

Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ elements, Ä�ā‚¬ļæ½textÄ�ā‚¬ā„¢ elements and basic shapes can be filled (which means painting the interior of the object) and stroked (which means painting along the outline of the object). Filling and stroking both can be thought of in more general terms as painting operations.
Certain elements (i.e., Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢ elements) can also have marker symbols drawn at their vertices.
With SVG, you can paint (i.e., fill or stroke) with:
SVG uses the general notion of a paint server. Paint servers are specified using a IRI reference on a Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ property. Gradients and patterns are just specific types of paint servers.
Properties Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ take on a value of type <paint>, which is specified as follows:
| <paint>:Ä€Ā Ä€Ā Ä€Ā Ä€Ā Ä€Ā Ä€Ā | none | currentColor | <color> [<icccolor>] | <funciri> [ none | currentColor | <color> [<icccolor>] ] | inherit |
| Value:Ä€Ā Ä€Ā | <paint> (See Specifying paint) |
| Initial:Ä€Ā Ä€Ā | black |
| Applies to:Ä€Ā Ä€Ā | shapes and text content elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
The Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ property paints the interior of the given graphical element. The area to be painted consists of any areas inside the outline of the shape. To determine the inside of the shape, all subpaths are considered, and the interior is determined according to the rules associated with the current value of the Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢ property. The zero-width geometric outline of a shape is included in the area to be painted.
The fill operation fills open subpaths by performing the fill operation as if an additional "closepath" command were added to the path to connect the last point of the subpath with the first point of the subpath. Thus, fill operations apply to both open subpaths within Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ elements (i.e., subpaths without a closepath command) and Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ elements.
| Value:Ä€Ā Ä€Ā | nonzero | evenodd | inherit |
| Initial:Ä€Ā Ä€Ā | nonzero |
| Applies to:Ä€Ā Ä€Ā | shapes and text content elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
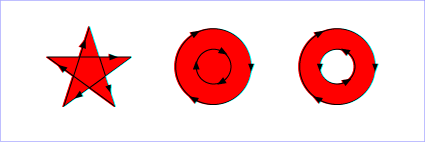
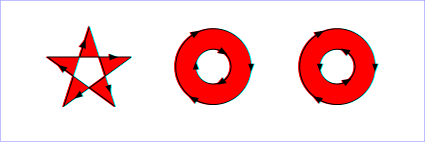
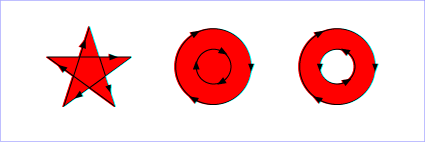
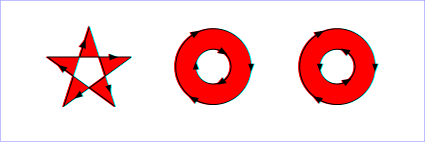
The Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢ property indicates the algorithm which is to be used to determine what parts of the canvas are included inside the shape. For a simple, non-intersecting path, it is intuitively clear what region lies "inside"; however, for a more complex path, such as a path that intersects itself or where one subpath encloses another, the interpretation of "inside" is not so obvious.
The Ä�ā‚¬ļæ½fill-ruleÄ�ā‚¬ā„¢ property provides two options for how the inside of a shape is determined:


(Note: the above explanations do not specify what to do if a path segment coincides with or is tangent to the ray. Since any ray will do, one may simply choose a different ray that does not have such problem intersections.)
| Value:Ä€Ā Ä€Ā | <opacity-value> | inherit |
| Initial:Ä€Ā Ä€Ā | 1 |
| Applies to:Ä€Ā Ä€Ā | shapes and text content elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢ specifies the opacity of the painting operation used to paint the interior the current object. (See Painting shapes and text.)
Related properties: Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢.
The following are the properties which affect how an element is stroked.
In all cases, all stroking properties which are affected by directionality, such as those having to do with dash patterns, must be rendered such that the stroke operation starts at the same point at which the graphics element starts. In particular, for Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ elements, the start of the path is the first point of the initial "moveto" command.
For stroking properties such as dash patterns whose computations are dependent on progress along the outline of the graphics element, distance calculations are required to utilize the SVG user agent's standard Distance along a path algorithms.
When stroking is performed using a complex paint server, such as a gradient or a pattern, the stroke operation must be identical to the result that would have occurred if the geometric shape defined by the geometry of the current graphics element and its associated stroking properties were converted to an equivalent Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element and then filled using the given paint server.
| Value:Ä€Ā Ä€Ā | <paint> (See Specifying paint) |
| Initial:Ä€Ā Ä€Ā | none |
| Applies to:Ä€Ā Ä€Ā | shapes and text content elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
The Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ property paints along the outline of the given graphical element.
A subpath (see Paths) consisting of a single moveto shall not be stroked. Any zero length subpath shall not be stroked if the Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢ property has a value of butt but shall be stroked if the Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢ property has a value of round or square, producing respectively a circle or a square centered at the given point. Examples of zero length subpaths include 'M 10,10 L 10,10', 'M 20,20 h 0', 'M 30,30 z' and 'M 40,40 c 0,0 0,0 0,0'.
| Value:Ä€Ā Ä€Ā | <percentage> | <length> | inherit |
| Initial:Ä€Ā Ä€Ā | 1 |
| Applies to:Ä€Ā Ä€Ā | shapes and text content elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | Yes |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
This property specifies the width of the stroke on the current object. If a <percentage> is used, the value represents a percentage of the current viewport. (See Units.)
A zero value causes no stroke to be painted. A negative value is an error (see Error processing).
| Value:Ä€Ā Ä€Ā | butt | round | square | inherit |
| Initial:Ä€Ā Ä€Ā | butt |
| Applies to:Ä€Ā Ä€Ā | shapes and text content elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
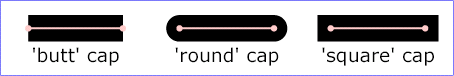
Ä�ā‚¬ļæ½stroke-linecapÄ�ā‚¬ā„¢ specifies the shape to be used at the end of open subpaths when they are stroked. For further details see the path implementation notes.

View this example as SVG (SVG- and CSS-enabled browsers only)
| Value:Ä€Ā Ä€Ā | miter | round | bevel | inherit |
| Initial:Ä€Ā Ä€Ā | miter |
| Applies to:Ä€Ā Ä€Ā | shapes and text content elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
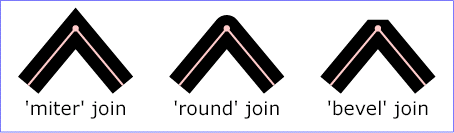
Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢ specifies the shape to be used at the corners of paths or basic shapes when they are stroked. For further details see the path implementation notes.

View this example as SVG (SVG- and CSS-enabled browsers only)
| Value:Ä€Ā Ä€Ā | <miterlimit> | inherit |
| Initial:Ä€Ā Ä€Ā | 4 |
| Applies to:Ä€Ā Ä€Ā | shapes and text content elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
When two line segments meet at a sharp angle and miter joins have been specified for Ä�ā‚¬ļæ½stroke-linejoinÄ�ā‚¬ā„¢, it is possible for the miter to extend far beyond the thickness of the line stroking the path. The Ä�ā‚¬ļæ½stroke-miterlimitÄ�ā‚¬ā„¢ imposes a limit on the ratio of the miter length to the Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢. When the limit is exceeded, the join is converted from a miter to a bevel.
The ratio of miter length (distance between the outer tip and the inner corner of the miter) to Ä�ā‚¬ļæ½stroke-widthÄ�ā‚¬ā„¢ is directly related to the angle (theta) between the segments in user space by the formula:
miterLength / stroke-width = 1 / sin ( theta / 2 )
For example, a miter limit of 1.414 converts miters to bevels for theta less than 90 degrees, a limit of 4.0 converts them for theta less than approximately 29 degrees, and a limit of 10.0 converts them for theta less than approximately 11.5 degrees.
| Value:Ä€Ā Ä€Ā | none | <dasharray> | inherit |
| Initial:Ä€Ā Ä€Ā | none |
| Applies to:Ä€Ā Ä€Ā | shapes and text content elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | yes (see below) |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes (non-additive) |
Ä�ā‚¬ļæ½stroke-dasharrayÄ�ā‚¬ā„¢ controls the pattern of dashes and gaps used to stroke paths. <dasharray> contains a list of comma and/or white space separated <length>s and <percentage>s that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke-dasharray:Ä€Ā 5,3,2 is equivalent to stroke-dasharray:Ä€Ā 5,3,2,5,3,2.
A list of comma and/or white space separated <length>s (which can have a unit identifier) and <percentage>s. A percentage represents a distance as a percentage of the current viewport (see Units). A negative value is an error (see Error processing). If the sum of the values is zero, then the stroke is rendered as if a value of none were specified. For further details see the path implementation notes.
The grammar for <dasharray> is as follows:
dasharray ::= (length | percentage) (comma-wsp dasharray)?
| Value:Ä€Ā Ä€Ā | <percentage> | <length> | inherit |
| Initial:Ä€Ā Ä€Ā | 0 |
| Applies to:Ä€Ā Ä€Ā | shapes and text content elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | see prose |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
Ä�ā‚¬ļæ½stroke-dashoffsetÄ�ā‚¬ā„¢ specifies the distance into the dash pattern to start the dash.
If a <percentage> is used, the value represents a percentage of the current viewport (see Units).
Values can be negative.
| Value:Ä€Ā Ä€Ā | <opacity-value> | inherit |
| Initial:Ä€Ā Ä€Ā | 1 |
| Applies to:Ä€Ā Ä€Ā | shapes and text content elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
Ä�ā‚¬ļæ½stroke-opacityÄ�ā‚¬ā„¢ specifies the opacity of the painting operation used to stroke the current object. (See Painting shapes and text.)
Related properties: Ä�ā‚¬ļæ½fill-opacityÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½opacityÄ�ā‚¬ā„¢.
SVG uses two properties, Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢, to control the visibility of graphical elements or (in the case of the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property) container elements.
The differences between the two properties are as follows:
| Value:Ä€Ā Ä€Ā | inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit |
| Initial:Ä€Ā Ä€Ā | inline |
| Applies to:Ä€Ā Ä€Ā | Ä�ā‚¬ļæ½svgÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½switchÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½aÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½foreignObjectÄ�ā‚¬ā„¢, graphics elements (including the Ä�ā‚¬ļæ½textÄ�ā‚¬ā„¢ element) and text sub-elements (i.e., Ä�ā‚¬ļæ½tspanÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½trefÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½altGlyphÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½textPathÄ�ā‚¬ā„¢) |
| Inherited:Ä€Ā Ä€Ā | no |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | all |
| Animatable:Ä€Ā Ä€Ā | yes |
A value of display:Ä€Ā none indicates that the given element and its children shall not be rendered directly (i.e., those elements are not present in the rendering tree). Any value other than none or inherit indicates that the given element shall be rendered by the SVG user agent.
The Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property only affects the direct rendering of a given element, whereas it does not prevent elements from being referenced by other elements. For example, setting display:Ä€Ā none on a Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element will prevent that element from getting rendered directly onto the canvas, but the Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element can still be referenced by a Ä�ā‚¬ļæ½textPathÄ�ā‚¬ā„¢ element; furthermore, its geometry will be used in text-on-a-path processing even if the Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ has display:Ä€Ā none.
The Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property affects direct rendering into offscreen canvases also, such as occurs with the implementation model for masks. Thus, setting display:Ä€Ā none on a child of a Ä�ā‚¬ļæ½maskÄ�ā‚¬ā„¢ will prevent the given child element from being rendered as part of the mask. Similarly, setting display:Ä€Ā none on a child of a Ä�ā‚¬ļæ½clipPathÄ�ā‚¬ā„¢ element will prevent the given child element from contributing to the clipping path.
Elements with display:Ä€Ā none do not take up space in text layout operations, do not receive events, and do not contribute to bounding box and clipping paths calculations.
Except for any additional information provided in this specification, the normative definition of the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property is the CSS2 definition ([CSS2], section 9.2.6).
| Value:Ä€Ā Ä€Ā | visible | hidden | collapse | inherit |
| Initial:Ä€Ā Ä€Ā | visible |
| Applies to:Ä€Ā Ä€Ā | graphics elements (including the Ä�ā‚¬ļæ½textÄ�ā‚¬ā„¢ element) and text sub-elements (i.e., Ä�ā‚¬ļæ½tspanÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½trefÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½altGlyphÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½textPathÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½aÄ�ā‚¬ā„¢) |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
Note that if the Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢ property is set to hidden on a Ä�ā‚¬ļæ½tspanÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½trefÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½altGlyphÄ�ā‚¬ā„¢ element, then the text is invisible but still takes up space in text layout calculations.
Depending on the value of property Ä�ā‚¬ļæ½pointer-eventsÄ�ā‚¬ā„¢, graphics elements which have their Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢ property set to hidden still might receive events.
Except for any additional information provided in this specification, the normative definition of the Ä�ā‚¬ļæ½visibilityÄ�ā‚¬ā„¢ property is the CSS2 definition ([CSS2], section 11.2).
A marker is a symbol which is attached to one or more vertices of Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ elements. Typically, markers are used to make arrowheads or polymarkers. Arrowheads can be defined by attaching a marker to the start or end vertices of Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ elements. Polymarkers can be defined by attaching a marker to all vertices of a Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ element.
The graphics for a marker are defined by a Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element. To indicate that a particular Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element should be rendered at the vertices of a particular Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ element, set one or more marker properties (Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢) to reference the given Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element.
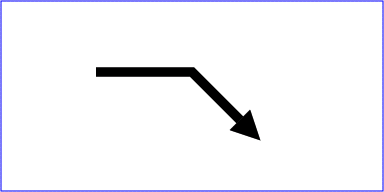
Example Marker draws a triangular marker symbol as an arrowhead at the end of a path.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="2in"
viewBox="0 0 4000 2000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="Triangle"
viewBox="0 0 10 10" refX="0" refY="5"
markerUnits="strokeWidth"
markerWidth="4" markerHeight="3"
orient="auto">
<path d="M 0 0 L 10 5 L 0 10 z" />
</marker>
</defs>
<rect x="10" y="10" width="3980" height="1980"
fill="none" stroke="blue" stroke-width="10" />
<desc>Placing an arrowhead at the end of a path.
</desc>
<path d="M 1000 750 L 2000 750 L 2500 1250"
fill="none" stroke="black" stroke-width="100"
marker-end="url(#Triangle)" />
</svg> |
View this example as SVG (SVG-enabled browsers only)
Markers can be animated. The animated effects will show on all current uses of the markers within the document.
The Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element defines the graphics that is to be used for drawing arrowheads or polymarkers on a given Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ element.
Attribute definitions:
Markers are drawn such that their reference point (i.e., attributes Ä�ā‚¬ļæ½refXÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½refYÄ�ā‚¬ā„¢) is positioned at the given vertex. In other words, a translation transformation is constructed by the user agent to achieve the effect of having point (Ä�ā‚¬ļæ½refXÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½refYÄ�ā‚¬ā„¢) within the marker content's coordinate system (after any transformations due to the Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢ attributes) align exactly with the given vertex.
SVG's user agent style sheet sets the Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ property for Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ elements to hidden, which causes a rectangular clipping path to be created at the bounds of the marker tile. Unless the Ä�ā‚¬ļæ½overflowÄ�ā‚¬ā„¢ property is overridden, any graphics within the marker which goes outside of the marker rectangle will be clipped.
The contents of the Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ are relative to a new coordinate system. Attribute Ä�ā‚¬ļæ½markerUnitsÄ�ā‚¬ā„¢ determines an initial scale factor for transforming the graphics in the marker into the user coordinate system for the referencing element. An additional set of transformations might occur if there is a Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute, in which case the coordinate system for the contents of the Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ will be transformed due to the processing of attributes Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½preserveAspectRatioÄ�ā‚¬ā„¢. If there is no Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute, then the assumed default value for the the Ä�ā‚¬ļæ½viewBoxÄ�ā‚¬ā„¢ attribute has the origin of the viewBox coincident with the origin of the viewport and the width/height of the viewBox the same as the width/height of the viewport.
Properties inherit into the Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element from its ancestors; properties do not inherit from the element referencing the Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element.
Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ elements are never rendered directly; their only usage is as something that can be referenced using the Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢ properties. The Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property does not apply to the Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element; thus, Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ elements are not directly rendered even if the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property is set to a value other than none, and Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ elements are available for referencing even when the Ä�ā‚¬ļæ½displayÄ�ā‚¬ā„¢ property on the Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element or any of its ancestors is set to none.
Event attributes and event listeners attached to the contents of a Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element are not processed; only the rendering aspects of Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ elements are processed.
Ä�ā‚¬ļæ½marker-startÄ�ā‚¬ā„¢ defines the arrowhead or polymarker that shall be drawn at the first vertex of the given Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element or basic shape. Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢ defines the arrowhead or polymarker that shall be drawn at the final vertex. Ä�ā‚¬ļæ½marker-midÄ�ā‚¬ā„¢ defines the arrowhead or polymarker that shall be drawn at every other vertex (i.e., every vertex except the first and last). Note that for a Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element which ends with a closed sub-path, the last vertex is the same as the initial vertex on the given sub-path. In this case, if Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢ does not equal none, then it is possible that two markers will be rendered on the given vertex. One way to prevent this is to set Ä�ā‚¬ļæ½marker-endÄ�ā‚¬ā„¢ to none. (Note that the same comment applies to Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ elements.)
| Value:Ä€Ā Ä€Ā | none | <funciri> | inherit |
| Initial:Ä€Ā Ä€Ā | none |
| Applies to:Ä€Ā Ä€Ā | Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
The Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ property specifies the marker symbol that shall be used for all points on the sets the value for all vertices on the given Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ element or basic shape. It is a short-hand for the three individual marker properties:
| Value:Ä€Ā Ä€Ā | see individual properties |
| Initial:Ä€Ā Ä€Ā | see individual properties |
| Applies to:Ä€Ā Ä€Ā | Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½lineÄ�ā‚¬ā„¢, Ä�ā‚¬ļæ½polylineÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½polygonÄ�ā‚¬ā„¢ elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
Markers are drawn after the given object is filled and stroked.
For each marker that is drawn, a temporary new user coordinate system is established so that the marker will be positioned and sized correctly, as follows:
The rendering effect of a marker is as if the contents of the referenced Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element were deeply cloned into a separate non-exposed DOM tree for each instance of the marker. Because the cloned DOM tree is non-exposed, the SVG DOM does not show the cloned instance of the marker.
For user agents that support Styling with CSS, the conceptual deep cloning of the referenced Ä�ā‚¬ļæ½markerÄ�ā‚¬ā„¢ element into a non-exposed DOM tree also copies any property values resulting from the CSS cascade ([CSS2], chapter 6) and property inheritance on the referenced element and its contents. CSS2 selectors can be applied to the original (i.e., referenced) elements because they are part of the formal document structure. CSS2 selectors cannot be applied to the (conceptually) cloned DOM tree because its contents are not part of the formal document structure.
For illustrative purposes, we'll repeat the marker example shown earlier:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="2in"
viewBox="0 0 4000 2000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="Triangle"
viewBox="0 0 10 10" refX="0" refY="5"
markerUnits="strokeWidth"
markerWidth="4" markerHeight="3"
orient="auto">
<path d="M 0 0 L 10 5 L 0 10 z" />
</marker>
</defs>
<rect x="10" y="10" width="3980" height="1980"
fill="none" stroke="blue" stroke-width="10" />
<desc>Placing an arrowhead at the end of a path.
</desc>
<path d="M 1000 750 L 2000 750 L 2500 1250"
fill="none" stroke="black" stroke-width="100"
marker-end="url(#Triangle)" />
</svg>
The rendering effect of the above file will be visually identical to the following:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="2in"
viewBox="0 0 4000 2000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>File which produces the same effect
as the marker example file, but without
using markers.
</desc>
<rect x="10" y="10" width="3980" height="1980"
fill="none" stroke="blue" stroke-width="10" />
<!-- The path draws as before, but without the marker properties -->
<path d="M 1000 750 L 2000 750 L 2500 1250"
fill="none" stroke="black" stroke-width="100" />
<!-- The following logic simulates drawing a marker
at final vertex of the path. -->
<!-- First off, move the origin of the user coordinate system
so that the origin is now aligned with the end point of the path. -->
<g transform="translate(2500,1250)" >
<!-- Rotate the coordinate system 45 degrees because
the marker specified orient="auto" and the final segment
of the path is going in the direction of 45 degrees. -->
<g transform="rotate(45)" >
<!-- Scale the coordinate system to match the coordinate system
indicated by the 'markerUnits' attributes, which in this case has
a value of 'strokeWidth'. Therefore, scale the coordinate system
by the current value of the 'stroke-width' property, which is 100. -->
<g transform="scale(100)" >
<!-- Translate the coordinate system by
(-refX*viewBoxToMarkerUnitsScaleX, -refY*viewBoxToMarkerUnitsScaleY)
in order that (refX,refY) within the marker will align with the vertex.
In this case, we use the default value for preserveAspectRatio
('xMidYMid meet'), which means find a uniform scale factor
(i.e., viewBoxToMarkerUnitsScaleX=viewBoxToMarkerUnitsScaleY)
such that the viewBox fits entirely within the viewport ('meet') and
is center-aligned ('xMidYMid'). In this case, the uniform scale factor
is markerHeight/viewBoxHeight=3/10=.3. Therefore, translate by
(-refX*.3,-refY*.3)=(0*.3,-5*.3)=(0,-1.5). -->
<g transform="translate(0,-1.5)" >
<!-- There is an implicit clipping path because the user agent style
sheet says that the 'overflow' property for markers has the value
'hidden'. To achieve this, create a clipping path at the bounds
of the viewport. Note that in this case the viewport extends
0.5 units to the left and right of the viewBox due to
a uniform scale factor, different ratios for markerWidth/viewBoxWidth
and markerHeight/viewBoxHeight, and 'xMidYMid' alignment -->
<clipPath id="cp1" >
<rect x="-0.5" y="0" width="4" height="3" />
</clipPath>
<g clip-path="url(#cp1)" >
<!-- Scale the coordinate system by the uniform scale factor
markerHeight/viewBoxHeight=3/10=.3 to set the coordinate
system to viewBox units. -->
<g transform="scale(.3)" >
<!-- This 'g' element carries all property values that result from
cascading and inheritance of properties on the original 'marker' element.
In this example, neither fill nor stroke was specified on the 'marker'
element or any ancestors of the 'marker', so the initial values of
"black" and "none" are used, respectively. -->
<g fill="black" stroke="none" >
<!-- Expand out the contents of the 'marker' element. -->
<path d="M 0 0 L 10 5 L 0 10 z" />
</g>
</g>
</g>
</g>
</g>
</g>
</g>
</svg>
View this example as SVG (SVG-enabled browsers only)
The SVG user agent performs color interpolations and compositing at various points as it processes SVG content. Two properties, Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢, control which color space is used for particular categories of graphics operations. The following table shows which property applies to which graphics operations:
| Graphics operation | Corresponding property |
|---|---|
| interpolating between gradient stops (see Gradient) | Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ |
| interpolating color when performing color animations with either Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ | Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ |
| alpha compositing of graphics elements into the current background | Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ |
| filter effects | Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢ |
Both properties choose between color operations occurring in the sRGB color space or in a (light energy linear) linearized RGB color space. Having chosen the appropriate color space, component-wise linear interpolation is used.
The conversion formulas between the sRGB color space (i.e., nonlinear with 2.2 gamma curve) and the linearized RGB color space (i.e., color values expressed as sRGB tristimulus values without a gamma curve) can be found in the sRGB specification [SRGB]. For illustrative purposes, the following formula shows the conversion from sRGB to linearized RGB:
R[sRGB] = R[sRGB-8bit] / 255 G[sRGB] = G[sRGB-8bit] / 255 B[sRGB] = B[sRGB-8bit] / 255 If R[sRGB], G[sRGB], B[sRGB] <= 0.04045 R[linearRGB] = R[sRGB] / 12.92 G[linearRGB] = G[sRGB] / 12.92 B[linearRGB] = B[sRGB] / 12.92 else if R[sRGB], G[sRGB], B[sRGB] > 0.04045 R[linearRGB] = ((R[sRGB] + 0.055) / 1.055) ^ 2.4 G[linearRGB] = ((G[sRGB] + 0.055) / 1.055) ^ 2.4 B[linearRGB] = ((B[sRGB] + 0.055) / 1.055) ^ 2.4 R[linearRGB-8bit] = R[linearRGB] * 255 G[linearRGB-8bit] = G[linearRGB] * 255 B[linearRGB-8bit] = B[linearRGB] * 255
Out-of-range color values, if supported by the user agent, also are converted using the above formulas. (See Clamping values which are restricted to a particular range.)
| Value:Ä€Ā Ä€Ā | auto | sRGB | linearRGB | inherit |
| Initial:Ä€Ā Ä€Ā | sRGB |
| Applies to:Ä€Ā Ä€Ā | container elements, graphics elements, Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
The Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ property specifies the color space for gradient interpolations, color animations and alpha compositing.
When a child element is blended into a background, the value of the Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ property on the child determines the type of blending, not the value of the Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ on the parent. For gradients which make use of the Ä�ā‚¬ļæ½xlink:hrefÄ�ā‚¬ā„¢ attribute to reference another gradient, the gradient uses the Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ property value from the gradient element which is directly referenced by the Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ or Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢ property. When animating colors, color interpolation is performed according to the value of the Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ property on the element being animated.
| Value:Ä€Ā Ä€Ā | auto | sRGB | linearRGB | inherit |
| Initial:Ä€Ā Ä€Ā | linearRGB |
| Applies to:Ä€Ā Ä€Ā | filter primitives |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
The Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢ property specifies the color space for imaging operations performed via filter effects.
Note that Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢ has a different initial value than Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢. Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢ has an initial value of linearRGB, whereas Ä�ā‚¬ļæ½color-interpolationÄ�ā‚¬ā„¢ has an initial value of sRGB. Thus, in the default case, filter effects operations occur in the linearRGB color space, whereas all other color interpolations occur by default in the sRGB color space.
The creator of SVG content might want to provide a hint to the implementation about how to make speed vs. quality tradeoffs as it performs color interpolation and compositing. The Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢ property provides a hint to the SVG user agent about how to optimize its color interpolation and compositing operations.
Ä�ā‚¬ļæ½color-renderingÄ�ā‚¬ā„¢ takes precedence over Ä�ā‚¬ļæ½color-interpolation-filtersÄ�ā‚¬ā„¢. For example, assume color-rendering:Ä€Ā optimizeSpeed and color-interpolation-filters:Ä€Ā linearRGB. In this case, the SVG user agent should perform color operations in a way that optimizes performance, which might mean sacrificing the color interpolation precision as specified by color-interpolation-filters:Ä€Ā linearRGB.
| Value:Ä€Ā Ä€Ā | auto | optimizeSpeed | optimizeQuality | inherit |
| Initial:Ä€Ā Ä€Ā | auto |
| Applies to:Ä€Ā Ä€Ā | container elements, graphics elements, Ä�ā‚¬ļæ½animateÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½animateColorÄ�ā‚¬ā„¢ |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
The creator of SVG content might want to provide a hint to the implementation about what tradeoffs to make as it renders vector graphics elements such as Ä�ā‚¬ļæ½pathÄ�ā‚¬ā„¢ elements and basic shapes such as circles and rectangles. The Ä�ā‚¬ļæ½shape-renderingÄ�ā‚¬ā„¢ property provides these hints.
| Value:Ä€Ā Ä€Ā | auto | optimizeSpeed | crispEdges | geometricPrecision | inherit |
| Initial:Ä€Ā Ä€Ā | auto |
| Applies to:Ä€Ā Ä€Ā | shapes |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
The creator of SVG content might want to provide a hint to the implementation about what tradeoffs to make as it renders text. The Ä�ā‚¬ļæ½text-renderingÄ�ā‚¬ā„¢ property provides these hints.
| Value:Ä€Ā Ä€Ā | auto | optimizeSpeed | optimizeLegibility | geometricPrecision | inherit |
| Initial:Ä€Ā Ä€Ā | auto |
| Applies to:Ä€Ā Ä€Ā | Ä�ā‚¬ļæ½textÄ�ā‚¬ā„¢ elements |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
The creator of SVG content might want to provide a hint to the implementation about how to make speed vs. quality tradeoffs as it performs image processing. The Ä�ā‚¬ļæ½image-renderingÄ�ā‚¬ā„¢ property provides a hint to the SVG user agent about how to optimize its image rendering.
| Value:Ä€Ā Ä€Ā | auto | optimizeSpeed | optimizeQuality | inherit |
| Initial:Ä€Ā Ä€Ā | auto |
| Applies to:Ä€Ā Ä€Ā | images |
| Inherited:Ä€Ā Ä€Ā | yes |
| Percentages:Ä€Ā Ä€Ā | N/A |
| Media:Ä€Ā Ä€Ā | visual |
| Animatable:Ä€Ā Ä€Ā | yes |
In all cases, resampling must be done in a truecolor (e.g., 24-bit) color space even if the original data and/or the target device is indexed color.
The values of any of the painting properties described in this chapter can be inherited from a given object's parent. Painting, however, is always done on each graphics element individually, never at the container element (e.g., a Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢) level. Thus, for the following SVG, even though the gradient fill is specified on the Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢, the gradient is simply inherited through the Ä�ā‚¬ļæ½gÄ�ā‚¬ā„¢ element down into each rectangle, each of which is rendered such that its interior is painted with the gradient.
Example Inheritance
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="7cm" height="2cm" viewBox="0 0 700 200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Gradients apply to leaf nodes
</desc>
<g>
<defs>
<linearGradient id="MyGradient" gradientUnits="objectBoundingBox">
<stop offset="0%" stop-color="#F60" />
<stop offset="100%" stop-color="#FF6" />
</linearGradient>
</defs>
<rect x="1" y="1" width="698" height="198"
fill="none" stroke="blue" stroke-width="2" />
<g fill="url(#MyGradient)" >
<rect x="100" y="50" width="200" height="100"/>
<rect x="400" y="50" width="200" height="100"/>
</g>
</g>
</svg> |
View this example as SVG (SVG-enabled browsers only)
Any painting properties defined in terms of the object's bounding box use the bounding box of the graphics element to which the operation applies. Note that text elements are defined such that any painting operations defined in terms of the object's bounding box use the bounding box of the entire Ä�ā‚¬ļæ½textÄ�ā‚¬ā„¢ element. (See the discussion of object bounding box units and text elements.)
The SVGPaint interface corresponds to basic type <paint> and represents the values of properties Ä�ā‚¬ļæ½fillÄ�ā‚¬ā„¢ and Ä�ā‚¬ļæ½strokeÄ�ā‚¬ā„¢.
Note: The SVGPaint interface is deprecated, and may be dropped from future versions of the SVG specification.
interface SVGPaint : SVGColor {
// Paint Types
const unsigned short SVG_PAINTTYPE_UNKNOWN = 0;
const unsigned short SVG_PAINTTYPE_RGBCOLOR = 1;
const unsigned short SVG_PAINTTYPE_RGBCOLOR_ICCCOLOR = 2;
const unsigned short SVG_PAINTTYPE_NONE = 101;
const unsigned short SVG_PAINTTYPE_CURRENTCOLOR = 102;
const unsigned short SVG_PAINTTYPE_URI_NONE = 103;
const unsigned short SVG_PAINTTYPE_URI_CURRENTCOLOR = 104;
const unsigned short SVG_PAINTTYPE_URI_RGBCOLOR = 105;
const unsigned short SVG_PAINTTYPE_URI_RGBCOLOR_ICCCOLOR = 106;
const unsigned short SVG_PAINTTYPE_URI = 107;
readonly attribute unsigned short paintType;
readonly attribute DOMString uri;
void setUri(in DOMString uri);
void setPaint(in unsigned short paintType, in DOMString uri, in DOMString rgbColor, in DOMString iccColor) raises(SVGException);
};interface SVGMarkerElement : SVGElement,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox {
// Marker Unit Types
const unsigned short SVG_MARKERUNITS_UNKNOWN = 0;
const unsigned short SVG_MARKERUNITS_USERSPACEONUSE = 1;
const unsigned short SVG_MARKERUNITS_STROKEWIDTH = 2;
// Marker Orientation Types
const unsigned short SVG_MARKER_ORIENT_UNKNOWN = 0;
const unsigned short SVG_MARKER_ORIENT_AUTO = 1;
const unsigned short SVG_MARKER_ORIENT_ANGLE = 2;
readonly attribute SVGAnimatedLength refX;
readonly attribute SVGAnimatedLength refY;
readonly attribute SVGAnimatedEnumeration markerUnits;
readonly attribute SVGAnimatedLength markerWidth;
readonly attribute SVGAnimatedLength markerHeight;
readonly attribute SVGAnimatedEnumeration orientType;
readonly attribute SVGAnimatedAngle orientAngle;
void setOrientToAuto() raises(DOMException);
void setOrientToAngle(in SVGAngle angle) raises(DOMException);
};