-width="15" />
<line x1="700" y1="300" x2="900" y2="100"
stroke-width="20" />
<line x1="900" y1="300" x2="1100" y2="100"
stroke-width="25" />
</g>
</svg>Example line01 |
View this example as SVG (SVG-enabled browsers only)
9.6 The Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ element
The Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ element defines a set of connected straight
line segments. Typically, Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ elements define open
shapes.
Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢
- Categories:
- Basic shape element, graphics element, shape element
- Content model:
- Any number of the following elements, in any order:
- Attributes:
- conditional processing attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢
- core attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:baseÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:langÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:spaceÄ�ā‚¬ā„¢
- graphical event attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½onfocusinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onfocusoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onactivateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onclickÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousedownÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseupÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoverÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousemoveÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onloadÄ�ā‚¬ā„¢
- presentation attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½alignment-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½baseline-shiftÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-profileÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½directionÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½dominant-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½enable-backgroundÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-familyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-sizeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-size-adjustÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-stretchÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-styleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-variantÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-weightÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-horizontalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-verticalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½image-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½kerningÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½letter-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lighting-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½pointer-eventsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½shape-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dashoffsetÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-miterlimitÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-anchorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-decorationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½unicode-bidiÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½word-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½writing-modeÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½classÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½pointsÄ�ā‚¬ā„¢
- DOM Interfaces:
Attribute definitions:
- points = "<list-of-points>"
- The points that make up the polyline. All coordinate
values are in the user coordinate system.
Animatable:
yes.
If an odd number of coordinates is provided, then the element is in
error, with the same user agent behavior as occurs with an incorrectly
specified Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element.
Mathematically, a Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ element can be mapped to an
equivalent Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element as follows:
- perform an absolute moveto
operation to the first coordinate pair in the list of points
- for each subsequent coordinate pair, perform an absolute
lineto operation to that
coordinate pair.
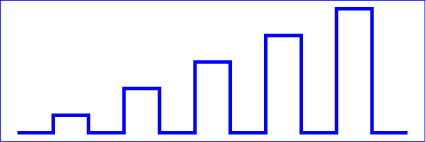
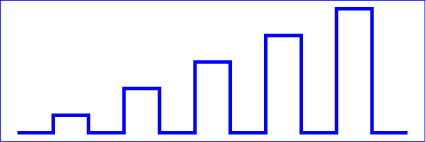
Example polyline01
below specifies a polyline in the user coordinate system established by the
Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute on the Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example polyline01 - increasingly larger bars</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<polyline fill="none" stroke="blue" stroke-width="10"
points="50,375
150,375 150,325 250,325 250,375
350,375 350,250 450,250 450,375
550,375 550,175 650,175 650,375
750,375 750,100 850,100 850,375
950,375 950,25 1050,25 1050,375
1150,375" />
</svg>Example polyline01 |
View this example as SVG (SVG-enabled browsers only)
9.7 The Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ element
The Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ element defines a closed shape consisting of a
set of connected straight line segments.
Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢
- Categories:
- Basic shape element, graphics element, shape element
- Content model:
- Any number of the following elements, in any order:
- Attributes:
- conditional processing attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½requiredFeaturesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½requiredExtensionsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½systemLanguageÄ�ā‚¬ā„¢
- core attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½idÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:baseÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:langÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½xml:spaceÄ�ā‚¬ā„¢
- graphical event attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½onfocusinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onfocusoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onactivateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onclickÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousedownÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseupÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoverÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmousemoveÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onmouseoutÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½onloadÄ�ā‚¬ā„¢
- presentation attributes Ä�ā‚¬ā€¯ Ä�ā‚¬ļæ½alignment-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½baseline-shiftÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clipÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½clip-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-profileÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½cursorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½directionÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½dominant-baselineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½enable-backgroundÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½filterÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½flood-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-familyÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-sizeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-size-adjustÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-stretchÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-styleÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-variantÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½font-weightÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-horizontalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½glyph-orientation-verticalÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½image-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½kerningÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½letter-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lighting-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½pointer-eventsÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½shape-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-colorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stop-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-dashoffsetÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-miterlimitÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-anchorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-decorationÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½text-renderingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½unicode-bidiÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½word-spacingÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½writing-modeÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½classÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½externalResourcesRequiredÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢
- Ä�ā‚¬ļæ½pointsÄ�ā‚¬ā„¢
- DOM Interfaces:
Attribute definitions:
- points = "<list-of-points>"
- The points that make up the polygon. All coordinate
values are in the user coordinate system.
Animatable:
yes.
If an odd number of coordinates is provided, then the element is in
error, with the same user agent behavior as occurs with an incorrectly
specified Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element.
Mathematically, a Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ element can be mapped to an
equivalent Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element as follows:
- perform an absolute moveto
operation to the first coordinate pair in the list of points
- for each subsequent coordinate pair, perform an absolute
lineto operation to that
coordinate pair
- perform a closepath
command
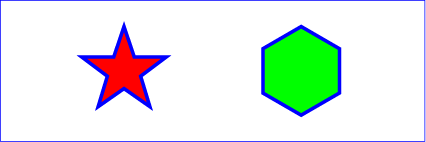
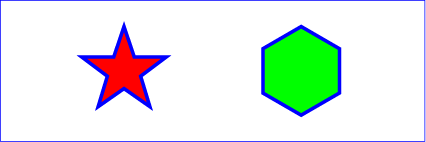
Example
polygon01 below specifies two polygons (a star and a hexagon) in
the user coordinate system established by the Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute
on the Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example polygon01 - star and hexagon</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<polygon fill="red" stroke="blue" stroke-width="10"
points="350,75 379,161 469,161 397,215
423,301 350,250 277,301 303,215
231,161 321,161" />
<polygon fill="lime" stroke="blue" stroke-width="10"
points="850,75 958,137.5 958,262.5
850,325 742,262.6 742,137.5" />
</svg>Example polygon01 |
View this example as SVG (SVG-enabled browsers only)
9.7.1 The grammar for points specifications in
Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ and
Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ elements
The following is the Extended Backus-Naur Form (EBNF) for points specifications
in Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ elements. The following
notation is used:
- *: 0 or more
- +: 1 or more
- ?: 0 or 1
- (): grouping
- |: separates alternatives
- double quotes surround literals
list-of-points:
wsp* coordinate-pairs? wsp*
coordinate-pairs:
coordinate-pair
| coordinate-pair comma-wsp coordinate-pairs
coordinate-pair:
coordinate comma-wsp coordinate
| coordinate negative-coordinate
coordinate:
number
number:
sign? integer-constant
| sign? floating-point-constant
negative-coordinate:
"-" integer-constant
| "-" floating-point-constant
comma-wsp:
(wsp+ comma? wsp*) | (comma wsp*)
comma:
","
integer-constant:
digit-sequence
floating-point-constant:
fractional-constant exponent?
| digit-sequence exponent
fractional-constant:
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent:
( "e" | "E" ) sign? digit-sequence
sign:
"+" | "-"
digit-sequence:
digit
| digit digit-sequence
digit:
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp:
(#x20 | #x9 | #xD | #xA)+
9.8 DOM interfaces
9.8.1 Interface SVGRectElement
The SVGRectElement interface corresponds to the Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢
element.
interface SVGRectElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
readonly attribute SVGAnimatedLength rx;
readonly attribute SVGAnimatedLength ry;
};
- x (readonly SVGAnimatedLength)
- y (readonly SVGAnimatedLength)
- width (readonly SVGAnimatedLength)
- height (readonly SVGAnimatedLength)
- rx (readonly SVGAnimatedLength)
- ry (readonly SVGAnimatedLength)
9.8.2 Interface SVGCircleElement
The SVGCircleElement interface corresponds to the Ä�ā‚¬ļæ½circleÄ�ā‚¬ā„¢
element.
interface SVGCircleElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength r;
};
- cx (readonly SVGAnimatedLength)
- cy (readonly SVGAnimatedLength)
- r (readonly SVGAnimatedLength)
9.8.3 Interface SVGEllipseElement
The SVGEllipseElement interface corresponds to the Ä�ā‚¬ļæ½ellipseÄ�ā‚¬ā„¢
element.
interface SVGEllipseElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength rx;
readonly attribute SVGAnimatedLength ry;
};
- cx (readonly SVGAnimatedLength)
- cy (readonly SVGAnimatedLength)
- rx (readonly SVGAnimatedLength)
- ry (readonly SVGAnimatedLength)
9.8.4 Interface SVGLineElement
The SVGLineElement interface corresponds to the Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢
element.
interface SVGLineElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
readonly attribute SVGAnimatedLength x1;
readonly attribute SVGAnimatedLength y1;
readonly attribute SVGAnimatedLength x2;
readonly attribute SVGAnimatedLength y2;
};
- x1 (readonly SVGAnimatedLength)
- y1 (readonly SVGAnimatedLength)
- x2 (readonly SVGAnimatedLength)
- y2 (readonly SVGAnimatedLength)
9.8.5 Interface SVGAnimatedPoints
The SVGAnimatedPoints interface supports elements which have a
Ä�ā‚¬ļæ½pointsÄ�ā‚¬ā„¢ attribute which holds a list of
coordinate values and which support the ability to animate that
attribute.
Additionally, the Ä�ā‚¬ļæ½pointsÄ�ā‚¬ā„¢ attribute on
the original element accessed via the XML DOM (e.g., using the
getAttribute() method call) will reflect any changes made to
points.
interface SVGAnimatedPoints {
readonly attribute SVGPointList points;
readonly attribute SVGPointList animatedPoints;
};
- points (readonly SVGPointList)
Provides access to the base (i.e., static) contents of the
Ä�ā‚¬ļæ½pointsÄ�ā‚¬ā„¢ attribute.
- animatedPoints (readonly SVGPointList)
Provides access to the current animated contents of the
Ä�ā‚¬ļæ½pointsÄ�ā‚¬ā„¢ attribute. If the given attribute
or property is being animated, contains the current animated value of
the attribute or property. If the given attribute or property is not
currently being animated, contains the same value as
points.
9.8.6 Interface SVGPolylineElement
The SVGPolylineElement interface corresponds to the Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢
element.
interface SVGPolylineElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGAnimatedPoints {
};
9.8.7 Interface SVGPolygonElement
The SVGPolygonElement interface corresponds to the Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢
element.
interface SVGPolygonElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGAnimatedPoints {
};