Line Element (jsgl.elements.LineElement)
This page documents how line element can be drawn and controlled using jsgl.elements.LineElement class.
The class inherits from jsgl.elements.AbstractElement.
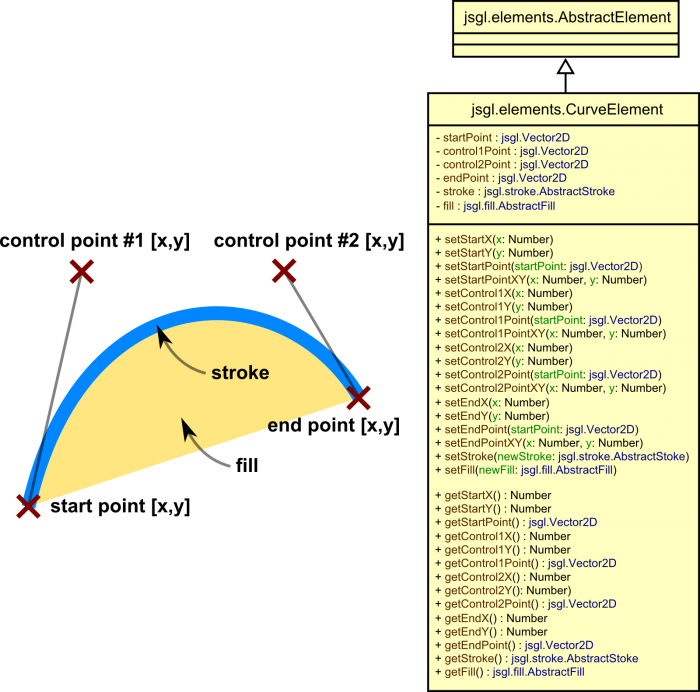
UML
Creation
To create line element, use .createLine() method of a jsgl.Panel object and add it to it's viewport:
var myLine = myPanel.createLine(); myPanel.addElement(myLine);
The object created is of type jsgl.elements.LineElement and provides cross-browser API presented below.
Method Summary
Start point, End point
| Setters | |
|---|---|
setStartX(newX: Number) | Sets the X-coordinate of the starting point of the line. |
setStartY(newY: Number) | Sets the Y-coordinate of the starting point of the line. |
setStartPointXY(newX: Number, newY: Number) | Sets the starting point of the line using couple of real-valued coordinates. |
setStartPoint(startPoint: jsgl.Vector2D) | Sets the starting point of the line using given jsgl.Vector2D object. |
setEndX(newX: Number) | Sets the X-coordinate of the ending point of the line. |
setEndY(newY: Number) | Sets the Y-coordinate of the ending point of the line. |
setEndPointXY(newX: Number, newY: Number) | Sets the starting point of the line using couple of real-valued coordinates. |
setEndPoint(endPoint: jsgl.Vector2D) | Sets the ending point of the line using given jsgl.Vector2D object. |
| Getters | |
getStartX() : Number | Gets the current X-coordinate of the starting point of the line. |
getStartY() : Number | Gets the current Y-coordinate of the staring point of the line. |
getStartPoint(): jsgl.Vector2D | Gets the current starting point of the line as jsgl.Vector2D object. |
getEndX() : Number | Gets the current X-coordinate of the ending point of the line. |
getEndY() : Number | Gets the current Y-coordinate of the ending point of the line. |
getEndPoint() : jsgl.Vector2D | Gets the current ending point of the line as jsgl.Vector2D object. |
Stroke object
getStroke(): jsgl.stroke.AbstractStroke | Gets the stroke object that is currently used for styling the line. |
setStroke(newStroke: jsgl.stroke.AbstractStroke) | Sets the stroke object to be used for styling the line. |
Inherited
Following methods are inherited from jsgl.elements.AbstractElement:
setZIndex,
getZIndex,
setCursor,
getCursor,
addMouseMoveListener,
removeMouseMoveListener,
addMouseDownListener,
removeMouseDownListener,
addMouseUpListener,
removeMouseUpListener,
addMouseOverListener,
removeMouseOverListener,
addMouseOutListener,
removeMouseOutListener,
addClickListener,
removeClickListener,
addDoubleClickListener, and
removeDoubleClickListener.
Method Detail
setStartX(newX: Number)
Sets the X-coordinate of the starting point of the line.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | Real number representing the new X-coordinate. |
Example 1
Set the starting point of the line to be at x=100 in the coordinate system:
myLine.setStartX(100);
Example 2
Set the X-axis coordinate of the line's start point on mouse clicks:
myLine.setStartPointXY(30,120); myLine.setEndPointXY(170,30); myPanel.addClickListener(function(eventArgs) { myLine.setStartX(eventArgs.getX()); }); myPanel.setCursor(jsgl.Cursor.W_RESIZE);
The above-code can be used to produce the following result:
Since
setStartY(newY: Number)
Sets the Y-coordinate of the starting point of the line.
Parameters
| Name | Type | Description |
|---|---|---|
newY | Number | Real number representing the new Y-coordinate. |
Example 1
Set the starting point of the line to be at y=50 in the coordinate system:
myLine.setStartY(50);
Example 2
Set the Y-axis coordinate of the line's start point on mouse clicks:
myLine.setStartPointXY(30,120); myLine.setEndPointXY(170,30); myPanel.addClickListener(function(eventArgs) { myLine.setStartY(eventArgs.getY()); }); myPanel.setCursor(jsgl.Cursor.S_RESIZE);
The above-code can be used to produce the following result. Click to horizontally move the start point!
Since
setStartPointXY(newX: Number, newY: Number)
Sets the starting point of the line using couple of real-valued coordinates.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | Real number representing the new X-coordinate. |
newY | Number | Real number representing the new Y-coordinate. |
Example 1
Set the starting point of the line to be at [x=100,y=50] in the coordinate system:
myLine.setStartPointXY(100, 50);
Example 2
Set the the line's start point on mouse clicks:
myLine.setStartPointXY(30,120); myLine.setEndPointXY(170,30); myPanel.addClickListener(function(eventArgs) { myLine.setStartPointXY(eventArgs.getX(), eventArgs.getY()); }); myPanel.setCursor(jsgl.Cursor.CROSSHAIR);
The above-code can be used to produce the following result. Click to move the start point!
Since
setStartPoint(startPoint: jsgl.Vector2D)
Sets the starting point of the line using given jsgl.Vector2D object. The object given as parameter is copied, hence future changes in it do not affect behavior of the line.
Parameters
| Name | Type | Description |
|---|---|---|
startPoint | jsgl.Vector2D | The new start point. |
Example 1
Set the starting point of the line to be at [x=100,y=50] in the coordinate system:
myLine.setStartPoint(new jsgl.Vector2D(100, 50));
Example 2
Set the the line's start point on mouse clicks, using jsgl.Vector2D objects:
myLine.setStartPointXY(30,120); myLine.setEndPointXY(170,30); myPanel.addClickListener(function(eventArgs) { myLine.setStartPoint(eventArgs.getLocation()); }); myPanel.setCursor(jsgl.Cursor.CROSSHAIR);
The above-code can be used to produce the following result. Click to move the start point!
Since
setEndX(newX: Number)
Sets the X-coordinate of the ending point of the line.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | Real number representing the new X-coordinate. |
Example 1
Set the ending point of the line to be at x=300 in the coordinate system:
myLine.setEndX(300);
Example 2
Set the X-axis coordinate of the line's end point on mouse clicks:
myLine.setStartPointXY(30,120); myLine.setEndPointXY(170,30); myPanel.addClickListener(function(eventArgs) { myLine.setEndX(eventArgs.getX()); }); myPanel.setCursor(jsgl.Cursor.E_RESIZE);
The above-code can be used to produce the following result:
Since
setEndY(newY: Number)
Sets the Y-coordinate of the ending point of the line.
Parameters
| Name | Type | Description |
|---|---|---|
newY | Number | Real number representing the new Y-coordinate. |
Example 1
Set the ending point of the line to be at y=100 in the coordinate system:
myLine.setEndY(100);
Example 2
Set the Y-axis coordinate of the line's end point on mouse clicks:
myLine.setStartPointXY(30,120); myLine.setEndPointXY(170,30); myPanel.addClickListener(function(eventArgs) { myLine.setEndY(eventArgs.getY()); }); myPanel.setCursor(jsgl.Cursor.N_RESIZE);
The above-code can be used to produce the following result:
Since
setEndPointXY(newX: Number, newY: Number)
Sets the ending point of the line using couple of real-valued coordinates.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | Real number representing the new X-coordinate. |
newY | Number | Real number representing the new Y-coordinate. |
Example 1
Set the ending point of the line to be at [x=300,y=100] in the coordinate system:
myLine.setEndPointXY(300, 100);
Example 2
Set the the line's end point on mouse clicks:
myLine.setStartPointXY(30,120); myLine.setEndPointXY(170,30); myPanel.addClickListener(function(eventArgs) { myLine.setEndPointXY(eventArgs.getX(), eventArgs.getY()); }); myPanel.setCursor(jsgl.Cursor.CROSSHAIR);
The above-code can be used to produce the following result. Click to move the end point!
Since
setEndPoint(endPoint: jsgl.Vector2D)
Sets the ending point of the line using given jsgl.Vector2D object. The object given as parameter is copied, hence future changes in it do not affect behavior of the line.
Parameters
| Name | Type | Description |
|---|---|---|
endPoint | jsgl.Vector2D | The new ending point of the line. |
Example 1
Set the ending point of the line to be at [x=300,y=100] in the coordinate system:
myLine.setEndPoint(new jsgl.Vector2D(300, 100));
Example 2
Set the the line's end point on mouse clicks, using jsgl.Vector2D objects:
myLine.setStartPointXY(30,120); myLine.setEndPointXY(170,30); myPanel.addClickListener(function(eventArgs) { myLine.setEndPoint(eventArgs.getLocation()); }); myPanel.setCursor(jsgl.Cursor.CROSSHAIR);
The above-code can be used to produce the following result. Click to move the end point!
Since
getStartX(): Number
Gets the current X-coordinate of the starting point of the line.
Returns
Number
Example
Set the X-coordinate of myLine's starting point to be the same as for yourLine:
myLine.setStartX(yourLine.getStartX());
Since
getStartY(): Number
Gets the current Y-coordinate of the starting point of the line.
Returns
Number
Example
Set the Y-coordinate of myLine's starting point to be the same as for yourLine:
myLine.setStartY(yourLine.getStartY());
Since
getStartPoint(): jsgl.Vector2D
Returns
Example
Make myLine start at the same location as yourLine:
myLine.setStartPoint(yourLine.getStartPoint());
Since
getEndX(): Number
Gets the current X-coordinate of the ending point of the line.
Returns
Number
Example
Set the X-coordinate of myLine's ending point to be the same as for yourLine:
myLine.setEndX(yourLine.getEndX());
Since
getEndY(): Number
Gets the current Y-coordinate of the ending point of the line:
Returns
Number
Example
Set the Y-coordinate of myLine's ending point to be the same as for yourLine:
myLine.setEndY(yourLine.getEndY());
Since
getEndPoint(): jsgl.Vector2D
Returns
Example
Make myLine end at the same location as yourLine:
myLine.setEndPoint(yourLine.getEndPoint());
Since
getStroke(): jsgl.stroke.AbstractStroke
Gets the stroke object that is currently used for styling the line.
Returns
Example
Create a line and set its appearance:
- red color,
- 6 pixels wide,
- dashed,
- squared endcap,
- 30% transparent.
To do this, we can obtain the default jsgl.stroke.SolidStroke instance, which is assigned to the line on creation, and modify it:
var myLine = myPanel.createLine(); // the line now has its own stroke object of default properties myPanel.addElement(myLine); myLine.setStartPointXY(30,30); myLine.setEndPointXY(220,120); /* The line changes as we control its stroke object */ with(myLine.getStroke()) { setColor('rgb(255,0,0)'); // red color setWeight(6); // 6px width setDashStyle(jsgl.DashStyles.DASH); // dashed setEndcapType(jsgl.EndcapTypes.SQUARE); // squares on ends setOpacity(0.7); // 30% transparent }
The above-code will produce the following result:
Since
setStroke(newStroke: jsgl.stroke.AbstractStroke)
Sets the stroke object to be used for styling the line. The line will be listening to changes in the stroke object and update itself automatically whenever a change takes place.
Parameters
| Name | Type | Description |
|---|---|---|
newStroke | jsgl.stroke.AbstractStroke | The new stroke object to be associated with the line element. |
Example
Set two lines to share the same appearance: red, 5px wide, dashed, with sharp corners and rounded endcap, 30% transparent:
var myLineA = myPanel.createLine(), myLineB = myPanel.createLine(); // both lines now have their own strokes of default properties myPanel.addElement(myLineA); myPanel.addElement(myLineB); myLineA.setStartPointXY(30,30); myLineA.setEndPointXY(170,170); myLineB.setStartPointXY(30,170); myLineB.setEndPointXY(170,30); /* Create custom stroke object */ var myStroke = new jsgl.stroke.SolidStroke(); myLineA.setStroke(myStroke); // replace lineA's stroke with the newly created one myLineB.setStroke(myStroke); // replace lineB's stroke with the newly created one /* Both lines will now change as we control the newly created stroke object */ with(myStroke) { setColor('rgb(0,128,192)'); setWeight(8); setEndcapType(jsgl.EndcapTypes.ROUND); setOpacity(0.7); }
The above code produces the following result:
See jsgl.stroke.SolidStroke class documentation for more comprehensive examples.
Since
version 1.0