Polyline Element (jsgl.elements.Polyline)
This page documents how polyline (i.e. multi-segment line) can be drawn and manipulated using JSGL.
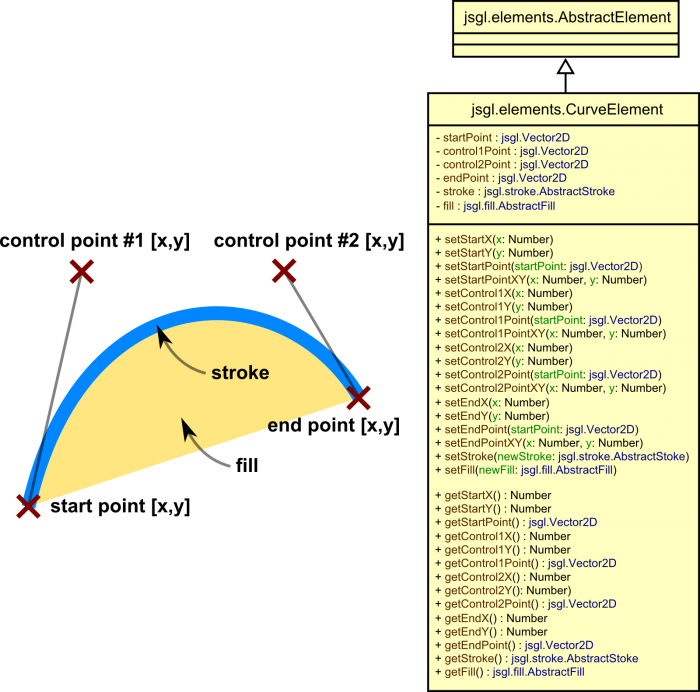
The class inherits from jsgl.elements.AbstractElement.
UML
Creation
To create polyline element, use the .createPolyline() method of a jsgl.Panel object. To make the polyline visible, add it to the panel's viewport:
var myPolyline = myPanel.createPolyline(); myPanel.addElement(myPolyline);
Points Array
The polyline element works with an ordered collection of vertices that define the set of line segments that the polyline consists of.
The API of the polyline element hence contains methods for working with this ordered collection: there are methods for appending, inserting, deleting, and updating the points in the list.
Method Summary
Collection of Points
| Method | Description |
|---|---|
addPointXY(newX: Number, newY: Number) | Appends a point to the list of the polyline's vertices. The point is specified as a couple of coordinates. |
addPoint(newPoint: jsgl.Vector2D) | Appends a point to the list of the polyline's vertices. The point is specified as jsgl.Vector2D object. |
clearPoints() | Clears the list of the polyline's vertices. |
getPointAt(index: Number) : jsgl.Vector2D | Gets a point from the list of the polyline's vertices at the specified index. |
getPointsCount() : Number | Gets the current number of the polyline's vertices. |
insertPointXYAt(newPoint: jsgl.Vector2D, index: Number) | Inserts a new point to the list of the polyline's vertices at the specified index. The new point is specified as a couple of coordinates. |
insertPointAt(newX: Number, newY: Number, index: Number) | Inserts a new point to the list of the polyline's vertices at the specified index. The new point is specified as a jsgl.Vector2D object. |
removePointAt(index: Number) | Removes a point from the list of the polyline's vertices at the specified index. |
setPointXYAt(newX: Number, newY: Number, index: Number) | Updates coordinates of a point in the list of the polyline's vertices at specified index to new values. The coordinates are specified as a couple of numbers. |
setPointAt(newPoint: jsgl.Vector2D, index: Number) |
Updates coordiates of a point in the list of the polyline's vertices at
specified index to new values. The coordinates are given as a jsgl.Vector2D object. |
Stroke
| Method | Description |
|---|---|
getStroke() : jsgl.stroke.AbstractStroke | Gets the stroke object specifying style of the polyline. |
setStroke(newStroke: jsgl.stroke.AbstractStroke) | Sets the stroke object specifying style of the polyline. |
Inherited
Following methods are inherited from jsgl.elements.AbstractElement:
setZIndex,
getZIndex,
setCursor,
getCursor,
addMouseMoveListener,
removeMouseMoveListener,
addMouseDownListener,
removeMouseDownListener,
addMouseUpListener,
removeMouseUpListener,
addMouseOverListener,
removeMouseOverListener,
addMouseOutListener,
removeMouseOutListener,
addClickListener,
removeClickListener,
addDoubleClickListener, and
removeDoubleClickListener.
Method Detail
addPointXY(newX: Number, newY: Number)
Appends a point to the list of polyline's vertices. The point is specified as a couple of coordinates.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | A real number for the X-coordinate of the new vertex. |
newY | Number | A real number for the Y-coordinate of the new vertex. |
Example 1
Append vertex (x=30,y=50) the polyline:
myPolyline.addPointXY(30,50)
Example 2
Add new points on mouse clicks:
var myPolyline = myPanel.createPolyline(); myPanel.addElement(myPolyline); with(myPolyline.getStroke()) { setColor('red'); setWeight(2); } myPanel.setCursor(jsgl.Cursor.CROSSHAIR); myPanel.addClickListener(function(eventArgs) { myPolyline.addPointXY(eventArgs.getX(), eventArgs.getY()); });
The above code produces the following result. Click the below panel several times!
Check the mouse events reference to get more info on adding interactivity.
Since
addPoint(newPoint: jsgl.Vector2D)
Appends a point to the list of the polyline's vertices. The point is specified as a jsgl.Vector2D object.
Parameters
| Name | Type | Description |
|---|---|---|
newPoint | jsgl.Vector2D | The point to be appended. |
Example 1
Append vertex (x=30,y=50) the polyline:
myPolyline.addPoint(new jsgl.Vector2D(30,50));
Example 2
Add new points on mouse clicks:
var myPolyline = myPanel.createPolyline(); myPanel.addElement(myPolyline); with(myPolyline.getStroke()) { setColor('red'); setWeight(2); } myPanel.setCursor(jsgl.Cursor.CROSSHAIR); myPanel.addClickListener(function(eventArgs) { myPolyline.addPoint(eventArgs.getLocation()); });
The above code produces the following result. Click the below panel several times!
Check the mouse events reference to get more info on adding interactivity.
Since
clearPoints()
Clears the list of the polyline's vertices. This serves as a reset function if entirely new list of vertices is to be built.
Example
Draw a random polyline whenever the panel is clicked. It is straightforward to use the clearPoints() method every time:
var myPolyline = myPanel.createPolyline(); myPanel.addElement(myPolyline); with(myPolyline.getStroke()) { setColor('#369'); setWeight(2); } /* The draw function. Before entirely new list of points is built randomly, clearPoints() is called to empty the list. */ var draw = function() { myPolyline.clearPoints(); var numPoints = Math.ceil(50*Math.random())+1; for(var i=0; i<numPoints; i++) { myPolyline.addPointXY(300*Math.random(), 200*Math.random()); } } draw(); // draw some initial polyline /* register draw() as a listener to myPanel's click events */ myPanel.setCursor(jsgl.Cursor.POINTER); myPanel.addClickListener(draw);
The above code produces the following result:
Check the mouse events reference to get more info on adding interactivity.
Since
getPointAt(index: Number)
Gets a point from the list of the polyline's vertices at specified index.
Parameters
| Name | Type | Description |
|---|---|---|
index | Number | Index of the point in the list. |
Returns
Example
Alert the 3rd point in the list:
myPolyline.clearPoints(); myPolyline.addPointXY(10,10); myPolyline.addPointXY(20,10); myPolyline.addPointXY(30,20); myPolyline.addPointXY(20,30); myPolyline.addPointXY(10,30); window.alert(myPolyline.getPointAt(2)); // will show "30 20"
Since
getPointsCount()
Gets the current number of the polyline's vertices.
Example
Show the number of points that the polyline currently consists of:
myPolyline.clearPoints(); window.alert(myPolyline.getPointsCount()); // will show "0" myPolyline.addPointXY(10,10); myPolyline.addPointXY(20,10); myPolyline.addPointXY(30,20); myPolyline.addPointXY(20,30); myPolyline.addPointXY(10,30); window.alert(myPolyline.getPointsCount()); // will show "5"
Since
insertPointXYAt(newX: Number, newY: Number, index: Number)
Inserts a new point to the list of the polyline's vertices at the specified index. All the points starting at the index up to the end of the list are shifted right. The new point is specified as a couple of real-valued coordinates.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | The X-coordinate of the point to be inserted. |
newY | Number | The Y-coordinate of the point to be inserted. |
Example 1
Insert a point at the 3rd position in the list:
myPolyline.clearPoints(); myPolyline.addPointXY(50,150); myPolyline.addPointXY(50,50); myPolyline.addPointXY(250,50); myPolyline.addPointXY(250,150); // now the points are: [(50,150), (50,50), (250,50), (250,150)] myPolyline.insertPointXYAt(150,100,2); // now the points are: [(50,150), (50,50), (150,100), (250,50), (250,100)]
Example 2
Insert point (150,100) at the beginning of the polyline:
myPolyline.insertPointXYAt(150,100,0);
Example 3
Insert points at the 3rd position in the list on mouse clicks:
myPolyline.clearPoints(); myPolyline.addPointXY(50,150); myPolyline.addPointXY(50,50); myPolyline.addPointXY(250,50); myPolyline.addPointXY(250,150); myPanel.addClickListener(function(eventArgs) { myPolyline.insertPointXYAt(eventArgs.getX(), eventArgs.getY(), 2); });
The above code produces the following result. Use the mouse to click the panel!
Check the mouse events reference to get more info on adding interactivity.
Since
insertPointAt(newPoint: jsgl.Vector2D, index: Number)
Inserts a new point to the list of the polyline's vertices at the
specified index. All the points starting at the index up to the end of
the list are shifted right. The new point is specified as a jsgl.Vector2D object.
Parameters
| Name | Type | Description |
|---|---|---|
newPoint | jsgl.Vector2D | The point to be inserted. |
Example 1
Insert a point at the 3rd position in the list:
myPolyline.clearPoints(); myPolyline.addPointXY(50,150); myPolyline.addPointXY(50,50); myPolyline.addPointXY(250,50); myPolyline.addPointXY(250,150); // now the points are: [(50,150), (50,50), (250,50), (250,150)] myPolyline.insertPointAt(new jsgl.Vector2D(150,100), 2); // now the points are: [(50,150), (50,50), (150,100), (250,50), (250,100)]
Example 2
Insert point (150,100) at the beginning of the polyline:
myPolyline.insertPointAt(new jsgl.Vector2D(150,100), 0);
Example 3
Insert points at the 3rd position in the list on mouse clicks:
myPolyline.clearPoints(); myPolyline.addPointXY(50,150); myPolyline.addPointXY(50,50); myPolyline.addPointXY(250,50); myPolyline.addPointXY(250,150); myPanel.addClickListener(function(eventArgs) { myPolyline.insertPointXYAt(eventArgs.getLocation(), 2); });
The above code produces the following result. Use the mouse to click the panel!
Check the mouse events reference to get more info on adding interactivity.
Since
removePointAt(index: Number)
Removes a point from the list of the polyline's vertices at the specified index. The rest of the list is shifted left after the point is removed. There must be a point present at the index given!
Parameters
| Name | Type | Description |
|---|---|---|
index | Number | Index of the point to be removed. |
Example
Remove the 3rd point from the list:
myPolyline.removePointAt(2);
Since
setPointXYAt(newX: Number, newY: Number, index: Number)
Updates the coordinates of a point in the list of the polyline's vertices at the specified index to new values. The coordinates are given as a couple of real numbers. Note that the vertex must already be present in the list at given position.
Parameters
| Name | Type | Description |
|---|---|---|
x | Number | The new X-coordinate of the vertex to be updated. |
y | Number | The new Y-coordinate of the vertex to be updated. |
index | Number | Index of the point to be updated. |
Example
Update the 3rd point in the list on mouse clicks:
myPolyline.clearPoints(); myPolyline.addPointXY(50,150); myPolyline.addPointXY(50,50); myPolyline.addPointXY(150,100); myPolyline.addPointXY(250,50); myPolyline.addPointXY(250,150); myPanel.addClickListener(function(eventArgs) { myPolyline.setPointXYAt(eventArgs.getX(), eventArgs.getY(), 2); });
The above code will produce the following result. Use the mouse to click the panel!
Check the mouse events reference to get more info on adding interactivity.
Since
setPointAt(newPoint: jsgl.Vector2D, index: number)
Updates the coordiates of a point in the list of the polyline's vertices
at the specified index to new values. The coordinates are specified as jsgl.Vector2D object. Note that the vertex must already be present in the list at given position.
Parameters
| Name | Type | Description |
|---|---|---|
newPoint | jsgl.Vector2D | The new coordinates object. |
index | Number | Index of the point to be updated. |
Example
Update the 3rd point in the list on mouse clicks:
myPolyline.clearPoints(); myPolyline.addPointXY(50,150); myPolyline.addPointXY(50,50); myPolyline.addPointXY(150,100); myPolyline.addPointXY(250,50); myPolyline.addPointXY(250,150); myPanel.addClickListener(function(eventArgs) { myPolyline.setPointAt(eventArgs.getLocation(), 2); });
The above code will produce the following result. Use the mouse to click the panel!
Check the mouse events reference to get more info on adding interactivity.
Since
version 1.0