Rectangle Element (jsgl.elements.RectangleElement)
This page documents how line element can be drawn and controlled using jsgl.elements.RectangleElement class.
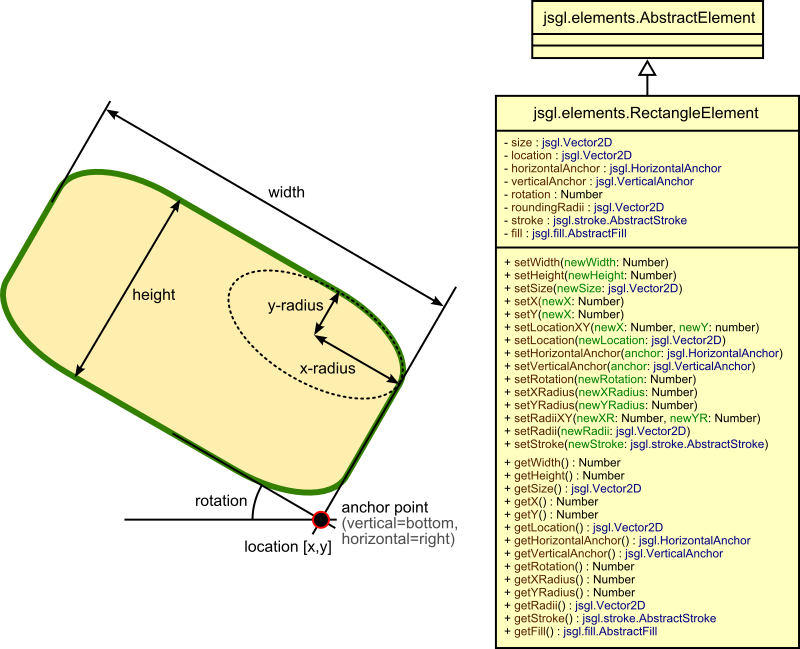
The class inherits from jsgl.elements.AbstractElement.
UML
Creation
To create a rectangle, use the .createRectangle() method of a jsgl.Panel object and add it to its viewport:
var myRect = myPanel.createRectangle(); myPanel.addElement(myRect);
The object created is of type jsgl.elements.RectangleElement and provides cross-browser API presented below.
Method Summary
Size
| Setters | |
|---|---|
setWidth(newWidth: Number) | Sets new width of the rectangle. |
setHeight(newHeight: Number) | Sets new height of the rectangle. |
setSizeWH(newWidth: Number, newHeight: Number) | Sets new size (width and height) of the rectangle using couple of real numbers. |
setSize(newSize: jsgl.Vector2D | Sets new size of the rectangle using jsgl.Vector2D object. |
| Getters | |
getWidth() : Number | Gets the current width of the rectangle in pixels. |
getHeight() : Number | Gets the current height of the rectangle in pixels. |
getSize(): jsgl.Vector2D | Gets the current size of the rectangle as jsgl.Vector2D object. |
Location, Anchor Point, Rotation
| Setters | |
|---|---|
setX(newX: Number) | Sets the X-coordinate of the rectangle's anchor point. |
setY(newY: Number) | Sets the Y-coordinate of the rectangle's anchor point. |
setLocationXY(newX: Number, newY: Number) | Sets the new coordinates of the rectangle's anchor point using a couple of real numbers. |
setLocation(newLocation: jsgl.Vector2D) | Sets the new coordinates of the rectangle's anchor point using jsgl.Vector2D object. |
setHorizontalAnchor(anchor: jsgl.HorizontalAnchor) | Sets new horizontal anchor of the rectangle. |
setVerticalAnchor(anchor: jsgl.VerticalAnchor) | Sets the vertical anchor of the rectangle. |
setRotation(newRotation: Number) | Sets the clockwise rotation of the rectangle around its anchor point in degrees. |
| Getters | |
getX() : Number | Gets the X-coordinate of the rectangle's anchor point. |
getY() : Number | Gets the Y-coordinate of the rectangle's anchor point. |
getLocation() : jsgl.Vector2D | Gets the clockwise rotation of the rectangle around its anchor point in degrees. |
getHorizontalAnchor() : jsgl.HorizontalAnchor | Gets the horizontal anchor of the rectangle. |
getVerticalAnchor() : jsgl.VerticalAnchor | Gets the current vertical anchor of the rectangle. |
getRotation() : Number | Gets the current clockwise rotation of the rectangle around its anchor point in degrees. |
Rounded Corners
| Setters | |
|---|---|
setXRadius(newXRadius: Number) | Sets the new X-axis radius for the ellipse used to round off the corners of the rectangle. |
setYRadius(newYRadius: Number) | Sets the new Y-axis radius for the ellipse used to round off the corners of the rectangle. |
setRadiiXY(newXR: Number, newYR: Number) | Sets the new X- and Y-axis radii using couple real-numbers. |
setRadii(newRadii: jsgl.Vector2D) | Sets the new X- and Y-axis radii of the ellipse used to round off the corners using jsgl.Vector2D object. |
| Getters | |
getXRadius() : Number | Gets the current X-axis radius of the ellipse used to round off the corners of the rectangle. |
getYRadius() : Number | Gets the current Y-axis radius of the ellipse used to round off the corners of the rectangle. |
getRadii() : jsgl.Vector2D) | Gets the X- and Y-axis radii of the ellipse used to round off the corners as jsgl.Vector2D object. |
Stroke, Fill
| Stroke object | |
|---|---|
getStroke() : jsgl.stroke.AbstractStroke | Gets the current stroke object that is used for rendering rectangle's outline. |
setStroke(newStroke: jsgl.stroke.AbstractStroke) | Sets the new stroke object to be applied for rendering rectangle's outline. |
| Fill object | |
getFill() : jsgl.fill.AbstractFill | Gets the current fill object that is used for rendering rectangle's interior. |
setFill(newFill: jsgl.fill.AbstractFill) | Sets the new fill object to be applied for rendering rectangle's interior. |
Inherited
Following methods are inherited from jsgl.elements.AbstractElement:
setZIndex,
getZIndex,
setCursor,
getCursor,
addMouseMoveListener,
removeMouseMoveListener,
addMouseDownListener,
removeMouseDownListener,
addMouseUpListener,
removeMouseUpListener,
addMouseOverListener,
removeMouseOverListener,
addMouseOutListener,
removeMouseOutListener,
addClickListener,
removeClickListener,
addDoubleClickListener, and
removeDoubleClickListener.
Anchor Point, Location, and Rotation
Method Detail
setWidth(newWidth: Number)
Sets new width of the rectangle.
Parameters
| Name | Type | Description |
|---|---|---|
newWidth | Number | Real number representing the new width of the rectangle in pixels. |
Example
Set the width of the rectangle to 150:
myRect.setWidth(150);
Since
setHeight(newHeight: Number)
Sets new height of the rectangle.
Parameters
| Name | Type | Description |
|---|---|---|
newHeight | Number | Real number representing the new height of the rectangle in pixels. |
Example
Set the height of the rectangle to 100:
myRect.setHeight(100);
Since
setSizeWH(newWidth: Number, newHeight: Number)
Sets the size (width and height) of the rectangle using couple of real numbers.
Parameters
| Name | Type | Description |
|---|---|---|
newWidth | Number | Real number representing the new width of the rectangle in pixels. |
newHeight | Number | Real number representing the new height of the rectangle in pixels. |
Example
setSize(newSize: jsgl.Vector2D)
Sets the size of the rectangle using jsgl.Vector2D
object. The X-coordinate of the vector is interpreted as width, whilts
the Y-coordinate as height. This is especially useful for applications
working with arrays of jsgl.Vector2D objects.
Parameters
| Name | Type | Description |
|---|---|---|
newSize | jsgl.Vector2D | The new size vector for the rectangle. It is copied, hence future changes in it will not affect the rectangle. |
Example
Set the size of the rectangle to [width=150, height=100].
myRect.setSize(new jsgl.Vector2D(150, 100));
Since
getWidth(): Number
Gets the current width of the rectangle in pixels.
Returns
Number
Example
Get the current width of yourRectangle and use the same width for myRectangle.
myRectangle.setWidth(yourRectangle.getWidth())
Since
getHeight(): Number
Gets the current height of the rectangle in pixels.
Returns
Number
Example
Get the current height of yourRectangle and use the same height for myRectangle.
myRectangle.setHeight(yourRectangle.getHeight())
Since
getSize(): jsgl.Vector2D
Gets the current size of the rectangle as jsgl.Vector2D.
The X-coordinate of the vector represents the current width of the
rectangle, whilst the Y-coordinate codes the current height.
Returns
Example
Get the current size of yourRectangle a make the size of myRectangle to be the same.
myRectangle.setSize(yourRectangle.getSize())
Since
setX(newX: Number)
Sets the X-coordinate of the rectangle's anchor point.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | Real number representing the new X-coordinate of the rectangle's anchor point. |
Example
Set the left side of the rectangle (before any rotation!) to be at x=200 in the coordinate system:
myRect.setHorizontalAnchor(jsgl.HorizontalAnchor.LEFT); myRect.setX(200);
Set the center of the rectangle (before any rotation!) to be at x=300 in the coordinate system:
myRect.setHorizontalAnchor(jsgl.HorizontalAnchor.CENTER); myRect.setX(300);
Set the right side of the rectangle (before any rotation!) to be at x=400 in the coordinate system:
myRect.setHorizontalAnchor(jsgl.HorizontalAnchor.RIGHT); myRect.setX(400);
Since
setY(newY: Number)
Sets the Y-coordinate of the rectangle's anchor point.
Parameters
| Name | Type | Description |
|---|---|---|
newY | Number | Sets the Y-coordinate of the rectangle's anchor point. |
Example
myRect.setY(200);
Since
setLocationXY(newX: Number, newY: Number)
Sets the new coordinates of the rectangle's anchor point using couple of real numbers.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | Real number representing the new X-coordinate of the anchor point. |
newY | Number | Real number representing the new Y-coordinate of the anchor point. |
Example
setLocation(newLocation: jsgl.Vector2D)
Parameters
| Name | Type | Description |
|---|---|---|
newLocation | jsgl.Vector2D | New coordinates vector for the anchor point. |
Example
myRect.setLocation(new jsgl.Vector2D(300, 200));
Since
getX(): Number
Get the current X-coordinate of the rectangle's anchor point.
Returns
Number
Example
myRectangle.setX(yourRectangle.getX())
Since
getY(): Number
Gets the current Y-coordinate of the rectangle's anchor point.
Returns
Number
Example
myRectangle.setY(yourRectangle.getY())
Since
getLocation(): jsgl.Vector2D
Returns
Example
myRectangle.setLocation(yourRectangle.getLocation())
Since
setHorizontalAnchor(anchor: jsgl.HorizontalAnchor)
Sets the new horizontal anchor of the rectangle. This influences how the rectangle is horizontally positioned with respect to its anchor point. This also affects how the rectangle is rotated around the anchor point.
Parameters
| Name | Type | Description |
|---|---|---|
anchor | jsgl.HorizontalAnchor | The new horizontal anchor of the rectangle. See the above figure. |
Examples
myRect.setHorizontalAnchor(jsgl.HorizontalAnchor.LEFT); // default
myRect.setHorizontalAnchor(jsgl.HorizontalAnchor.CENTER);
myRect.setHorizontalAnchor(jsgl.HorizontalAnchor.RIGHT);
Since
getHorizontalAnchor(): jsgl.HorizontalAnchor
Gets the current horizontal anchor of the rectangle.
Returns
Example
myRect.setHorizontalAnchor(yourRect.getVerticalAnchor())
Since
setVerticalAnchor(anchor: jsgl.VerticalAnchor)
Sets the vertical anchor of the rectangle. This influences how the rectangle is vertically positioned with respect to its anchor point. This also affects how the rectangle is rotated around the anchor point.
Parameters
| Name | Type | Description |
|---|---|---|
anchor | jsgl.VerticalAnchor | The new vertical anchor of the rectangle. See the above figure. |
Examples
myRect.setVerticalAnchor(jsgl.VerticalAnchor.TOP); // default
myRect.setVerticalAnchor(jsgl.VerticalAnchor.MIDDLE);
myRect.setVerticalAnchor(jsgl.VerticalAnchor.BOTTOM);
Since
getVerticalAnchor(): jsgl.VerticalAnchor
Gets the current vertical anchor of the rectangle.
Returns
Example
Set the horizontal anchor of myRect to be the same as of yourRect:
myRect.setVerticalAnchor(yourRect.getVerticalAnchor());
Since
setRotation(newRotation: Number)
Sets the clockwise rotation of the rectangle around its anchor point in degrees.
Parameters
| Name | Type | Description |
|---|---|---|
newRotation | Number | Real number representing the new rotation in degrees. |
Example
myRect.setRotation(30);
Since
getRotation(): Number
Gets the current clockwise rotation of the rectangle around its anchor point in degrees.
Returns
Number
Example
myRect.setRotation(0); window.setInterval(function() { myRect.setRotation(myRect.getRotation() + 5); }, 100);
Since
setXRadius(newXRadius: Number)
Sets the new X-axis radius for the ellipse used to round off the corners of the rectangle. If this value is set to zero, corners will not be rounded.
Parameters
| Name | Type | Value |
|---|---|---|
newXRadius | Number | The new X-axis radius for corner rounding in pixels. |
Example
myRect.setWidth(50); myRect.setXRadius(10);
Since
setYRadius(newYRadius: Number)
Sets the new Y-axis radius for the ellipse used to round off the corners of the rectangle. If this value is set to zero, corners will not be rounded.
Parameters
| Name | Type | Value |
|---|---|---|
newYRadius | Number | The new Y-axis radius for corner rounding in pixels. |
Example
myRect.setHeight(30); myRect.setYRadius(5);
Since
setRadiiXY(newXR: Number, newYR: Number)
Parameters
| Name | Type | Value |
|---|---|---|
newXR | Number | The new X-axis radius for corner rounding in pixels. |
newYR | Number | The new X-axis radius for corner rounding in pixels. |
Example
setRadii(newRadii: jsgl.Vector2D)
Sets the new X- and Y-axis radii for the ellipse used to round off the corners of the rectangle. jsgl.Vector2D object specifying the radii is required.
Parameters
| Name | Type | Value |
|---|---|---|
newRadii | jsgl.Vector2D | The new radii vector. It is copied, hence future changes in it will not affect the rectangle. |
Example
myRect.setRadii(new jsgl.Vector2D(10, 5));
Since
getXRadius(): Number
Gets the current X-axis radius of the ellipse used to round off the corners of the rectangle.
Returns
Number
Example
Set the X-radius for myRect to be the same as for yourRect:
myRect.setXRadius(yourRect.getXRadius());
Since
getYRadius(): Number
Gets the current Y-axis radius of the ellipse used to round off the corners of the rectangle.
Returns
Number
Example
Set the Y-radius of myRect to be the same as os yourRect:
myRect.setXRadius(yourRect.getYRadius());
Since
getRadii(): jsgl.Vector2D
Returns
jsgl.Vector2D object specifying the corners-rounding radii.
Example
Set the X- and Y- axis radii of myRect to be the same as of yourRect:
myRect.setRadii(yourRect.getRadii());
Since
getStroke() : jsgl.stroke.AbstractStroke
TBD.
Returns
Example
Since
setStroke(newStroke: jsgl.stroke.AbstractStroke)
TBD.
Parameters
| Name | Type | Description |
|---|
Example
Since
getFill() : jsgl.fill.AbstractFill
TBD.
Returns
Example
Since
setFill(newFill: jsgl.fill.AbstractFill)
TBD.
Parameters
| Name | Type | Description |
|---|
Example
Since
getStroke() : jsgl.stroke.AbstractStroke
TBD.
Returns
Example
Since
setStroke(newStroke: jsgl.stroke.AbstractStroke)
TBD.
Parameters
| Name | Type | Description |
|---|
Example
Since
getFill() : jsgl.fill.AbstractFill
TBD.
Returns
Example
Since
setFill(newFill: jsgl.fill.AbstractFill)
TBD.
Parameters
| Name | Type | Description |
|---|
Example
Since
version 2.0