Polygon Element (jsgl.elements.PolygonElement)
This page document how the polygon element can be drawn and manipulated using JSGL.
The element is somehow similar to polyline in the sense of working with ordered collection of vertices. However, the polygon differs from polyline in that it's path is closed and that it can be filled.
The class inherits from jsgl.elements.AbstractElement.
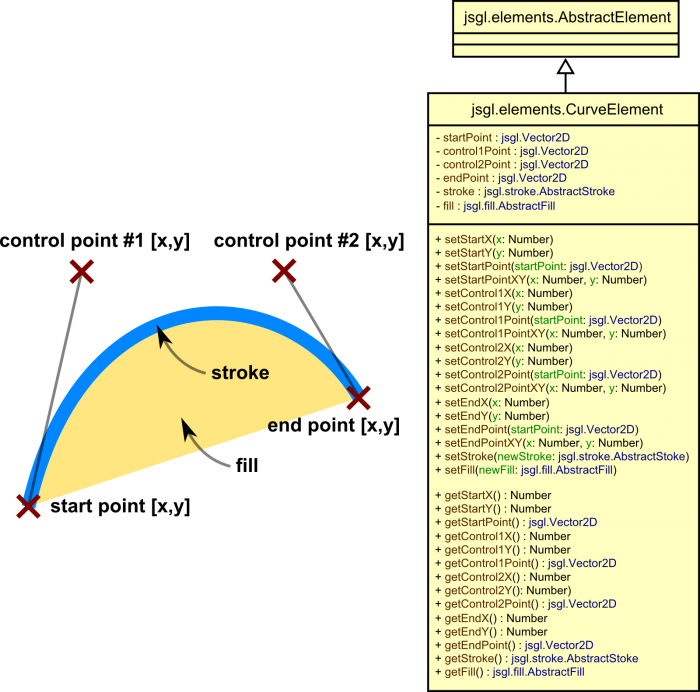
UML
Creation
To create a polygon element, use the .createPolygon() method of a jsgl.Panel object, and add it to its viewport:
var myPolygon = myPanel.createPolygon(); myPanel.addElement(myPolygon);
Array of Vertices
The polygon element works with an ordered collection of vertices that define its shape.
The API of the polygon element hence contains methods for working with this ordered collection: there are methods for appending, inserting, deleting, and updating the points in the list.
Method Summary
Collection of Vertices
| Method | Description |
|---|---|
addPointXY(newX: Number, newY: Number) | Appends a point to the list of the polygon's vertices. The point is specified as a couple of coordinates. |
addPoint(newPoint: jsgl.Vector2D) | Appends a point to the list of the polygon's vertices. The point is specified as jsgl.Vector2D object. |
clearPoints() | Clears the list of the polygon's vertices. |
getPointAt(index: Number) : jsgl.Vector2D | Gets a point from the list of the polygon's vertices at the specified index. |
getPointsCount() : Number | Gets the current number of the polygon's vertices. |
insertPointXYAt(newPoint: jsgl.Vector2D, index: Number) | Inserts a new point to the list of the polygon's vertices at the specified index. The new point is specified as a couple of coordinates. |
insertPointAt(newX: Number, newY: Number, index: Number) | Inserts a new point to the list of the polygon's vertices at the specified index. The new point is specified as a jsgl.Vector2D object. |
removePointAt(index: Number) | Removes a point from the list of the polygon's vertices at the specified index. |
setPointXYAt(newX: Number, newY: Number, index: Number) | Updates coordinates of a point in the list of the polygon's vertices at specified index to new values. The coordinates are specified as a couple of numbers. |
setPointAt(newPoint: jsgl.Vector2D, index: Number) |
Updates coordiates of a point in the list of the polygon's vertices at
specified index to new values. The coordinates are given as a jsgl.Vector2D object. |
Stroke, Fill
| Stroke object | |
|---|---|
getStroke() : jsgl.stroke.AbstractStroke | Gets the stroke object currently used for styling the outline of the polygon. |
setStroke(newStroke: jsgl.stroke.AbstractStroke) | Sets the new stroke object for styling the outline of the polygon. |
| Fill object | |
getFill() : jsgl.fill.AbstractFill | Gets the fill object currently used for styling the interior of the polygon. |
setFill(newFill: jsgl.fill.AbstractFill) | Sets the new fill object for styling the interior of the polygon. |
Inherited
Following methods are inherited from jsgl.elements.AbstractElement:
setZIndex,
getZIndex,
setCursor,
getCursor,
addMouseMoveListener,
removeMouseMoveListener,
addMouseDownListener,
removeMouseDownListener,
addMouseUpListener,
removeMouseUpListener,
addMouseOverListener,
removeMouseOverListener,
addMouseOutListener,
removeMouseOutListener,
addClickListener,
removeClickListener,
addDoubleClickListener, and
removeDoubleClickListener.
Method Detail
addPointXY(newX: Number, newY: Number)
Appends a point to the list of polygon's vertices. The point is specified as a couple of coordinates.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | A real number for the X-coordinate of the new vertex. |
newY | Number | A real number for the Y-coordinate of the new vertex. |
Example 1
Append vertex (x=50,y=70) the polygon:
myPolygon.addPointXY(50,70)
Example 2
Add new vertices on mouse clicks:
myPolygon.clearPoints(); myPanel.setCursor(jsgl.Cursor.CROSSHAIR); myPanel.addClickListener(function(eventArgs) { myPolygon.addPointXY(eventArgs.getX(), eventArgs.getY()); });
The above code produces the following result. Click the below panel several times!
Check the mouse events reference to get more info on adding interactivity.
Since
addPoint(newPoint: jsgl.Vector2D)
Appends a point to the list of the polygon's vertices. The point is specified as a jsgl.Vector2D object.
Parameters
| Name | Type | Description |
|---|---|---|
newPoint | jsgl.Vector2D | The point to be appended. |
Example 1
Append vertex (x=50,y=70) the list of the polygon's vertices:
myPolygon.addPoint(new jsgl.Vector2D(50,70));
Example 2
Add new points on mouse clicks:
myPolygon.clearPoints(); myPanel.setCursor(jsgl.Cursor.CROSSHAIR); myPanel.addClickListener(function(eventArgs) { myPolygon.addPoint(eventArgs.getLocation()); });
The above code produces the following result. Click the below panel several times!
Check the mouse events reference to get more info on adding interactivity.
Since
clearPoints()
Clears the list of the polygon's vertices. This serves as a reset function if entirely new list of vertices is to be built.
Example
Draw a random polygon whenever the panel is clicked. It is straightforward to use the clearPoints() method every time:
var myPolygon = myPanel.createPolygon(); myPanel.addElement(myPolygon); with(myPolygon.getStroke()) { setColor('#396'); setWeight(2); } myPolygon.getFill().setColor('#cfe'); /* The draw function. Before entirely new list of points is built randomly, clearPoints() is called to empty the list. */ var draw = function() { myPolygon.clearPoints(); var numPoints = Math.ceil(3*Math.random())+2; for(var i=0; i<numPoints; i++) { myPolygon.addPointXY(300*Math.random(), 200*Math.random()); } } draw(); // draw some initial polygon /* register draw() as a listener to myPanel's click events */ myPanel.setCursor(jsgl.Cursor.POINTER); myPanel.addClickListener(draw);
The above code produces the following result:
Since
getPointAt(index: Number)
Gets a point from the list of polygon's vertices at specified index.
Parameters
| Name | Type | Description |
|---|---|---|
index | Number | Index of the point in the list. |
Returns
Example
Alert the 3rd point in the list:
myPolygon.clearPoints(); myPolygon.addPointXY(10,10); myPolygon.addPointXY(20,10); myPolygon.addPointXY(30,20); myPolygon.addPointXY(20,30); myPolygon.addPointXY(10,30); window.alert(myPolygon.getPointAt(2)); // will show "30 20"
Since
insertPointXYAt(newX: Number, newY: Number, index: Number)
Inserts a new point to the list of the polygon's vertices at the specified index. All the vertices starting at the index up to the end of the list are shifted right. The new point is specified as a couple of real-valued coordinates.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | The X-coordinate of the vertex to be inserted. |
newY | Number | The Y-coordinate of the vertex to be inserted. |
Example 1
Insert a point at the 3rd position in the list:
myPolygon.clearPoints(); myPolygon.addPointXY(50,150); myPolygon.addPointXY(50,50); myPolygon.addPointXY(250,50); myPolygon.addPointXY(250,150); // now the points are: [(50,150), (50,50), (250,50), (250,150)] myPolygon.insertPointXYAt(150,100,2); // now the points are: [(50,150), (50,50), (150,100), (250,50), (250,100)]
Example 2
Insert point (150,100) at the beginning of the list of vertices:
myPolygon.insertPointXYAt(150,100,0);
Example 3
Insert points at the 3rd position in the list on mouse clicks:
myPolygon.clearPoints(); myPolygon.addPointXY(50,150); myPolygon.addPointXY(50,50); myPolygon.addPointXY(250,50); myPolygon.addPointXY(250,150); myPanel.addClickListener(function(eventArgs) { myPolygon.insertPointXYAt(eventArgs.getX(), eventArgs.getY(), 2); });
The above code produces the following result. Use the mouse to click the panel!
Since
insertPointAt(newPoint: jsgl.Vector2D, index: Number)
Inserts a new point to the list of the polygon's vertices at the
specified index. All the vertices starting at the index up to the end of
the list are shifted right. The new vertex is specified as a jsgl.Vector2D object.
Parameters
| Name | Type | Description |
|---|---|---|
newPoint | jsgl.Vector2D | The vertex to be inserted. |
Example 1
Insert a point at the 3rd position in the list:
myPolygon.clearPoints(); myPolygon.addPointXY(50,150); myPolygon.addPointXY(50,50); myPolygon.addPointXY(250,50); myPolygon.addPointXY(250,150); // now the vertices are: [(50,150), (50,50), (250,50), (250,150)] myPolygon.insertPointAt(new jsgl.Vector2D(150,100), 2); // now the vertices are: [(50,150), (50,50), (150,100), (250,50), (250,100)]
Example 2
Insert point (150,100) at the beginning of the list of the polygon's vertices:
myPolygon.insertPointAt(new jsgl.Vector2D(150,100), 0);
Example 3
Insert vertices at the 3rd position in the list on mouse clicks:
myPolygon.clearPoints(); myPolygon.addPointXY(50,150); myPolygon.addPointXY(50,50); myPolygon.addPointXY(250,50); myPolygon.addPointXY(250,150); myPanel.setCursor(jsgl.Cursor.CROSSHAIR); myPanel.addClickListener(function(eventArgs) { myPolygon.insertPointXYAt(eventArgs.getLocation(), 2); });
The above code produces the following result. Use the mouse to click the panel!
removePointAt(index: Number)
Removes a point from the list of the polygon's vertices at the specified index. The rest of the list is shifted left after the point is removed. There must be a point present at the index given!
Parameters
| Name | Type | Description |
|---|---|---|
index | Number | Index of the vertex to be removed. |
Example
Remove the 3rd vertex from the list:
myPolygon.removePointAt(2);
Since
setPointXYAt(newX: Number, newY: Number, index: Number)
Updates the coordinates of a point in the list of the polygon's vertices at the specified index to new values. The coordinates are given as a couple of real numbers. Note that the vertex must already be present in the list at given position.
Parameters
| Name | Type | Description |
|---|---|---|
x | Number | The new X-coordinate of the vertex to be updated. |
y | Number | The new Y-coordinate of the vertex to be updated. |
index | Number | Index of the point to be updated. |
Example
Update the 3rd vertex in the list on mouse clicks:
myPolygon.clearPoints(); myPolygon.addPointXY(50,150); myPolygon.addPointXY(50,50); myPolygon.addPointXY(150,100); myPolygon.addPointXY(250,50); myPolygon.addPointXY(250,150); myPanel.setCursor(jsgl.Cursor.CROSSHAIR); myPanel.addClickListener(function(eventArgs) { myPolygon.setPointXYAt(eventArgs.getX(), eventArgs.getY(), 2); });
The above code will produce the following result. Use the mouse to click the panel!
Since
setPointAt(newPoint: jsgl.Vector2D, index: number)
Updates the coordiates of a point in the list of polygon's vertices at
the specified index to new values. The coordinates are specified as jsgl.Vector2D object. Note that the vertex must already be present in the list at given position.
Parameters
| Name | Type | Description |
|---|---|---|
newPoint | jsgl.Vector2D | The new coordinates object. |
index | Number | Index of the vertex to be updated. |
Example
Update the 3rd vertex in the list on mouse clicks:
myPolygon.clearPoints(); myPolygon.addPointXY(50,150); myPolygon.addPointXY(50,50); myPolygon.addPointXY(150,100); myPolygon.addPointXY(250,50); myPolygon.addPointXY(250,150); myPanel.setCursor(jsgl.Cursor.CROSSHAIR); myPanel.addClickListener(function(eventArgs) { myPolygon.setPointAt(eventArgs.getLocation(), 2); });
The above code will produce the following result. Use the mouse to click the panel!
Since
version 1.0