
8 bitu (256 krāsu) attēla
indeksētas paletes piemērs
Tīmekļa lapu kopskatu veido ne tikai HTML valodā uzrakstītais teksta fails, bet arī citi iekļautie faili. Visierastākie iekļāvumi ir dažādi attēli, bet var arī būt citu formātu faili. To, kā var redzēt vai iegūt viena vai otra formāta failu, nosaka:
Par dažādiem reģistrētiem failu veidiem (Multipurpose Internet Mail Extensions (MIME)), pēc kuriem tiek atpazīts publicētā faila veids, var palasīties IANA (The Internet Assigned Numbers Authority) mājas lapā:
http://www.iana.org/assignments/media-types/
Rastra attēlu failu formāti rodas gan jauni, gan mainās jau esošie. Citi vairs netiek lietoti. Pastāv ļoti daudz failu formātu. Minēšu tikai pāris. Iekavās doti izplatītākie failu paplašinājumi atbilstošajam failu formātam:
Tikai pirmos trīs sarakstā minētos failu formātus tieši atbalsta lielākā daļa tīmekļa pārlūkprogrammu. Pavecākas pārlūkprogrammas atbalstīja tikai GIF un JPEG. Lai arī daudzi pārlūki māk parādīt BMP, tas nebūtu vēlams formāts tīmeklī publicējamai informācijai. TIFF attēlu apskatei ir papildinājumi (plugin), kas ļauj redzēt šos attēlus uzreiz pārlūkā. Gan BMP gan TIFF formāti nav piemēroti tīmekļa videi savu lielo faila izmēru dēļ. ICO faili aizvien biežāk tiek izmantoti tīmekļu lapās kā to ikona. Kā failu ikonas var izmantot arī PNG, GIF un JPEG failus. Atšķirībā no šiem trim, ICO failā var glabāties attēli ar dažādu izšķirtspēju un krāsu dziļumu. Sistēma pati izvēlas dotajai situācijai piemērotāko no iekļautajiem attēliem. Ikonas ir redzamas gan adrešu lauka, gan pie grāmatzīmēm. Pārējie rastra attēlu failu formāti tīmekļa serveros lietojami tikai kā faili, kurus piedāvā lietotājam atvilkt (download) uz sava datora.
Pārskats par attēlu failu formātiem, ar kādiem ikdienā sastopas datora lietotājs, apkopots tabulā:
| Formāts | Vai piemērots WWW | Krāsu dziļums, bitos | Kāda dziļuma krāsas var indeksēt | Var būt caurspīdīgs | Kompresija | Attēla bojājumi | Vairāki attēli vienā | Animācijas iespējas | CMYK atbalsts |
| BMP | — | 1, 4, 8, 16, 24, 32 | 1, 4, 8 | — | — | — | — | — | — |
| TIFF | — | 1, 4, 8, 16, 24, 32, 40, ... | 1, 4, 8 | maska | —/+ | —/+ | + | — | + |
| GIF | + | 1, 2, 3, 4, 5, 6, 7, 8 | 1, 2, 3, 4, 5, 6, 7, 8 | indekss | + | — | + | + | — |
| JPEG | + | 8, 24, 32 | — | — | + | + | Attēla dažādas izšķirtspējas (priekšapskatei) | — | —/+ |
| PNG | + | 1, 4, 8, 16, 24, 32, 48, 64 | 1, 2, 4, 8 | indekss / maska | + | — | — | — (tam domāts MNG) | — |

8 bitu (256 krāsu) attēla indeksētas paletes piemērs |
Šo attēlu glabāšanas formātu izveidoja CompuServe Incorporated 20. gs. 80-os gados. Pazīstamas divas versijas – 87a un 89a. Versijas numuri norāda uz standarta izstrādes gadu. Attēla kompresijai tiek izmantoti algoritmi, kas nebojā attēlu. Lai arī vienu brīdi radās dažādas domstarpības ar GIF izveidē iesaistīto algoritmu patentiem, 2004. gadā patentu termiņi beidzās un tagad GIF formāts ir brīvi izmantojams.
Formāts ir piemērots dažādu grafisku attēlu glabāšanai, bet ne tik piemērots fotogrāfijām, jo vienā kadrā nevar definēt vairāk par 256 krāsām.
Tiek izmantotas indeksētās krāsas – krāsu palete, kurā katra krāsa piesaistīta noteiktai vērtībai.
Piemēram, ja attēls izveidots katram attēla pikselim izmantojot 8 bitus, tad iespējamā pikseļa vērtība ir jebkurš vesels skaitlis robežās no 0 līdz 255.
Attēlam tiek pievienota krāsu palete, kurā katrai no iespējamām vērtībām tiek piešķirta kāda noteikta krāsa.
Vienu no pieejamām vērtībām (krāsām) iespējams definēt kā caurspīdīgu.
Līdz ar to iespējams izveidot attēlus, kuri ir, piemēram, ar apaļiem stūriem: ![]() .
.
Vairāk par krāsām rastra attēlos var izlasīt šeit ![]() .
.
GIF formātā iespējams saglabāt vienkāršas animācijas:  .
.
Pieaugot tīkla caurlaidībai un datora ekrāna kvalitātei, pieauga prasības pret tīmekļa lapās ievietoto fotogrāfiju kvalitāti. Tam noderēja Joint Photographic Experts Group 1992. gadā izstrādātais JPEG formāts, kurš ļauj attēlus saglabāt ar 24 bitu krāsu dziļumu. Attēlus iespējams saglabāt arī kā pelēko toņu attēlus ar 8 bitu krāsu (toņu) izšķirtspēju (no 0 – melns līdz 255 – balts). JPG specifikācija ir tikusi papildināta ar iespēju sglabāt arī attēlus CMYK krāsu telpā. Šajā gadījumā viena pikseļa aprakstam tiek izmantoti 32 biti.
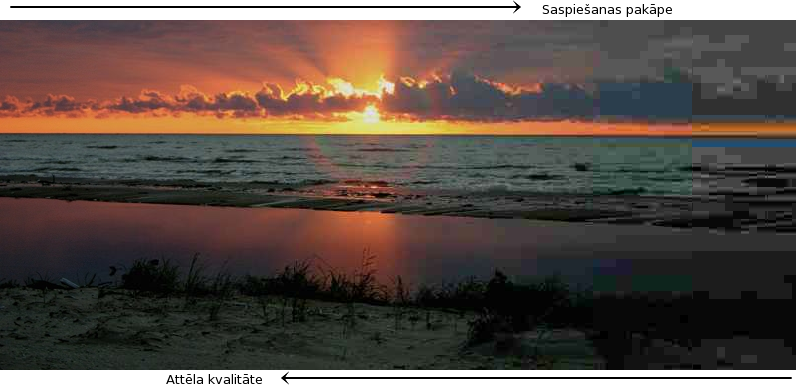
Atšķirībā no GIF, glabājot attēlu JPEG formātā, tas tiek lielākā vai mazākā mērā bojāts. Nākamā attēlā redzama kompresijas pakāpes ietekme uz kvalitāti. Tas ir veidots kā mozaīka no 12 attēliem, kuri saglabāti atsevišķi ar dažādu kompresijas pakāpi. Kreisā puse ir veidota no attēla ar vismazāko kompresiju, labā – ar visaugstāko.

PNG formātu izstrādāja World Wide Web Consortium. Lai arī formāta pirmā versija tika izstrādāta jau 1996. gadā, to plaši sāka izmantot tikai tad, kad par GIF formātā izmantoto algritmu patentiem samaksu sāka pieprasīt patentu īpašnieks Unisys. Patentiem pēc pāris gadiem beidzās termiņš, bet PNG bija ieguvis paliekošu atbalstu. Jaunākais PNG apraksts veidots 2003. gadā.
Līdzīgi kā GIF, attēla kompresijai tiek izmantoti algoritmi, kas nebojā attēlu. Atšķirībā no GIF, PNG neuztur kustīgus attēlus. PNG uztur 1, 4, 8, 16, 24, 32, 48 un 64 bitu krāsu dziļumu. 1, 4 un 8 bitu ir indeksētās krāsas. Līdzīgi kā GIF failos, indeksētos attēlos vienu no krāsām var noteikt kā caurspīdīgu. PNG ļauj veidot attēla caurspīdīgumu arī kā masku, kas glabājas atsevišķā slānī (Alpha channel) – 8 bitu attēls kļūst par 16 bitu, 24 bitu par 32, bet 48 bitu attēls kļūst par 64 bitu. Tādējādi iespējams noteikt, ka atsevišķas attēlu daļas ir pilnīgi vai daļēji caurspīdīgas neatkarīgi no pikseļu krāsas. PNG formātā iespējams saglabāt 8 un 16 bitu pelēko toņu attēlus.
Līdzīgi kā rasrattēli, arī vektorattēli tiek glabāti dažādos failu formātos. Tos nosacīti var iedalīt četrās grupās. Piemēram minēti tikai pāris formāti:
Vektorgrafikas tieša iekļaušana lapās kļuva iespējama tikai sākot HTML 5. Līdz tam vektorattēli bija ievietojami tikai kā objekti, kuru attēlošanai nepieciešami programmas papildinājumi.
Kā pārlūkam svešos objektus iespējams parādīt daudz dažādas vektorgrafikas formātus. Līdz šim lauvas tiesa pieder flash formāta failiem. Ar flash iespējams veidot gan vienkāršus attēlus, gan animācijas, gan interaktīvas lietotnes. Neskatoties uz daudzām šī formāta piedāvātām iespējām, tam ir virkne būtisku trūkumu:
Vektorattēlus iespējams izveidot arī ar JavaScript-iem.
Ja pārlūkā ir atļauta skriptu darbība, tad piemēram ir jābūt redzamam no šī teksta pa labi.
Atēls ievietots izmantojot HTML 5 komandu CANVAS.
Izmantojot CANVAS, attēls netiek iegūts vektorformātā, bet gan rastrformātā.
JavaScript un CANVAS piemērs kā teksta fails.
JavaScript-u attēlu izveide atvieglina dažādu bibliotēku izmantošana, piemēram,:
Atšķirībā no flash, JavaScript-u pārlūki izmanto bez papildus instalācijām (nejaukt ar Java-s lietotnēm). Ar to iespējams veidot gan vienkāršus attēlus, gan animācijas, gan interaktīvas lietotnes, pat tik sarežģītas, kā LĢIA interneta Karšu pārlūks.
Nepatikšanas sagādā dažādo pārlūku mazliet atšķirīgā izpratne par skriptu pareizrakstību un darbību. Izmantojot papildus bibliotēkas, piemēram, jQuery, Prototype, MooTools, tiek iegūtas ne tikai virkne jaunu funkciju, bet programmētājam vairs nav jāuztraucas par pārlūku dažādību.
Tiesa, vienkāršu attēlu izveidei JavaScript-s nav īpaši ērts, jo katrs attēls ir jāuzprogrammē.
Dotais piemērs ir zīmēts izmantojot paša JavaSkript-a funkcijas.
Iespējams izveidot attēlus arī netieši, piemēram, kā to dara Raphaël JS bibliotēka.
Šī un vairākas citas bibliotēka attēlus lapā ievieto SVG formā, tādēļ to vairs nevar uzskatīt par JavaScript grafiku.
Atšķirībā no CANVAS, SVG veidotais attēls ir vektorformātā.
Piemēri dažādu biblioteku izmantošanai parādīti atsevišķā lapā.
SVG, tāpat kā HTML, pieder XML saimei. Lai arī runājot par SVG, saka, ka tas ir vektorgrafikas faila formāts, to var uzskatīt arī par valodu, ar kuras palīdzību var aprakstīti 2D zīmējumus, animācijas un interaktīvas animācijas. Lai pārlūkā varētu redzēt lapās kodā iekļautu SVG objektu, nepieciešams HTML 5 atbalsts. Kā piemērs SVG grafikai, pa kreisi ievietota SVG emblēma – stilizēta puķe oranžā krāsā.
Iekļautais zīmējums SVG formātā kā teksta fails.
Mūsdienās lielākā daļa vektorgrafikas zīmēšanas programmas māk saglabāt uzzīmēto SVG formātā. «Inkscape» izmanto SVG kā savu izveidoto attēlu pamatformātu. Jāņem vērā, ka katra programma mēdz ieviest savus, SVG standartam neatbilstošus, definējumus. Parasti saglabājot var norādīt, vai fails tiks saglabāts kā parasts SVG fails, vai arī kā SVG fails ar programmatūras ieviestām īpatnībām.
Šīs lapas tapšanas laikā aizvien vēl tiek veidoti pārlūki, piemēram Internet Explorer 9, kuri nemāk parādīt tekstā iekļautu SVG. Vecākiem pārlūkiem veidoja lapas, kurās SVG tika iekļauts kā objekts. Piemēri, kā to izdarīt, parādīti atsevišķā lapā.
Iespējams veidot arī interaktīvus SVG attēlus.
Tos var papildināt, līdzīgi, kā HTML pamattekstu, ar norādēm (<a xlink:href="norāde">SVG ELEMENTS</a>).
Tāpat var aprakstīt notikumus (mouseover, mousedown, mouseout, ...), kuri var mainīt dotā elementa izskatu.
Elementu pārveidei un pārvietošanai iespējams izmantot dažādas skriptēšanas valodas, piemēram, JavaScript.
Jāatceras, ka vienā SVG objektā var izmantot tikai vienu valodu.
Vēl jāpiemin Microsoft ilgstoši uzturētā un tikai Microsoft produktos (MS Internet Explorer, MS Office) atbalstītā SVG alternatīva – VML. Tas bija kārtējais mēģinājums padarīt lietotājus atkarīgus no kāda izstrādātāja produktiem. Tīmekļa vidē šis formāts uzskatāms par novecojušu un arī Microsoft produktos to aizstās SVG. MS Internet Explorer 9 ir pēdējā versija, kura atbalsta VML, bet neatbalsta SVG.
|
Lappusi
«objekti.shtml» veidoja karlo@lanet.lv 2014.09.15-11:13 |
||||||||