Image Element (jsgl.elements.ImageElement)
This page documents how raster image can be drawn and manipulated using JSGL.
The class inherits from jsgl.elements.AbstractElement.
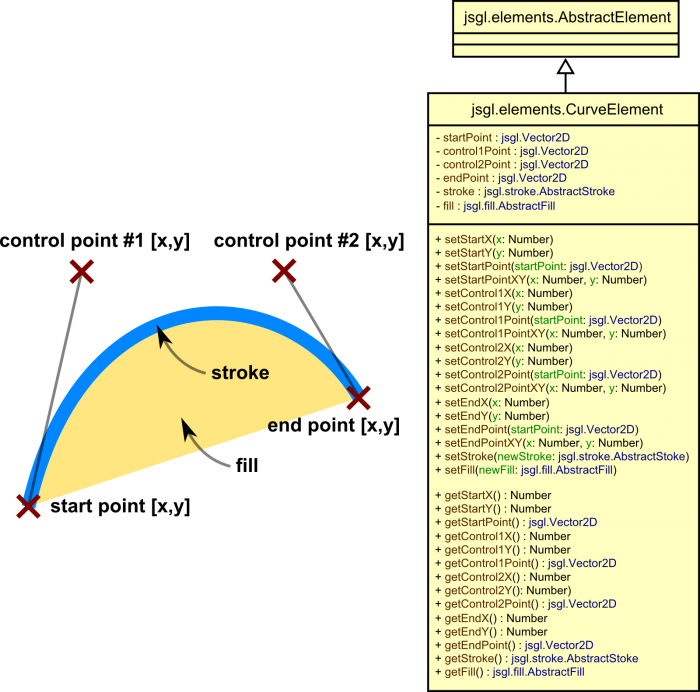
UML
Creation
To create an image, use the .createImage() factory method of a jsgl.Panel object. To make the image visible, add it to its viewport:
var myImage = myPanel.createImage(); myPanel.addElement(myImage);
Method Summary
URL
Location, Anchor Point, Rotation
| Setters | |
|---|---|
setX(newX: Number) | Sets the X-coordinate of the image's anchor point. |
setY(newY: Number) | Sets the Y-coordinate of the image's anchor point. |
setLocationXY(newX: Number, newY: Number) | Sets the location of the image's anchor point using couple of real-valued coordinates. |
setLocation(newLocation: jsgl.Vector2D) | Sets the coordinates of the image's anchor point using jsgl.Vector2D object. |
setHorizontalAnchor(newAnchor: jsgl.HorizontalAnchor) | Sets the horizontal anchor of the image. |
setVerticalAnchor(newAnchor: jsgl.VerticalAnchor) | Sets the vertical anchor of the image. |
setRotation(newRotation: Number) | Sets the clockwise rotation of the image around its anchor point in degrees. |
| Getters | |
getX() : Number | Gets the X-coordinate of the image's anchor point. |
getY() : Number | Gets the Y-coordinate of the image's anchor point. |
getLocation() : jsgl.Vector2D | Gets the current location of the image's anchor point. |
getHorizontalAnchor() : jsgl.HorizontalAnchor | Gets the current horizontal anchor of the image. |
getVerticalAnchor() : jsgl.VerticalAnchor | Gets the current vertical anchor of the image. |
getRotation() : Number | Gets the current clockwise rotation of the image around its anchor point in degrees. |
Size
| Setters | |
|---|---|
setWidth(newWidth: Number) | Sets the width of the image, overriding its natural width. |
setHeight(newHeight: Number) | Sets the height of the image, overriding its natural height. |
setSizeWH(newWidth: Number, newHeight: Number) | Sets the size (Width and Height) of the image using couple of real numbers, overriding its natural dimensions. |
setSize(newSize: jsgl.Vector2D) | Sets the size of the image using jsgl.Vector2D object, overriding its natural dimensions. |
| Getters | |
getWidth() : Number | Gets the current width of the image. |
getHeight() : Number | Gets the current height of the image. |
getSize() : jsgl.Vector2D | Gets the current size of the image as jsgl.Vector2D object. |
Opacity
setOpacity(newOpacity: Number) | Sets the new opacity of the image. |
getOpacity() : Number | Gets the current opacity of the image. |
Stroke
getStroke() : jsgl.stroke.AbstractStroke | Gets the stroke object that is currently used for painting an outline of the image. |
setStroke(newStroke: jsgl.stroke.AbstractStroke) | Sets the new stroke object to be used for painting outline of the image. |
Inherited
Following methods are inherited from jsgl.elements.AbstractElement:
setZIndex,
getZIndex,
setCursor,
getCursor,
addMouseMoveListener,
removeMouseMoveListener,
addMouseDownListener,
removeMouseDownListener,
addMouseUpListener,
removeMouseUpListener,
addMouseOverListener,
removeMouseOverListener,
addMouseOutListener,
removeMouseOutListener,
addClickListener,
removeClickListener,
addDoubleClickListener, and
removeDoubleClickListener.
Anchor Point, Location, and Rotation
Method Detail
setX(newX: Number)
Sets the X-coordinate of the image's anchor point.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | Real number representing the new X-coordinate of the image's anchor point. |
Example 1
Set the left side of the image (before any rotation!) to be at x=200 in the coordinate system:
myImage.setHorizontalAnchor(jsgl.HorizontalAnchor.LEFT); myImage.setX(200);
Example 2
Set the center of the image (before any rotation!) to be at x=300 in the coordinate system:
myImage.setHorizontalAnchor(jsgl.HorizontalAnchor.CENTER); myImage.setX(300);
Example 3
Set the right side of the image (before any rotation!) to be at x=400 in the coordinate system:
myImage.setHorizontalAnchor(jsgl.HorizontalAnchor.RIGHT); myImage.setX(400);
setY(newY: Number)
Sets the Y-coordinate of the image's anchor point.
Parameters
| Name | Type | Description |
|---|---|---|
newY | Number | Real number representing the new Y-coordinate of the image's anchor point. |
Example 1
Set the top side of the image (before any rotation!) to be at y=100 in the coordinate system:
myImage.setVerticalAnchor(jsgl.VerticalAnchor.TOP); myImage.setY(100);
Example 2
Set the middle of the image (before any rotation!) to be at y=150 in the coordinate system:
myImage.setVerticalAnchor(jsgl.VerticalAnchor.MIDDLE); myImage.setY(150);
Example 3
Set the bottom side of the image (before any rotation!) to be at y=200 in the coordinate system:
myImage.setVerticalAnchor(jsgl.VerticalAnchor.BOTTOM); myImage.setX(200);
Since
setLocationXY(newX: Number, newY: Number)
Sets the location of the image's anchor point using couple of real-valued coordinates.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | Real number representing the new X-coordinate of the anchor point. |
newY | Number | Real number representing the new Y-coordinate of the anchor point. |
Example
Set the anchor point of the image to be located at [x=300, y=200] in the coordinate system:
myImage.setLocationXY(300,200);
Since
setLocation(newLocation: jsgl.Vector2D)
Sets the coordinates of the image's anchor point using a jsgl.Vector2D object.
The object passed as a parameter is copied, hence further changes in it will not affect the behavior of the image.
Parameters
| Name | Type | Description |
|---|---|---|
newLocation | jsgl.Vector2D | The new coordinates of the anchor point. |
Example
Make the anchor point of the image be located at [x=300, y=200] in the coordinate system:
myImage.setLocation(new jsgl.Vector2D(300,200));
Since
setHorizontalAnchor(newAnchor: jsgl.HorizontalAnchor)
Sets the horizontal anchor of the image. This influences how the image is horizontally positioned with respect to its anchor point. This also affects how the image is rotated around the anchor point.
See the illustration above.
Parameters
| Name | Type | Description |
|---|---|---|
newAnchor | jsgl.HorizontalAnchor | The new horizontal anchor for the image. |
Examples
myImage.setHorizontalAnchor(jsgl.HorizontalAnchor.LEFT); // default
myImage.setHorizontalAnchor(jsgl.HorizontalAnchor.CENTER);
myImage.setHorizontalAnchor(jsgl.HorizontalAnchor.RIGHT);
Since
setVerticalAnchor(newAnchor: jsgl.VerticalAnchor)
Sets the vertical anchor of the image. This influences how the image is vertically positioned with respect to its anchor point. This also affects how the image is rotated around the anchor point.
See the illustration above.
Parameters
| Name | Type | Description |
|---|---|---|
newAnchor | jsgl.VerticalAnchor | The new vertical anchor for the image. |
Examples
myImage.setVerticalAnchor(jsgl.VerticalAnchor.TOP); // default
myImage.setVerticalAnchor(jsgl.VerticalAnchor.MIDDLE);
myImage.setVerticalAnchor(jsgl.VerticalAnchor.BOTTOM);
setRotation(newRotation: Number)
Sets the clockwise rotation of the image around its anchor point in degrees.
Parameters
| Name | Type | Description |
|---|---|---|
newRotation | Number | Real number representing the new rotation in degrees. |
Example 1
Make the image rotated by 45 degrees:
myImage.setRotation(45);
Example 2
TBD. (radians)
Since
getX() : Number
Gets the current X-coordinate of the image's anchor point.
Returns
Number
Example
Report the current X-coordinate of myImage's anchor point:
window.alert(myImage.getX());
Since
getY() : Number
Gets the current Y-coordinate of the image's anchor point.
Returns
Number
Example
Report the current Y-coordinate of myImage's anchor point:
window.alert(myImage.getY());
Since
getLocation() : jsgl.Vector2D
Gets the current location of the image's anchor point.
The object returned is a copy of the image's internal representation, so further changes in it will not affect the behavior of the image.
Returns
Example
Make the anchor point of myImage be at the same location as the anchor point of yourImage:
myImage.setLocation(yourImage.getLocation());
Since
getHorizontalAnchor() : jsgl.HorizontalAnchor
Returns
Example
Make the horizontal anchor of myImage be the same as of yourImage:
myImage.setHorizontalAnchor(yourImage.getHorizontalAnchor());
Since
getVerticalAnchor() : jsgl.VerticalAnchor
Returns
Example
Make the vertical anchor of myImage be the same as of yourImage:
myImage.setVerticalAnchor(yourImage.getVerticalAnchor);
Since
getRotation() : Number
Gets the current clockwise rotation of the image around its anchor point in degrees.
Returns
Number
Example
Make the clockwise rotation of myImage be the same as of yourImage:
myImage.setRotation(yourImage.getRotation());
Since
setWidth(newWidth: Number)
Sets the width of the image. This overrides the physical width of the image that is detected automatically after the image is loaded.
Parameters
| Name | Type | Description |
|---|---|---|
newWidth | Number | Real number representing the new width of the image. |
Example
Set the width of the image to 300 pixels:
myImage.setWidth(300);
Since
setHeight(newHeight: Number)
Sets the height of the image. This overrides the physical height of the image that is detected automatically after the image is loaded.
Parameters
| Name | Type | Description |
|---|---|---|
newHeight | Number | Real number representing the new height of the image. |
Example
Set the height of the image to 200 pixels:
myImage.setHeight(200);
Since
setSizeWH(newWidth: Number, newHeight: Number)
Sets the size (Width and Height) of the image using couple of real numbers. This overrides the physical dimensions of the image that are detected automatically after the image is loaded.
Parameters
| Name | Type | Description |
|---|---|---|
newWidth | Number | Real number representing the new width of the image. |
newHeight | Number | Real number representing the new height of the image. |
Example
Set the new size of the image to [width=300, height=200]:
myImage.setSizeWH(300,200);
Since
setSize(newSize: jsgl.Vector2D)
Sets the size of the image using jsgl.Vector2D object. This overrides the physical dimensions of the image that are detected automatically after the image is loaded.
The object passed as parameter is copied, hence future changes in it will not affect the behavior of the image.
Parameters
| Name | Type | Description |
|---|---|---|
newSize | jsgl.Vector2D | The new size vector for the image. |
Example
Set the size of the image to [width=300, height=200]:
myImage.setSize(new jsgl.Vector2D(300,200));
Since
getWidth() : Number
Gets the current width of the image.
If the width has previously been set manually, then the manually set width is returned.
If the width hasn't been set manually, two cases may happen:
- The image has already been loaded and its physical width is returned;
- The image has not been loaded yet and zero is returned.
Returns
Number
Example
Set the width of myImage be the same of yourImage:
myImage.setWidth(yourImage.getWidth());
Since
getHeight() : Number
Gets the current height of the image.
If the height has previously been set manually, then the manually set height is returned.
If the height hasn't been set manually, two cases may happen:
- The image has already been loaded and its physical height is returned;
- The image has not been loaded yet and zero is returned.
Returns
Number
Example
Make myImage be of the same height as yourImage:
myImage.setHeight(yourImage.getHeight());
Since
getSize() : jsgl.Vector2D
Gets the current size of the image as jsgl.Vector2D.
The X-coordinate of the vector represents the currently used width of
the image, whilst the Y-coordinate means the currently used height.
The semantics of both the X and Y components of the vector is the same as with getWidth() and getHeight() methods.
The object returned is a copy of the element's internal representation, hence further changes in it will not affect the behavior of the image.
Returns
Example
setOpacity(newOpacity: Number)
Sets the new opacity of the image.
Parameters
| Name | Type | Description |
|---|---|---|
newOpacity | Number | The new opacity. This is a real number from interval [0,1]. 0.0 means fully transparent, 1.0 means fully opaque. |
Example
Make the image 50% transparent:
myImage.setOpacity(0.5);
Since
getOpacity() : Number
Gets the current opacity of the image.
Returns
Number
Example 1
Make myImage be of the same opacity as yourImage:
myImage.setOpacity(yourImage.getOpacity());
Example 2
Report the current transparency of the image:
window.alert('The image is currently ' + 100*(1-myImage.getOpacity()) + '% transparent.');
Since
getStroke() : jsgl.stroke.AbstractStroke
Gets the stroke object that is currently used for painting an outline of the image. By default, the stroke is disabled, i.e. there is no outline painted. To enable outline painting, use
myImage.getStroke().setEnabled(true)
Returns
Example
TBD.
Since
setStroke(newStroke: jsgl.stroke.AbstractStroke)
Sets the new stroke object to be used for painting outline of the image.
The image element will be listening to changes in the stroke object and will repaint itself automatically whenever the stroke stroke changes.
Parameters
| Name | Type | Description |
|---|---|---|
newStroke | jsgl.stroke.AbstractStroke | The new stroke object to be used for painting outline of the image. |
Example
TBD.
Since
version 2.0