 At zero seconds
At zero seconds At three seconds
At three seconds At six seconds
At six seconds At nine seconds
At nine secondsBecause the Web is a dynamic medium, SVG supports the ability to change vector graphics over time. SVG content can be animated in the following ways:
SVG's animation elements were developed in collaboration with the W3C Synchronized Multimedia (SYMM) Working Group, developers of the Synchronized Multimedia Integration Language (SMIL) 3.0 Specification [SMIL].
The SYMM Working Group, in collaboration with the SVG Working Group, has authored the SMIL Animation specification [SMILANIM], which represents a general-purpose XML animation feature set. SVG incorporates the animation features defined in the SMIL Animation specification and provides some SVG-specific extensions.
For an introduction to the approach and features available in any language that supports SMIL Animation, see SMIL Animation overview and SMIL Animation animation model ([SMILANIM], sections 2 and 3). For the list of animation features which go beyond SMIL Animation, see SVG extensions to SMIL Animation.
SVG is a host language in terms of SMIL Animation and therefore introduces additional constraints and features as permitted by that specification. Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for SVG's animation elements and attributes is the SMIL Animation specification [SMILANIM].
SVG supports the following four animation elements which are defined in the SMIL Animation specification:
| Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ | allows scalar attributes and properties to be assigned different values over time |
| Ä�ā‚¬ļæ½setÄ�ā‚¬ā„¢ | a convenient shorthand for Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢, which is useful for assigning animation values to non-numeric attributes and properties, such as the Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢ property |
| Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ | moves an element along a motion path |
| Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ | modifies the color value of particular attributes or properties over time |
Although SVG defines Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢, its use is deprecated in favor of simply using the Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ element to target properties that can take color values.
Additionally, SVG includes the following compatible extensions to SMIL Animation:
| Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ | modifies one of SVG's transformation attributes over time, such as the Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢ attribute |
| Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ attribute | SVG allows any feature from SVG's path data syntax to be specified in a Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ attribute to the Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ element (SMIL Animation only allows a subset of SVG's path data syntax within a Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ attribute) |
| Ä�ā‚¬ļæ½mpathÄ�ā‚¬ā„¢ element | SVG allows an Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ element to contain a child Ä�ā‚¬ļæ½mpathÄ�ā‚¬ā„¢ element which references an SVG Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element as the definition of the motion path |
| Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ attribute | SVG adds a Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ attribute to the Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ to provide precise control of the velocity of motion path animations |
| Ä�ā‚¬ļæ½rotateÄ�ā‚¬ā„¢ attribute | SVG adds a Ä�ā‚¬ļæ½rotateÄ�ā‚¬ā„¢ attribute to the Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ to control whether an object is automatically rotated so that its x-axis points in the same direction (or opposite direction) as the directional tangent vector of the motion path |
For compatibility with other aspects of the language, SVG uses IRI references via an Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢ attribute to identify the elements which are to be targets of the animations, as allowed in SMIL 3.0.
SMIL Animation requires that the host language define the meaning for document begin and the document end. Since an Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ is sometimes the root of the XML document tree and other times can be a component of a parent XML grammar, the document begin for a given SVG document fragment is defined to be the exact time at which the Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element's SVGLoad event is triggered. The document end of an SVG document fragment is the point at which the document fragment has been released and is no longer being processed by the user agent. However, nested Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ elements within an SVG document do not constitute document fragments in this sense, and do not define a separate document begin; all times within the nested SVG fragment are relative to the document time defined for the root Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢ element.
For SVG, the term presentation time indicates the position in the timeline relative to the document begin of a given document fragment.
SVG defines more constrained error processing than is defined in the SMIL Animation specification [SMILANIM]. SMIL Animation defines error processing behavior where the document continues to run in certain error situations, whereas all animations within an SVG document fragment will stop in the event of any error within the document (see Error processing).
Example anim01 below demonstrates each of SVG's five animation elements.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="3cm" viewBox="0 0 800 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example anim01 - demonstrate animation elements</desc>
<rect x="1" y="1" width="798" height="298"
fill="none" stroke="blue" stroke-width="2" />
<!-- The following illustrates the use of the 'animate' element
to animate a rectangles x, y, and width attributes so that
the rectangle grows to ultimately fill the viewport. -->
<rect id="RectElement" x="300" y="100" width="300" height="100"
fill="rgb(255,255,0)" >
<animate attributeName="x" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="0" />
<animate attributeName="y" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="100" to="0" />
<animate attributeName="width" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="800" />
<animate attributeName="height" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="100" to="300" />
</rect>
<!-- Set up a new user coordinate system so that
the text string's origin is at (0,0), allowing
rotation and scale relative to the new origin -->
<g transform="translate(100,100)" >
<!-- The following illustrates the use of the 'set', 'animateMotion',
'animate' and 'animateTransform' elements. The 'text' element
below starts off hidden (i.e., invisible). At 3 seconds, it:
* becomes visible
* continuously moves diagonally across the viewport
* changes color from blue to dark red
* rotates from -30 to zero degrees
* scales by a factor of three. -->
<text id="TextElement" x="0" y="0"
font-family="Verdana" font-size="35.27" visibility="hidden" >
It's alive!
<set attributeName="visibility" attributeType="CSS" to="visible"
begin="3s" dur="6s" fill="freeze" />
<animateMotion path="M 0 0 L 100 100"
begin="3s" dur="6s" fill="freeze" />
<animate attributeName="fill" attributeType="CSS"
from="rgb(0,0,255)" to="rgb(128,0,0)"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="-30" to="0"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="3" additive="sum"
begin="3s" dur="6s" fill="freeze" />
</text>
</g>
</svg>
 At zero seconds At zero seconds | Ä€Ā |  At three seconds At three seconds |
 At six seconds At six seconds | Ä€Ā |  At nine seconds At nine seconds |
View this example as SVG (SVG-enabled browsers only)
The sections below describe the various animation attributes and elements.
The following attribute is common to all animation elements and identifies the target element for the animation.
Attribute definitions:
An IRI reference to the element which is the target of this animation and which therefore will be modified over time.
The target element must be part of the current SVG document fragment.
<iri> must point to exactly one target element which is capable of being the target of the given animation. If <iri> points to multiple target elements, if the given target element is not capable of being a target of the given animation, or if the given target element is not part of the current SVG document fragment, then the document is in error (see Error processing).
If the Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢ attribute is not provided, then the target element will be the immediate parent element of the current animation element.
Refer to the descriptions of the individual animation elements for any restrictions on what types of elements can be targets of particular types of animations.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: Specifying the animation target ([SMILANIM], section 3.1).
The following attributes are the animation attribute target attributes, which identify the target attribute or property for the given target element whose value changes over time.
Attribute definitions:
Specifies the name of the target attribute. An XMLNS prefix may be used to indicate the XML namespace for the attribute. The prefix will be interpreted in the scope of the current (i.e., the referencing) animation element.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: Specifying the animation target ([SMILANIM], section 3.1).
Specifies the namespace in which the target attribute and its associated values are defined. The attribute value is one of the following (values are case-sensitive):
The default value is 'auto'.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: Specifying the animation target ([SMILANIM], section 3.1).
Example animns01 below shows a namespace prefix being resolved to a namespace name in the scope of the referencing element, and that namespace name being used (regardless of the prefix which happens to be used in the target scope) to identify the attribute being animated.
<?xml version="1.0" encoding="UTF-8"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<title>Demonstration of the resolution of namespaces for animation</title>
<!-- at the point of definition, the QName a:href resolves to the namespace
name "http://www.w3.org/1999/xlink" and the local name "href" -->
<g xmlns:a="http://www.w3.org/1999/xlink">
<animate attributeName="a:href" xlink:href="#foo" dur="2s" to="two.png" fill="freeze"/>
</g>
<!-- at the point of use, the namespace name "http://www.w3.org/1999/xlink"
happens to be bound to the namespace prefix 'b' while the prefix
'xlink' is bound to a different namespace name -->
<g xmlns:b="http://www.w3.org/1999/xlink" xmlns:xlink="http://example.net/bar">
<image xml:id="foo" b:href="one.png" x="35" y="50" width="410" height="160"/>
</g>
</svg>View this example as SVG (SVG-enabled browsers only)
Paced animations assume a notion of distance between the various animation values defined by the Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½byÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ attributes. Distance is defined only for scalar types (such as <length>), colors and the subset of transformation types that are supported by Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢. In the list of distance functions below, Va and Vb represent the two values the distance between which is being calculated.
Since paced animation is intended to produce an animation with an even pace of change, it does not make sense to define distance functions for all data types. Distance can be usefully defined for types whose values are n-dimensional vectors (including scalars, which are 1-dimensional vectors). For example, a <length> value is a scalar value, and a <color> value is a 3-dimensional vector. Thus attributes of these types can have paced animation applied to them. On the other hand, a <list-of-length> (as used by Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢) is a list of scalars (1-dimensional vectors), and <list-of-points> (as used by the Ä�ā‚¬ļæ½pointsÄ�ā‚¬ā„¢ attribute on a Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢) is a list of 2-dimensional vectors. Therefore, these types do not have a distance function defined and cannot have paced animation applied to them.
The distance functions for types that support paced animation are as follows:
distance(Va, Vb) = |Va Ä�ļæ½ā€™ Vb|
Examples: animating the Ä�ā‚¬ļæ½xÄ�ā‚¬ā„¢ attribute on a Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢, or the Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢ property on a Ä�ā‚¬ļæ½circleÄ�ā‚¬ā„¢.
distance(Va,Ä€Ā Vb) = sqrt((Va.red Ä�ļæ½ā€™ Vb.red)2 + (Va.green Ä�ļæ½ā€™ Vb.green)2 + (Va.blue Ä�ļæ½ā€™ Vb.blue)2), where:
Each of the color component values is usually in the range [0,Ä€Ā 1], where 0 represents none of that color component, and 1 represents the maximum amount of that color component, in the sRGB gamut [SRGB]. Since <color> values may specify colors outside of the sRGB gamut, these component values may lie outside the range [0,Ä€Ā 1].
Example: animating the Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ property on an Ä�ā‚¬ļæ½ellipseÄ�ā‚¬ā„¢.
distance(Va,Ä€Ā Vb) = sqrt((Va.tx Ä�ļæ½ā€™ Vb.tx)2 + (Va.ty Ä�ļæ½ā€™ Vb.ty)2), where:
Example (for all transform definition types): animating the Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢ attribute on a Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ using Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢.
distance(Va,Ä€Ā Vb) = sqrt((Va.sx Ä�ļæ½ā€™ Vb.sx)2 + (Va.sy Ä�ļæ½ā€™ Vb.sy)2), where:
Note that, as when specifying scale transformations in a <transform-list>, if the y component of the scale is omitted it is implicitly equal to the x component.
distance(Va,Ä€Ā Vb) = sqrt((Va.angle Ä�ļæ½ā€™ Vb.angle)2), where:
Since the distance function for rotations is not in terms of the rotation center point components, a paced animation that changes the rotation center point may not appear to have a paced movement when the animation is applied.
Distance functions for all other data types are not defined. If calcMode="paced" is used on an animation of an attribute or property whose type is not one of those listed above, the animation effect is undefined. SVG user agents may choose to perform the animation as if calcMode="linear", but this is not required. Authors are recommended not to specify paced animation on types not listed above.
The following attributes are the animation timing attributes. They are common to all animation elements and control the timing of the animation, including what causes the animation to start and end, whether the animation runs repeatedly, and whether to retain the end state the animation once the animation ends.
In the syntax specifications that follow, optional white space is indicated as "S", defined as follows:
S ::= (#x20 | #x9 | #xD | #xA)*
Attribute definitions:
Defines when the element should begin (i.e. become active).
The attribute value is a semicolon separated list of values.
begin or end to
identify whether to synchronize with the beginning or
active end of the referenced animation element.The begin of the animation will be determined by a "beginElement()" method call or a hyperlink targeted to the element.
The animation DOM methods are described in DOM interfaces.
Hyperlink-based timing is described in SMIL Animation: Hyperlinks and timing.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'begin' attribute ([SMILANIM], section 3.2.1).
Specifies the simple duration.
The attribute value can be one of the following:
If the animation does not have a Ä�ā‚¬ļæ½durÄ�ā‚¬ā„¢ attribute, the simple duration is indefinite. Note that interpolation will not work if the simple duration is indefinite (although this may still be useful for Ä�ā‚¬ļæ½setÄ�ā‚¬ā„¢ elements). Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'dur' attribute ([SMILANIM], section 3.2.1).
Defines an end value for the animation that can constrain the active duration. The attribute value is a semicolon separated list of values.
A value of 'indefinite' specifies that the end of the animation will be determined by an endElement method call (the animation DOM methods are described in DOM interfaces).
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'end' attribute ([SMILANIM], section 3.3.2).
Specifies the minimum value of the active duration.
The attribute value can be either of the following:
Specifies the length of the minimum value of the active duration, measured in local time.
Value must be greater than 0.
The default value for Ä�ā‚¬ļæ½minÄ�ā‚¬ā„¢ is '0'. This does not constrain the active duration at all.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'min' attribute ([SMILANIM], section 3.3.3).
Specifies the maximum value of the active duration.
The attribute value can be either of the following:
Specifies the length of the maximum value of the active duration, measured in local time.
Value must be greater than 0.
There is no default value for Ä�ā‚¬ļæ½maxÄ�ā‚¬ā„¢. This does not constrain the active duration at all.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'max' attribute ([SMILANIM], section 3.3.3).
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'restart' attribute ([SMILANIM], section 3.3.7).
Specifies the number of iterations of the animation function. It can have the following attribute values:
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'repeatCount' attribute ([SMILANIM], section 3.3.1).
Specifies the total duration for repeat. It can have the following attribute values:
f(t).Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'repeatDur' attribute ([SMILANIM], section 3.3.1).
This attribute can have the following values:
The animation effect is removed (no longer applied) when the active duration of the animation is over. After the active end of the animation, the animation no longer affects the target (unless the animation is restarted - see SMIL Animation: Restarting animation).
This is the default value.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'fill' attribute ([SMILANIM], section 3.3.5).
The SMIL Animation specification [SMILANIM] defines the detailed processing rules associated with the above attributes. Except for any SVG-specific rules explicitly mentioned in this specification, the SMIL Animation specification is the normative definition of the processing rules for the above attributes.
Clock values have the same syntax as in SMIL Animation specification [SMILANIM]. The grammar for clock values is repeated here:
Clock-val ::= Full-clock-val | Partial-clock-val
| Timecount-val
Full-clock-val ::= Hours ":" Minutes ":" Seconds ("." Fraction)?
Partial-clock-val ::= Minutes ":" Seconds ("." Fraction)?
Timecount-val ::= Timecount ("." Fraction)? (Metric)?
Metric ::= "h" | "min" | "s" | "ms"
Hours ::= DIGIT+; any positive number
Minutes ::= 2DIGIT; range from 00 to 59
Seconds ::= 2DIGIT; range from 00 to 59
Fraction ::= DIGIT+
Timecount ::= DIGIT+
2DIGIT ::= DIGIT DIGIT
DIGIT ::= [0-9]
For Timecount values, the default metric suffix is "s" (for seconds). No embedded white space is allowed in clock values, although leading and trailing white space characters will be ignored.
Clock values describe presentation time.
The following are examples of legal clock values:
Ä€Ā 02:30:03Ä€Ā Ä€Ā Ä€Ā Ä€Ā 50:00:10.25 = 50 hours, 10 seconds and
250 milliseconds
Ä€Ā 02:33Ä€Ā Ä€Ā Ä€Ā 00:10.5 = 10.5 seconds = 10 seconds and
500 millisecondsÄ€Ā 3.2hÄ€Ā Ä€Ā Ä€Ā = 3.2 hours = 3
hours and 12 minutesÄ€Ā 45minÄ€Ā Ä€Ā = 45 minutesÄ€Ā 30sÄ€Ā Ä€Ā Ä€Ā Ä€Ā = 30
secondsÄ€Ā 5msÄ€Ā Ä€Ā Ä€Ā Ä€Ā = 5
millisecondsÄ€Ā 12.467Ä€Ā = 12 seconds and 467
millisecondsFractional values are just (base 10) floating point definitions of seconds. Thus:
00.5s = 500 milliseconds
00:00.005 = 5 milliseconds
The following attributes are the animation value attributes. They are common to elements Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢. These attributes define the values that are assigned to the target attribute or property over time. The attributes below provide control over the relative timing of keyframes and the interpolation method between discrete values.
Attribute definitions:
Specifies the interpolation mode for the animation. This can take any of the following values. The default mode is 'linear', however if the attribute does not support linear interpolation (e.g. for strings), the Ä�ā‚¬ļæ½calcModeÄ�ā‚¬ā„¢ attribute is ignored and discrete interpolation is used.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'calcMode' attribute ([SMILANIM], section 3.2.3).
A semicolon-separated list of time values used to control the pacing of the animation. Each time in the list corresponds to a value in the Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ attribute list, and defines when the value is used in the animation function. Each time value in the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ list is specified as a floating point value between 0 and 1 (inclusive), representing a proportional offset into the simple duration of the animation element.
For animations specified with a Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ list, the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ attribute if specified must have exactly as many values as there are in the Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ attribute. For from/to/by animations, the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ attribute if specified must have two values.
Each successive time value must be greater than or equal to the preceding time value.
The Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ list semantics depends upon the interpolation mode:
If the interpolation mode is 'paced', the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ attribute is ignored.
If there are any errors in the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ specification (bad values, too many or too few values), the document fragment is in error (see error processing).
If the simple duration is indefinite, any Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ specification will be ignored.
Because paced animation interpolation is unspecified for some value types, authors are encouraged to use 'linear' animation interpolation with calculated Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ to achieve particular interpolation behavior for these types.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'keyTimes' attribute ([SMILANIM], section 3.2.3).
A set of BĆĀ©zier control points associated with
the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ list, defining a cubic
BĆĀ©zier function that controls interval pacing. The
attribute value is a semicolon-separated list of control
point descriptions. Each control point description is a set
of four values: x1 y1 x2 y2, describing the
BĆĀ©zier control points for one time segment. Note:
SMIL
allows these values to be separated either by commas with
optional whitespace, or by whitespace alone. The
Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ values that define the associated
segment are the BĆĀ©zier "anchor points", and the
Ä�ā‚¬ļæ½keySplinesÄ�ā‚¬ā„¢ values are the control points.
Thus, there must be one fewer sets of control points than
there are Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢.
The values must all be in the range 0 to 1.
This attribute is ignored unless the Ä�ā‚¬ļæ½calcModeÄ�ā‚¬ā„¢ is set to 'spline'.
If there are any errors in the Ä�ā‚¬ļæ½keySplinesÄ�ā‚¬ā„¢ specification (bad values, too many or too few values), the document fragment is in error (see error processing).
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'keySplines' attribute ([SMILANIM], section 3.2.3).
The SMIL Animation specification [SMILANIM] defines the detailed processing rules associated with the above attributes. Except for any SVG-specific rules explicitly mentioned in this specification, the SMIL Animation specification is the normative definition of the processing rules for the above attributes.
The animation values specified in the animation element must be legal values for the specified attribute. Leading and trailing white space, and white space before and after semicolon separators, will be ignored.
All values specified must be legal values for the specified attribute (as defined in the associated namespace). If any values are not legal, the document fragment is in error (see error processing).
If a list of values is used, the animation will apply the values in order over the course of the animation. If a list of Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ is specified, any Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½byÄ�ā‚¬ā„¢ attribute values are ignored.
The processing rules for the variants of from/by/to animations are described in Animation function values with the following exception.
In order to provide behavior that is intuitive and consistent between discrete animations with an explicitly specified Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢ attribute (e.g. "from-to animation") and those where the underlying value is used (e.g. "to animation"), the behavior of discrete to-animation in SVG deviates from the definition in SMIL Animation. As with a discrete from-to animation, a discrete to animation will set the underlying value for the first half of the simple duration (or, if a Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ list is provided, until the simple duration specified by the second value in the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ list) and the Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢ value for the remainder of the simple duration.
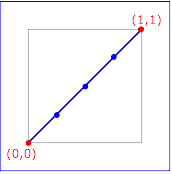
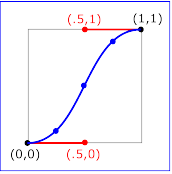
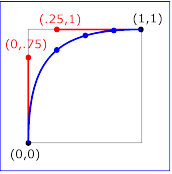
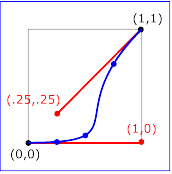
The following figure illustrates the interpretation of the Ä�ā‚¬ļæ½keySplinesÄ�ā‚¬ā„¢ attribute. Each diagram illustrates the effect of Ä�ā‚¬ļæ½keySplinesÄ�ā‚¬ā„¢ settings for a single interval (i.e. between the associated pairs of values in the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ lists.). The horizontal axis can be thought of as the input value for the unit progress of interpolation within the interval - i.e. the pace with which interpolation proceeds along the given interval. The vertical axis is the resulting value for the unit progress, yielded by the function that the Ä�ā‚¬ļæ½keySplinesÄ�ā‚¬ā„¢ attribute defines. Another way of describing this is that the horizontal axis is the input unit time for the interval, and the vertical axis is the output unit time. See also the section Timing and real-world clock times.
| Ä€Ā |  keySplines="0Ä€Ā 0Ä€Ā 1Ä€Ā 1"
(the default) keySplines="0Ä€Ā 0Ä€Ā 1Ä€Ā 1"
(the default) | Ä€Ā |  keySplines=".5Ä€Ā 0Ä€Ā .5Ä€Ā 1" keySplines=".5Ä€Ā 0Ä€Ā .5Ä€Ā 1"Ä€Ā |
| Ä€Ā |  keySplines="0Ä€Ā .75Ä€Ā .25Ä€Ā 1" keySplines="0Ä€Ā .75Ä€Ā .25Ä€Ā 1" | Ä€Ā |  keySplines="1Ä€Ā 0Ä€Ā .25Ä€Ā .25" keySplines="1Ä€Ā 0Ä€Ā .25Ä€Ā .25" |
To illustrate the calculations, consider the simple example:
<animate dur="4s" values="10; 20" keyTimes="0; 1"
calcMode="spline" keySplines={as in table} />
Using the Ä�ā‚¬ļæ½keySplinesÄ�ā‚¬ā„¢ values for each of the four cases above, the approximate interpolated values as the animation proceeds are:
| Value of Ä�ā‚¬ļæ½keySplinesÄ�ā‚¬ā„¢ | Initial value | After 1s | After 2s | After 3s | Final value |
|---|---|---|---|---|---|
| 0 0 1 1 | 10.0 | 12.5 | 15.0 | 17.5 | 20.0 |
| .5 0 .5 1 | 10.0 | 11.0 | 15.0 | 19.0 | 20.0 |
| 0 .75 .25 1 | 10.0 | 18.0 | 19.3 | 19.8 | 20.0 |
| 1 0 .25 .25 | 10.0 | 10.1 | 10.6 | 16.9 | 20.0 |
For a formal definition of BĆĀ©zier spline calculation, see [FOLEY-VANDAM], pp. 488-491.
It is frequently useful to define animation as an offset or delta to an attribute's value, rather than as absolute values. A simple "grow" animation can increase the width of an object by 10 pixels:
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum"/>
</rect>
It is frequently useful for repeated animations to build upon the previous results, accumulating with each interation. The following example causes the rectangle to continue to grow with each repeat of the animation:
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum" accumulate="sum" repeatCount="5"/>
</rect>
At the end of the first repetition, the rectangle has a width of 30 pixels. At the end of the second repetition, the rectangle has a width of 40 pixels. At the end of the fifth repetition, the rectangle has a width of 70 pixels.
For more information about additive animations, see SMIL Animation: Additive animation. For more information on cumulative animations, see SMIL Animation: Controlling behavior of repeating animation - Cumulative animation.
The following attributes are the animation addition attributes, which are common to elements Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢.
Attribute definitions:
Controls whether or not the animation is additive.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'additive' attribute ([SMILANIM], section 3.3.6).
Controls whether or not the animation is cumulative.
This attribute is ignored if the target attribute value does not support addition, or if the animation element does not repeat.
Cumulative animation is not defined for "to animation".
This attribute will be ignored if the animation function is specified with only the Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢ attribute.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'accumulate' attribute ([SMILANIM], section 3.3.1).
SVG allows both attributes and properties to be animated. If a given attribute or property is inheritable by descendants, then animations on a parent element such as a Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ element has the effect of propagating the attribute or property animation values to descendant elements as the animation proceeds; thus, descendant elements can inherit animated attributes and properties from their ancestors.
The Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ element is used to animate a single attribute or property over time. For example, to make a rectangle repeatedly fade away over 5 seconds, you can specify:
<rect>
<animate attributeType="CSS" attributeName="opacity"
from="1" to="0" dur="5s" repeatCount="indefinite" />
</rect>
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation specification. In particular, see SMIL Animation: 'animate' element ([SMILANIM], section 4.1).
The Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ property applies to color interpolations that result from animations using the Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ element.
For a list of attributes and properties that can be animated using the Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ element, see Elements, attributes and properties that can be animated.
The Ä�ā‚¬ļæ½setÄ�ā‚¬ā„¢ element provides a simple means of just setting the value of an attribute for a specified duration. It supports all attribute types, including those that cannot reasonably be interpolated, such as string and boolean values. The Ä�ā‚¬ļæ½setÄ�ā‚¬ā„¢ element is non-additive. The additive and accumulate attributes are not allowed, and will be ignored if specified.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation specification. In particular, see SMIL Animation: 'set' element ([SMILANIM], section 4.2).
Attribute definitions:
For a list of attributes and properties that can be animated using the Ä�ā‚¬ļæ½setÄ�ā‚¬ā„¢ element, see Elements, attributes and properties that can be animated.
The Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ element causes a referenced element to move along a motion path.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation specification. In particular, see SMIL Animation: 'animateMotion' element ([SMILANIM], section 4.3).
Attribute definitions:
Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ takes a semicolon-separated list of floating point values between 0 and 1 and indicates how far along the motion path the object shall move at the moment in time specified by corresponding Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ value. Distance calculations use the user agent's distance along the path algorithm. Each progress value in the list corresponds to a value in the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ attribute list.
If a list of Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ is specified, there must be exactly as many values in the Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ list as in the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ list.
If there are any errors in the Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ specification (bad values, too many or too few values), then the document is in error (see Error processing).
The Ä�ā‚¬ļæ½rotateÄ�ā‚¬ā„¢ attribute post-multiplies a supplemental transformation matrix onto the CTM of the target element to apply a rotation transformation about the origin of the current user coordinate system. The rotation transformation is applied after the supplemental translation transformation that is computed due to the Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ attribute.
The default value is '0'.
Attribute definitions:
For Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢, the specified values for Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½byÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ consists of x, y coordinate pairs, with a single comma and/or white space separating the x coordinate from the y coordinate. For example, from="33,15" specifies an x coordinate value of 33 and a y coordinate value of 15.
If provided, the Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ attribute must consists of a list of x, y coordinate pairs. Coordinate values are separated by at least one white space character or a comma. Additional white space around the separator is allowed. For example, values="10,20;30,20;30,40" or values="10mm,20mm;30mm,20mm;30mm,40mm". Each coordinate represents a length. Attributes Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½byÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ specify a shape on the current canvas which represents the motion path.
Two options are available which allow definition of a motion path using any of SVG's path data commands:
Note that SVG's path data commands can only contain values in user space, whereas Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½byÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ can specify coordinates in user space or using unit identifiers. See Units.
The various (x,y) points of the shape provide a supplemental transformation matrix onto the CTM for the referenced object which causes a translation along the x- and y-axes of the current user coordinate system by the (x,y) values of the shape computed over time. Thus, the referenced object is translated over time by the offset of the motion path relative to the origin of the current user coordinate system. The supplemental transformation is applied on top of any transformations due to the target element's Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢ attribute or any animations on that attribute due to Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ elements on the target element.
The Ä�ā‚¬ļæ½additiveÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½accumulateÄ�ā‚¬ā„¢ attributes apply to Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ elements. Multiple Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ elements all simultaneously referencing the same target element can be additive with respect to each other; however, the transformations which result from the Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ elements are always supplemental to any transformations due to the target element's Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢ attribute or any Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ elements.
The default calculation mode (Ä�ā‚¬ļæ½calcModeÄ�ā‚¬ā„¢) for Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ is "paced". This will produce constant velocity motion along the specified path. Note that while animateMotion elements can be additive, it is important to observe that the addition of two or more "paced" (constant velocity) animations might not result in a combined motion animation with constant velocity.
When a path is combined with "discrete", "linear" or "spline" Ä�ā‚¬ļæ½calcModeÄ�ā‚¬ā„¢ settings, and if attribute Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ is not provided, the number of values is defined to be the number of points defined by the path, unless there are "move to" commands within the path. A "move to" command within the path (i.e. other than at the beginning of the path description) A "move to" command does not count as an additional point when dividing up the duration, or when associating Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½keySplinesÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ values. When a path is combined with a "paced" Ä�ā‚¬ļæ½calcModeÄ�ā‚¬ā„¢ setting, all "move to" commands are considered to have 0 length (i.e. they always happen instantaneously), and is not considered in computing the pacing.
For more flexibility in controlling the velocity along the motion path, the Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ attribute provides the ability to specify the progress along the motion path for each of the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ specified values. If specified, Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ causes Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ to apply to the values in Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ rather than the points specified in the Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ attribute array or the points on the Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ attribute.
The override rules for Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ are as follows. Regarding the definition of the motion path, the Ä�ā‚¬ļæ½mpathÄ�ā‚¬ā„¢ element overrides the the Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ attribute, which overrides Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢, which overrides Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½byÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢. Regarding determining the points which correspond to the Ä�ā‚¬ļæ½keyTimesÄ�ā‚¬ā„¢ attributes, the Ä�ā‚¬ļæ½keyPointsÄ�ā‚¬ā„¢ attribute overrides Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢, which overrides Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢, which overrides Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½byÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢.
At any time t within a motion path animation of duration dur, the computed coordinate (x,y) along the motion path is determined by finding the point (x,y) which is t/dur distance along the motion path using the user agent's distance along the path algorithm.
The following example demonstrates the supplemental transformation matrices that are computed during a motion path animation.
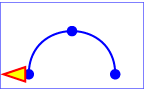
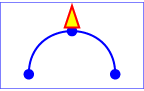
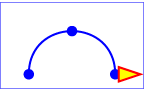
Example animMotion01 shows a triangle moving along a motion path.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="5cm" height="3cm" viewBox="0 0 500 300"
xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink" >
<desc>Example animMotion01 - demonstrate motion animation computations</desc>
<rect x="1" y="1" width="498" height="298"
fill="none" stroke="blue" stroke-width="2" />
<!-- Draw the outline of the motion path in blue, along
with three small circles at the start, middle and end. -->
<path id="path1" d="M100,250 C 100,50 400,50 400,250"
fill="none" stroke="blue" stroke-width="7.06" />
<circle cx="100" cy="250" r="17.64" fill="blue" />
<circle cx="250" cy="100" r="17.64" fill="blue" />
<circle cx="400" cy="250" r="17.64" fill="blue" />
<!-- Here is a triangle which will be moved about the motion path.
It is defined with an upright orientation with the base of
the triangle centered horizontally just above the origin. -->
<path d="M-25,-12.5 L25,-12.5 L 0,-87.5 z"
fill="yellow" stroke="red" stroke-width="7.06" >
<!-- Define the motion path animation -->
<animateMotion dur="6s" repeatCount="indefinite" rotate="auto" >
<mpath xlink:href="#path1"/>
</animateMotion>
</path>
</svg>
 At zero seconds At zero seconds | Ä€Ā |  At three seconds At three seconds | Ä€Ā |  At six seconds At six seconds |
View this example as SVG (SVG-enabled browsers only)
The following table shows the supplemental transformation matrices that are applied to achieve the effect of the motion path animation.
| After 0s | After 3s | After 6s | |
|---|---|---|---|
| Supplemental transform due to movement along motion path | translate(100,250) | translate(250,100) | translate(400,250) |
| Supplemental transform due to rotate="auto" | rotate(-90) | rotate(0) | rotate(90) |
For a list of elements that can be animated using the Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ element, see Elements, attributes and properties that can be animated.
The Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ element specifies a color transformation over time.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation specification. In particular, see SMIL Animation: 'animateColor' element ([SMILANIM], section 4.4).
The Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½byÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢ attributes take color values, where each color value is expressed using the following syntax (the same syntax as used in SVG's properties that can take color values):
<color> <icccolor>?
The Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ attribute for the Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ element consists of a semicolon-separated list of color values, with each color value expressed in the above syntax.
Out of range color values can be provided, but user agent processing will be implementation dependent. User agents should clamp color values to allow color range values as late as possible, but note that system differences might preclude consistent behavior across different systems.
The Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ property applies to color interpolations that result from Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ animations.
The use of Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ is deprecated, since all of its functionality can be achieved simply by using Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ to target properties that can take color values. The Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ element may be dropped from a future version of the SVG specification.
For a list of attributes and properties that can be animated using the Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ element, see Elements, attributes and properties that can be animated.
The Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ element animates a transformation attribute on a target element, thereby allowing animations to control translation, scaling, rotation and/or skewing.
Attribute definitions:
The Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½byÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢ attributes take a value expressed using the same syntax that is available for the given transformation type:
(See The Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢ attribute.)
The Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢ attribute for the Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ element consists of a semicolon-separated list of values, where each individual value is expressed as described above for Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½byÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢.
The animation effect for Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ is post-multiplied to the underlying value for additive Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ animations (see below) instead of added to the underlying value, due to the specific behavior of Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢.
From-to, from-by and by animations are defined in SMIL to be equivalent to a corresponding values animation. See the Animation function values section of SMIL Animation ([SMILANIM], section 3.2.2). However, to animations are a mixture of additive and non-additive behavior, as described in the How from, to and by attributes affect additive behavior section of SMIL Animation ([SMILANIM], section 3.3.6). To animations provide specific functionality to get a smooth change from the underlying value to the Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢ attribute value, which conflicts mathematically with the requirement for additive transform animations to be post-multiplied. As a consequence, in SVG 1.1 the behavior of to animations for Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ is undefined. Authors are suggested to use from-to, from-by, by or values animations to achieve any desired transform animation.
If Ä�ā‚¬ļæ½calcModeÄ�ā‚¬ā„¢ has the value 'paced', then the "distance" for the transformation is calculated as further described in Paced animations and complex types.
When an animation is active, the effect of non-additive Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ (i.e., additive="replace") is to replace the given attribute's value with the transformation defined by the Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢. The effect of additive (i.e., additive="sum") is to post-multiply the transformation matrix corresponding to the transformation defined by this Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢. To illustrate:
<rect transform="skewX(30)"...>
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0" to="90" dur="5s"
additive="replace" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="2" dur="5s"
additive="replace" fill="freeze"/>
</rect>
In the code snippet above, because the both animations have additive="replace", the first animation overrides the transformation on the rectangle itself and the second animation overrides the transformation from the first animation; therefore, at time 5 seconds, the visual result of the above two animations would be equivalent to the following static rectangle:
<rect transform="scale(2)" ... />
whereas in the following example:
<rect transform="skewX(30)"...>
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0" to="90" dur="5s"
additive="sum" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="2" dur="5s"
additive="sum" fill="freeze"/>
</rect>
In this code snippet, because the both animations have additive="sum", the first animation post-multiplies its transformation to any transformations on the rectangle itself and the second animation post-multiplies its transformation to any transformation from the first animation; therefore, at time 5 seconds, the visual result of the above two animations would be equivalent to the following static rectangle:
<rect transform="skewX(30) rotate(90) scale(2)" ... />
Note that the zero value used when performing a by animation with type="scale" is indeed 0. Thus, performing the following animation causes the rectangle to be invisible at time 0s (since the animated transform list value is 'scale(0)'), and be scaled back to its original size at time 5s (since the animated transform list value is 'scale(1)'):
<rect width="100" height="100">
<animateTransform attributeName="transform" attributeType="XML"
type="scale" by="1" dur="5s" fill="freeze"/>
</rect>
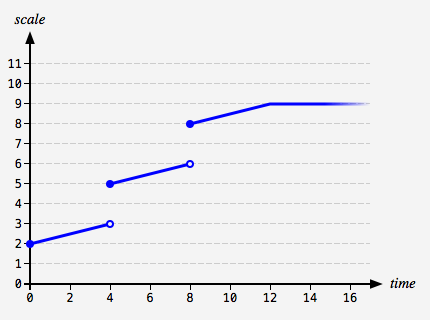
When a transform animation has accumulate='sum', the accumulation that occurs for each completed repetition of the animation is computed on the values specified in the Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ element's animation value attributes (i.e., Ä�ā‚¬ļæ½valuesÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½fromÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½toÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½byÄ�ā‚¬ā„¢) and not on the transformation matrix that these values represent. For example, in the following code snippet, 3 is added to the scale value at the start of each repetition:
<rect width="100" height="100">
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="2" to="3" repeatCount="3" dur="4s"
fill="freeze"/>
</rect>
The following graph and table shows the animated Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢ value on the Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ over the course of the animation:
 |
|
Transform item types that can have multiple values Ä�ā‚¬ā€� 'translate', 'scale' and 'rotate' Ä�ā‚¬ā€� are treated as vectors and accumulation is performed with vector addition. Optional values that are omitted are taken to have their usual implied value: 1 for the <sy> component of a 'scale' and 0 for the <tx> component of a 'translate' and the <cx cy> components of a 'rotate'.
For example, consider the following code snippet, which has a cumulative transform animation of type 'rotate':
<rect width="100" height="100">
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0 30 40" to="10 30 40"
repeatCount="2" dur="1s" fill="freeze"/>
</rect>
At time 1 second, the animated value of Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢ on the Ä�ā‚¬ļæ½rectÄ�ā‚¬ā„¢ will jump from 'rotate(10 30 40)' to 'rotate(10 60 80)', because the effect of the accumulation is to take the value at the end of the first repetition, '10 30 40', and add to it the value at simple duration tÄ€Ā =Ä€Ā 0s, which is '0 30 40'.
For a list of attributes and properties that can be animated using the Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ element, see Elements, attributes and properties that can be animated.
The following lists all of the elements which can be animated by an Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ element:
Each attribute or property within this specification indicates whether or not it can be animated by SVG's animation elements. Animatable attributes and properties are designated as follows:
Animatable: yes.
whereas attributes and properties that cannot be animated are designated:
Animatable: no.
Some properties are defined as being animatable but only for non-additive animations:
Animatable: yes (non-additive).
SVG has a defined set of basic data types for its various supported attributes and properties. For those attributes and properties that can be animated, the following table indicates which animation elements can be used to animate each of the basic data types. If a given attribute or property can take values of keywords (which are not additive) or numeric values (which are additive), then additive animations are possible if the subsequent animation uses a numeric value even if the base animation uses a keyword value; however, if the subsequent animation uses a keyword value, additive animation is not possible.
| Data type | Additive? | Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ | Ä�ā‚¬ļæ½setÄ�ā‚¬ā„¢ | Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ | Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ | Notes |
|---|---|---|---|---|---|---|
| <angle> | yes | yes | yes | no | no | Ä€Ā |
| <color> | yes | yes | yes | yes | no | Only additive if each value can be converted to an RGB color. |
| <coordinate> | yes | yes | yes | no | no | Ä€Ā |
| <frequency> | no | no | no | no | no | Ä€Ā |
| <integer> | yes | yes | yes | no | no | Ä€Ā |
| <length> | yes | yes | yes | no | no | Ä€Ā |
| <list-of-Ts> | no | yes | yes | no | no | Ä€Ā |
| <number> | yes | yes | yes | no | no | Ä€Ā |
| <paint> | yes | yes | yes | yes | no | Only additive if each value can be converted to an RGB color. |
| <percentage> | yes | yes | yes | no | no | Ä€Ā |
| <time> | no | no | no | no | no | Ä€Ā |
| <transform-list> | yes | no | no | no | yes | Additive means that a transformation is post-multiplied to the base set of transformations. |
| <iri> | no | yes | yes | no | no | Ä€Ā |
| All other data types used in animatable attributes and properties | no | yes | yes | no | no | Ä€Ā |
Any deviation from the above table or other special note about the animation capabilities of a particular attribute or property is included in the section of the specification where the given attribute or property is defined.
Example dom01 shows a simple animation using the DOM.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4cm" height="2cm" viewBox="0 0 400 200"
xmlns="http://www.w3.org/2000/svg"
onload="StartAnimation(evt)" version="1.1">
<script type="application/ecmascript"><![CDATA[
var timevalue = 0;
var timer_increment = 50;
var max_time = 5000;
var text_element;
function StartAnimation(evt) {
text_element = evt.target.ownerDocument.getElementById("TextElement");
ShowAndGrowElement();
}
function ShowAndGrowElement() {
timevalue = timevalue + timer_increment;
if (timevalue > max_time)
return;
// Scale the text string gradually until it is 20 times larger
scalefactor = (timevalue * 20.) / max_time;
text_element.setAttribute("transform", "scale(" + scalefactor + ")");
// Make the string more opaque
opacityfactor = timevalue / max_time;
text_element.setAttribute("opacity", opacityfactor);
// Call ShowAndGrowElement again <timer_increment> milliseconds later.
setTimeout("ShowAndGrowElement()", timer_increment)
}
window.ShowAndGrowElement = ShowAndGrowElement
]]></script>
<rect x="1" y="1" width="398" height="198"
fill="none" stroke="blue" stroke-width="2"/>
<g transform="translate(50,150)" fill="red" font-size="7">
<text id="TextElement">SVG</text>
</g>
</svg>
 At zero seconds At zero seconds | Ä€Ā |  At 2.5 seconds At 2.5 seconds | Ä€Ā |  At five seconds At five seconds |
View this example as SVG (SVG-enabled browsers only)
The above SVG file contains a single graphics element, a text string that says "SVG". The animation loops for 5 seconds. The text string starts out small and transparent and grows to be large and opaque. Here is an explanation of how this example works:
StartAnimation.StartAnimation()
function is only called once to give a value to global
variable text_element and to make the initial
call to ShowAndGrowElement().
ShowAndGrowElement() is called every 50
milliseconds and resets the Ä�ā‚¬ļæ½transformÄ�ā‚¬ā„¢ and
Ä�ā‚¬ļæ½styleÄ�ā‚¬ā„¢ attributes on the text element to new
values each time it is called. At the end of
ShowAndGrowElement, the function tells the
ECMAScript engine to call itself again after 50 more
milliseconds.If scripts are modifying the same attributes or properties that are being animated by SVG's animation elements, the scripts modify the base value for the animation. If a base value is modified while an animation element is animating the corresponding attribute or property, the animations are required to adjust dynamically to the new base value.
If a script is modifying a property on the override style sheet at the same time that an animation element is animating that property, the result is implementation-dependent; thus, it is recommended that this be avoided.
Below are the DOM interfaces for the elements defined in this chapter. In addition, ElementTimeControl and TimeEvent, which are from SMIL Animation, are included here for easy reference.
SMIL Animation supports several methods for controlling the behavior of
animation: beginElement(), beginElementAt(),
endElement() and endElementAt(). These methods
are used to begin and end the active duration of an element. Authors can
(but are not required to) declare the timing to respond to the DOM using
the following syntax:
<animate begin="indefinite" end="indefinite" .../>
If a DOM method call is made to begin or end the element (using
beginElement(), beginElementAt(),
endElement() or endElementAt()), each method call
creates a single instance time (in the appropriate instance times list).
These times are then interpreted as part of the semantics of lists of
times, as described in
Evaluation of begin and end time lists.
beginElement() or
endElement() call is the current presentation time at the
time of the DOM method call.beginElementAt() or
endElementAt() call is the current presentation time at the
time of the DOM method call, plus or minus the specified offset.beginElement() is subject to the Ä�ā‚¬ļæ½restartÄ�ā‚¬ā„¢
attribute in the same manner that event-based begin timing is. Refer
also to SMIL Animation: Restarting animation
([SMILANIM], section 3.3.7).The expectation of the following interface is that an instance of the ElementTimeControl interface can be obtained by using binding-specific casting methods on an instance of an animation element. A DOM application can use the hasFeature method of the DOMImplementation interface to determine whether the ElementTimeControl interface is supported or not. The feature string for this interface is "TimeControl".
interface ElementTimeControl {
void beginElement();
void beginElementAt(in float offset);
void endElement();
void endElementAt(in float offset);
};beginElementAt(0).
endElementAt(0).
For the corresponding Java binding, see section 6.4 of SMIL Animation [SMILANIM].
The TimeEvent interface, defined in SMIL Animation: Supported interfaces, provides specific contextual information associated with Time events.
The different types of events that can occur are:
interface TimeEvent : Event {
readonly attribute AbstractView view;
readonly attribute long detail;
void initTimeEvent(in DOMString typeArg, in AbstractView viewArg, in long detailArg);
};For the corresponding Java binding, see section 6.4 of SMIL Animation [SMILANIM].
The SVGAnimationElement interface is the base interface for all of the animation element interfaces: SVGAnimateElement, SVGSetElement, SVGAnimateColorElement, SVGAnimateMotionElement and SVGAnimateTransformElement.
Unlike other SVG DOM interfaces, the SVG DOM does not specify
convenience DOM properties corresponding to the various language
attributes on SVG's animation elements. Specification of these
convenience properties in a way that will be compatible with future
versions of SMIL Animation is expected in a future version of SVG. The
current method for accessing and modifying the attributes on the
animation elements is to use the standard getAttribute,
setAttribute, getAttributeNS and
setAttributeNS defined in
DOM Level 2 Core
[DOM2].
interface SVGAnimationElement : SVGElement,
SVGTests,
SVGExternalResourcesRequired,
ElementTimeControl {
readonly attribute SVGElement targetElement;
float getStartTime() raises(DOMException);
float getCurrentTime();
float getSimpleDuration() raises(DOMException);
};The SVGAnimateElement interface corresponds to the Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ element.
Object-oriented access to the attributes of the Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ element via the SVG DOM is not available.
interface SVGAnimateElement : SVGAnimationElement,
SVGStylable {
};
The SVGSetElement interface corresponds to the Ä�ā‚¬ļæ½setÄ�ā‚¬ā„¢ element.
Object-oriented access to the attributes of the Ä�ā‚¬ļæ½setÄ�ā‚¬ā„¢ element via the SVG DOM is not available.
interface SVGSetElement : SVGAnimationElement {
};
The SVGAnimateMotionElement interface corresponds to the Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ element.
Object-oriented access to the attributes of the Ä�ā‚¬ļæ½animateMotionÄ�ā‚¬ā„¢ element via the SVG DOM is not available.
interface SVGAnimateMotionElement : SVGAnimationElement {
};
The SVGMPathElement interface corresponds to the Ä�ā‚¬ļæ½mpathÄ�ā‚¬ā„¢ element.
interface SVGMPathElement : SVGElement,
SVGURIReference,
SVGExternalResourcesRequired {
};
The SVGAnimateColorElement interface corresponds to the Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ element.
Object-oriented access to the attributes of the Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ element via the SVG DOM is not available.
interface SVGAnimateColorElement : SVGAnimationElement,
SVGStylable {
};
The SVGAnimateTransformElement interface corresponds to the Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ element.
Object-oriented access to the attributes of the Ä�ā‚¬ļæ½animateTransformÄ�ā‚¬ā„¢ element via the SVG DOM is not available.
interface SVGAnimateTransformElement : SVGAnimationElement {
};