Panel (class jsgl.Panel)
jsgl.Panel is a core class for embedding JSGL drawings into your HTML.
To instantiate a jsgl.Panel object, you need to have a HTML <div> element prepared in your HTML layout, as shown on the below figure:

Creation
To instantiate jsgl.Panel object, just provide its constructor with a reference to the target <div> element:
<div id="holderDiv"></div> ... <script type="text/javascript"> var myPanel = new jsgl.Panel(document.getElementById('holderDiv')); ... </script>
See the complete Hello World! example.
An instance of jsgl.Panel provides a cross-browser API described below.
Method Summary
Factory Methods for Creating Elements
| Name | Description |
|---|---|
createLine() : jsgl.elements.LineElement | Creates new line element. |
createRectangle() : jsgl.elements.RectangleElement | Creates new rectangle element.. |
createCircle() : jsgl.elements.CircleElement | Creates new circle element. |
createEllipse() : jsgl.elements.EllipseElement | Creates new ellipse element. |
createPolyline() : jsgl.elements.PolylineElement | Creates new polyline element. |
createPolygon() : jsgl.elements.PolygonElement | Creates new polygon element. |
createImage() : jsgl.elements.ImageElement | Creates new image element |
createLabel() : jsgl.elements.LabelElement | Creates new label element. |
createCurve() : jsgl.elements.CurveElement | Creates new BeziĆØr curve element. |
createShape() : jsgl.elements.ShapeElement | Creates new shape element. |
createGroup() : jsgl.elements.GroupElement | Creates new group element. |
Adding and Removing Elements to/from the Viewport
| Name | Description |
|---|---|
addElement(element: jsgl.elements.AbstractElement) | Adds an element to the Panel's viewport. |
clear() | Removes all the elements from the Panel's viewport. |
containsElement() : Boolean | Determines whether the specified element is currently contained within the Panel's viewport |
getElementsCount() : Number | Gets number of elements currently diplayed at the Panel's viewport. |
getElementAt(index: Number) : jsgl.elements.AbstractElement | Gets an element from the Panel's viewport at the specified index. |
removeElement(element: jsgl.elements.AbstractElement) | Removes specified element out of the Panel's viewport. |
Mouse Events
| Adding Listeners | |
|---|---|
addMouseMoveListener(listener: Function) | Adds a listener function for handling mouse move events on the panel. |
addMouseDownListener(listener: Function) | Adds a listener function for handling mouse down events on the panel. |
addMouseUpListener(listener: Function) | Adds a listener function for handling mouse up events on the panel. |
addMouseOverListener(listener: Function) | Adds a listener function for handling mouse over events on the panel. |
addMouseOutListener(listener: Function) | Adds a listener function for handling mouse out events on the panel. |
addClickListener(listener: Function) | Adds a listener function for handling click events on the panel. |
addDoubleClickListener(listener: Function) | Adds a listener function for handling double click events on the panel. |
| Removing Listeners | |
removeMouseMoveListener(listener: Function) | Removes a listener function from the pool of mouse move event listeners. |
removeMouseDownListener(listener: Function) | Removes a listener function from the pool of mouse down event listeners. |
removeMouseUpListener(listener: Function) | Removes a listener function from the pool of mouse up event listeners. |
removeMouseOverListener(listener: Function) | Removes a listener function from the pool of mouse over event listeners. |
removeMouseOutListener(listener: Function) | Removes a listener function from the pool of mouse out event listeners. |
removeClickListener(listener: Function) | Removes a listener function from the pool of click event listeners. |
removeDoubleClickListener(listener: Function) | Removes a listener function from the pool of double click event listeners. |
Method Detail
createLine() : jsgl.elements.LineElement
Returns
Example
Drawing simple line:
var myLine = myPanel.createLine(); myPanel.addElement(myLine); myLine.setStartPointXY(30,120); myLine.setEndPointXY(220,30); with(myLine.getStroke()) { setColor('blue'); setWeight(5); }
The above code produced the following result:
Since
createRectangle() : jsgl.elements.RectangleElement
Retruns
Example
Draw a simple rectangle:
var myRect = myPanel.createRectangle(); myPanel.addElement(myRect); myRect.setHorizontalAnchor(jsgl.HorizontalAnchor.CENTER); myRect.setVerticalAnchor(jsgl.VerticalAnchor.MIDDLE); myRect.setLocationXY(125,75); myRect.setSizeWH(100,75); myRect.setRotation(30); myRect.setRadiiXY(20,10); with(myRect.getStroke()) { setColor('green'); setWeight(5); } myRect.getFill().setColor('#ffc');
The above code produces the following result:
Since
createCircle() : jsgl.elements.CircleElement
Returns
Example
Draw a simple circle:
var myCircle = myPanel.createCircle(); myPanel.addElement(myCircle); myCircle.setCenterLocationXY(125,75); myCircle.setRadius(50); with(myCircle.getStroke()) { setColor('red'); setWeight(5); } myCircle.getFill().setColor('#ff9');
The above code will produce the following result:
Since
createEllipse() : jsgl.elements.EllipseElement
Returns
Example
Drawing simple ellipse:
var myEllipse = myPanel.createEllipse(); myPanel.addElement(myEllipse); myEllipse.setCenterLocationXY(125,75); myEllipse.setSizeWH(125, 75); myEllipse.setRotation(-30); with(myEllipse.getStroke()) { setWeight(5); setColor('#369'); } myEllipse.getFill().setColor('#def');
The above code produces the following result:
Since
createPolyline() : jsgl.elements.PolylineElement
Returns
Example
Draw a sample polyline:
var myPolyline = myPanel.createPolyline(); myPanel.addElement(myPolyline); myPolyline.addPointXY(30,120); myPolyline.addPointXY(70,60); myPolyline.addPointXY(110,90); myPolyline.addPointXY(150,45); myPolyline.addPointXY(190,60); myPolyline.addPointXY(220,30); with(myPolyline.getStroke()) { setColor('green'); setWeight(5); }
The above code produces the following result:
Since
createPolygon() : jsgl.elements.PolygonElement
Returns
Example
Draw a sample polygon:
var myPolygon = myPanel.createPolygon(); myPanel.addElement(myPolygon); myPolygon.addPointXY(30,30); myPolygon.addPointXY(190,30); myPolygon.addPointXY(220,75); myPolygon.addPointXY(190,120); myPolygon.addPointXY(30,120); myPolygon.addPointXY(60,75); with(myPolygon.getStroke()) { setColor('#369'); setWeight(5); } myPolygon.getFill().setColor('#ff0');
The above code will produce the following example:
Since
createImage() : jsgl.elements.ImageElement
Returns
Example
Draw a sample raster image:
var myImage = myPanel.createImage(); myPanel.addElement(myImage); myImage.setUrl('http://jsgl.org/example/img/great-blue-heron.jpg'); myImage.setHorizontalAnchor(jsgl.HorizontalAnchor.CENTER); myImage.setVerticalAnchor(jsgl.VerticalAnchor.MIDDLE); myImage.setLocationXY(125,75); myImage.setRotation(-30);
The above code produces the following result:
Since
createLabel() : jsgl.elements.LabelElement
Returns
Example
Draw a sample label element:
var myLabel = myPanel.createLabel(); myPanel.addElement(myLabel); myLabel.setText('It works!'); myLabel.setHorizontalAnchor(jsgl.HorizontalAnchor.CENTER); myLabel.setVerticalAnchor(jsgl.VerticalAnchor.MIDDLE); myLabel.setLocationXY(125,75); myLabel.setFontColor('green'); myLabel.setBold(true); myLabel.setFontSize(48);
The above code produces the following result:
Since
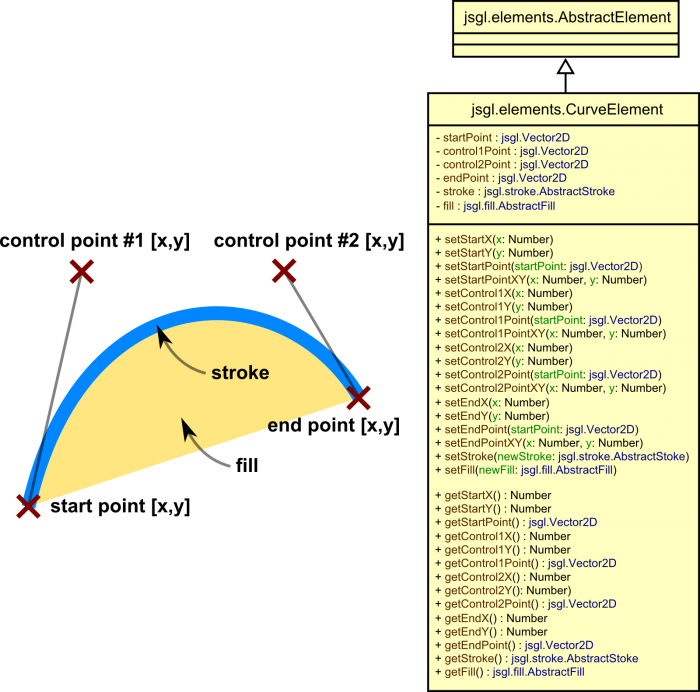
createCurve() : jsgl.elements.CurveElement
Returns
Example
Draw a sample BeziĆØr curve:
var myCurve = myPanel.createCurve(); myPanel.addElement(myCurve); myCurve.setStartPointXY(30,130); myCurve.setControl1PointXY(100,20); myCurve.setControl2PointXY(170,-30); myCurve.setEndPointXY(220,100); with(myCurve.getStroke()) { setWeight(5); setColor('red'); }
The above code will produce the following result:
Since
createShape() : jsgl.elements.ShapeElement
Returns
Example
TBD.
Since
createGroup() : jsgl.elements.GroupElement
Returns
Example
Create a sample group and add some elements in it:
var myGroup = myPanel.createGroup(); myPanel.addElement(myGroup); // create shared stroke and fill objects var stroke = new jsgl.stroke.SolidStroke(); stroke.setColor('#036'); stroke.setWeight(5); var fill = new jsgl.fill.SolidFill(); fill.setColor('#cdf'); // create a circle for head var headCircle = groupPanel.createCircle(); headCircle.setCenterLocationXY(0, -30); headCircle.setRadius(15); headCircle.setStroke(stroke); headCircle.setFill(fill); myGroup.addElement(headCircle); // create a rectangle for body var bodyRect = groupPanel.createRectangle(); bodyRect.setHorizontalAnchor(jsgl.HorizontalAnchor.CENTER); bodyRect.setVerticalAnchor(jsgl.VerticalAnchor.TOP); bodyRect.setLocationXY(0, -10); bodyRect.setSizeWH(50, 50); bodyRect.setStroke(stroke); bodyRect.setFill(fill); myGroup.addElement(bodyRect); // create a line for hands var handsLine = groupPanel.createLine(); handsLine.setStartPointXY(-50, 0); handsLine.setEndPointXY(50, 0); handsLine.setStroke(stroke); handsLine.setZIndex(-1); myGroup.addElement(handsLine); // create a polyline for legs var legsPolyline = groupPanel.createPolyline(); legsPolyline.addPointXY(-20, 70); legsPolyline.addPointXY(-20, 55); legsPolyline.addPointXY(0, 0); legsPolyline.addPointXY(20, 55); legsPolyline.addPointXY(20, 70); legsPolyline.setStroke(stroke); legsPolyline.setZIndex(-1); myGroup.addElement(legsPolyline); // move the entire group to the panel's center myGroup.setLocationXY(125,65);
The above code will produce the following result:
Since
addElement(element: jsgl.elements.AbstractElement)
Adds an element (create by some of the factory methods) to the Panel's viewport.
Parameters
| Name | Type | Description |
|---|---|---|
element | jsgl.elements.AbstractElement | The element to be added. |
Example
The .addElement() method is demonstrated in many examples in this documentation.
var myCircle = myPanel.createCircle(); myPanel.addElement(myCircle);
Since
clear()
Removes all the elements from the Panel's viewport.
Example
Remove all the elements when the panel is clicked:
/* Add some random circles to the panel */ var stroke = new jsgl.stroke.SolidStroke(); stroke.setColor('#369'); stroke.setWeight(3); var fill = new jsgl.fill.SolidFill(); fill.setColor('#def'); for(var i=0; i<10; i++) { var circle = myPanel.createCircle(); myPanel.addElement(circle); circle.setRadius(20*Math.random()); circle.setCenterLocationXY(20+210*Math.random(), 20+110*Math.random()); circle.setStroke(stroke); circle.setFill(fill); } /* Clear the panel when it is clicked */ myPanrl.setCursor(jsgl.Cursor.POINTER); myPanel.addClickListener(function(eventArgs) { myPanel.clear(); });
The above code produces the following result. Click the panel to clear it.
Since
containsElement(element: jsgl.elements.AbstractElement) : Boolean
Determines whether the specified element is currently contained within the Panel's viewport.
Parameters
| Name | Type | Description |
|---|---|---|
element | jsgl.elements.AbstractElement | The element to be tested for presence on the Panel's viewport. |
Returns
Boolean
trueif the element is contained on the Panel's viewport,falseif the element is not contained on the Panel's viewport.
Example
var myPanel = new jsgl.Panel(document.getElementById('holderDiv')); var myCircle = new myPanel.createCircle(); window.alert(myPanel.containsElement(myCircle)); // shows "false" myPanel.addElement(myCircle); window.alert(myPanel.containsElement(myCircle)); // shows "true" myPanel.removeElement(myCircle); window.alert(myPanel.containsElement(myCircle)); // shows "false"
Since
getElementsCount() : Number
Gets the number of elements that are currently diplayed on the Panel's viewport.
Returns
Number
Example
var myPanel = new jsgl.Panel(document.getElementById('holderDiv')); window.alert(myPanel.getElementsCount()); // shows "0" var myCircle = myPanel.createCircle(); myPanel.addElement(myCircle); window.alert(myPanel.getElementsCount()); // shows "1" var myRect = myPanel.createRectangle(); myPanel.addElement(myRect); window.alert(myPanel.getElementsCount()); // shows "2" myPanel.removeElement(myCircle); window.alert(myPanel.getElementsCount()); // shows "1"
Since
getElementAt(index: Number) : jsgl.elements.AbstractElement
Gets an element from the Panel's viewport at the specified index.
The panel maintains an ordered collection of elements. The elements are
sorted in the order in which they were added to the panel's viewport,
starting from 0.
Parameters
| Name | Type | Description |
|---|---|---|
index | Number | Index of the element to be returned. |
Returns
Example
In the following example, the ellipse will be removed from the panel's viewport:
var myPanel = new jsgl.Panel(document.getElementById('holderDiv')); var myCircle = myPanel.createCircle(); myPanel.addElement(myCircle); var myEllipse = myPanel.createEllipse(); myPanel.addElement(myEllipse); var myRect = myPanel.createRectangle(); myPanel.addElement(myRect); myPanel.removeElement(myPanel.getElementAt(1)); // remove the ellipse
Since
removeElement(element: jsgl.elements.AbstractElement)
Removes the given element out of the Panel's viewport.
Parameters
| Name | Type | Description |
|---|---|---|
element | jsgl.elements.AbstractElement | The element to be removed from the Panel's viewport. |
Example 1
Remove myEllipse from the Panel's viewport:
myPanel.removeElement(myEllipse);
Example 2
Remove the circle if it is clicked:
/* init the shared stroke and fill objects */ var stroke = new jsgl.stroke.SolidStroke(); stroke.setWeight(5); stroke.setColor('green'); var fill = new jsgl.fill.SolidFill(); fill.setColor('rgb(127,255,127)'); /* prepare the click handler */ function clickHandler(eventArgs) { removePanel.removeElement(eventArgs.getSourceElement()); } /* create some random circles */ for(var i=0; i<20; i++) { var circle = removePanel.createCircle(); removePanel.addElement(circle); circle.setRadius(5+25*Math.random()); circle.setCenterLocationXY(30+240*Math.random(), 30+140*Math.random()); circle.setStroke(removeStroke); circle.setFill(removeFill); circle.setCursor(jsgl.Cursor.POINTER); circle.addClickListener(clickHandler); }
The above code produces the following result:
