Ellipse Element (jsgl.elements.EllipseElement)
This page documents how ellipse element can be drawn and manipulated using JSGL.
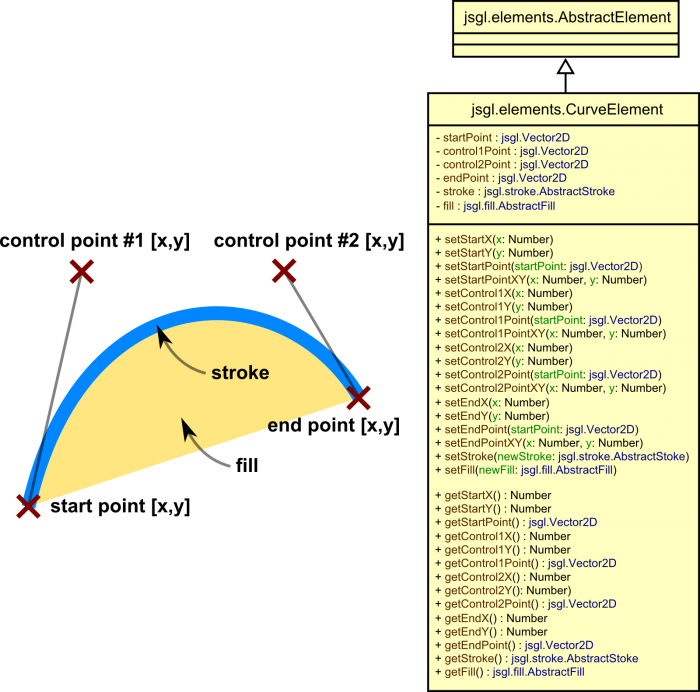
The class inherits from jsgl.elements.AbstractElement.
UML
Creation
To create an ellipse, use the .createEllipse() method of a jsgl.Panel object. To make the ellipse visible, add it to the panel's viewport:
var myEllipse = myPanel.createEllipse(); myPanel.addElement(myEllipse);
The object created is of type jsgl.elements.EllipseElement and provides a cross-browser API presented below.
Method Summary
Center Location
| Setters | |
|---|---|
setCenterX(newX: Number) | Sets the X-coordinate of the ellipse's center location. |
setCenterY(newY: Number) | Sets the Y-coordinate of the ellipse's center location. |
setCenterLocationXY(newX: Number, newY: Number) | Sets the center location of the ellipse to a given couple of real-valued coordinates. |
setCenterLocation(newLocation: jsgl.Vector2D) | Sets the ellipse's center location to a given jsgl.Vector2D object. |
| Getters | |
getCenterX() : Number | Gets the X-coordinate of the ellipse's center location. |
getCenterY() : Number | Gets the Y-coordinate of the ellipse's center location. |
getCenterLocation() : jsgl.Vector2D | Gets the ellipse's center location as a jsgl.Vector2D object. |
Size, Rotation
| Setters | |
|---|---|
setWidth(newWidth: Number) | Sets the width of the ellipse. |
setHeight(newHeight: Number) | Sets the height of the ellipse. |
setSizeWH(newWidth: Number, newHeight: Number) | Sets the size of the elllipse to a given couple of real values. |
setSize(newSize: jsgl.Vector2D) | Sets the size of the ellipse to a given jsgl.Vector2D object. |
setRotation(newRotation: Number) | Sets the new clockwise rotation of the ellipse in degrees. |
| Getters | |
getWidth() : Number | Gets the current width of the ellipse. |
getHeight() : Number | Gets the current height of the ellipse. |
getSize() : jsgl.Vector2D | Gets the current size of the ellipse as jsgl.Vector2D object. |
getRotation() : Number | Gets the current clockwise rotation of the ellipse in degrees. |
Stroke, Fill
| Stroke object | |
|---|---|
getStroke() : jsgl.stroke.AbstractStroke | Gets the stroke object that is currently applied for rendering ellipse's outline. |
setStroke(newStroke: jsgl.stroke.AbstractStroke) | Sets the new stroke object to be applied for rendering ellipse's outline. |
| Fill object | |
getFill() : jsgl.stroke.AbstractFill | Gets the fill object that is currently applied for rendering ellipse's interior. |
setFill(newFill: jsgl.stroke.AbstractFill) | Sets the new fill object to be applied for rendering ellipse's interior. |
Inherited
Following methods are inherited from jsgl.elements.AbstractElement:
setZIndex,
getZIndex,
setCursor,
getCursor,
addMouseMoveListener,
removeMouseMoveListener,
addMouseDownListener,
removeMouseDownListener,
addMouseUpListener,
removeMouseUpListener,
addMouseOverListener,
removeMouseOverListener,
addMouseOutListener,
removeMouseOutListener,
addClickListener,
removeClickListener,
addDoubleClickListener, and
removeDoubleClickListener.
Method Detail
setCenterX(newX: Number)
Sets the X-coordinate of the ellipse's center location.
Parameters
| Name | Type | Description |
|---|---|---|
| newX | Number | A real number that the X-coordinate will be set to. |
Example
Set the horizontal coordinate of the ellipse's center to be at x=200 in the coordinate system:
myEllipse.setCenterX(200);
Since
setCenterX(newCenterY: Number)
Sets the Y-coordinate of the ellipse's center location.
Parameters
| Name | Type | Description |
|---|---|---|
| newY | Number |
Example
Set the vertical coordinate of the ellipse's center to be at y=150 in the coordinate system:
myEllipse.setCenterY(150);
Since
setCenterLocationXY(newX: Number, newY: Number)
Sets the center location of the ellipse to a given couple of real-valued coordinates.
Parameters
| Name | Type | Description |
|---|---|---|
| newX | Number | A real number that the X-coordinate will be set to. |
| newY | Number | A real number that the Y-coordinate will be set to. |
Example
Move the center of the ellipse to [x=200,y=150]
myEllipse.setCenterLocationXY(200,150);
Since
setCenterLocation(newLocation: jsgl.Vector2D)
Sets the ellipse's center location to a given jsgl.Vector2D object. The object given as parameter is copied, hence future changes in it will not affect behavior of the ellipse.
Parameters
| Name | Type | Description |
|---|---|---|
| newLocation | jsgl.Vector2D | The location that the ellipse's center will be moved to. |
Example
Move the center of the ellipse to [x=200,y=150]
myEllipse.setCenterLocation(new jsgl.Vector2D(200,150));
Since
getCenterX() : Number
Gets the current X-coordinate of the ellipse's center location.
Returns
Number
Example
Set the X-coordinate of myEllipse's center location to be the same as of yourEllipse:
myEllipse.setCenterX(yourEllipse.getCenterX());
Since
getCenterY() : Number
Gets the current Y-coordinate of the ellipse's center location.
Returns
Number
Example
Set the Y-coordinate of myEllipse's center location to be the same as of yourEllipse:
myEllipse.setCenterY(yourEllipse.getCenterY());
Since
getCenterLocation() : jsgl.Vector2D
Gets the current location of the ellipse's center as jsgl.Vector2D. The object returned is a copy of the EllipseElement's internal representation, so eventual changes in it will not affect behavior of the ellipse.
Returns
Example
Set the center location of myEllipse to be the same as of yourEllipse, i.e. make both ellipses concentric:
myEllipse.setCenterLocation(yourEllipse.getCenterLocation());
Since
setWidth(newWidth: Number)
Sets the width of the ellipse. If the ellipse is rotated, this is the width before the rotation.
Parameters
| Name | Type | Description |
|---|---|---|
| newWidth | Number | A non-negative real number representing the new width. |
Example
Set the width of the ellipse to 100:
myEllipse.setWidth(100);
Since
setHeight(newHeight: Number)
Sets the height of the ellipse. If the ellipse is rotated, this is the height before the rotation.
Parameters
| Name | Type | Description |
|---|---|---|
| newHeight | Number | A non-negative real number representing the new height. |
Example
Set the height of the ellipse to 50:
myEllipse.setHeight(50);
Since
setSizeWH(newWidth: Number, newHeight: Number)
Sets the size of the elllipse to a given couple of real values. If the ellipse is rotated, then this is the size before the rotation.
Parameters
| Name | Type | Description |
|---|---|---|
| newWidth | Number | The new width of the ellipse. |
| newHeight | Number | The new height of the ellipse. |
Example
Set the size of the ellipse to [width=100,height=50]:
myEllipse.setSizeWH(100,50);
Since
setSize(newSize: jsgl.Vector2D)
Sets the size of the ellipse to a given jsgl.Vector2D
object. The X-coordinate of the object means width, while the
Y-coordinate means height. If the ellipse is rotated, then this is the
size before the rotation. The object given as parameter is copied, hence
future changes in it will not affect behavior of the ellipse.
Parameters
| Name | Type | Description |
|---|---|---|
| newSize | jsgl.Vector2D | The new size vector. |
Example
Set the size of the ellipse to [width=100,height=50]:
myEllipse.setSize(new jsgl.Vector2D(100,50));
Since
getWidth() : Number
Gets the current width of the ellipse. If the ellipse is rotated, then this is the width before the rotation.
Returns
Number
Example
Make myEllipse be of the same width as yourEllipse:
myEllipse.setWidth(yourEllipse.getWidth());
Since
getHeight() : Number
Gets the current height of the ellipse. If the ellipse is rotated, then this is the height before the rotation.
Returns
Number
Example
Make myEllipse be of the same height as yourEllipse:
myEllipse.setHeight(yourEllipse.getHeight());
Since
getSize() : jsgl.Vector2D
Gets the current size of the ellipse as jsgl.Vector2D
object. The X-coordinate of the object means width, while the
Y-coordinate means height. If the ellipse is rotated, this is the size
before the rotation. The object returned is a copy of the EllipseElement's internal representation, hence eventual changes in it will not affect behavior of the ellipse.
Returns
Example
Make myEllipse be of same size (width and height before eventual rotation) as your yourEllipse:
myEllipse.setSize(yourEllipse.getSize());
Since
setRotation(newRotation: Number)
Sets the new clockwise rotation of the ellipse in degrees.
Parameters
| Name | Type | Description |
|---|---|---|
| newRotation | Number | A real number representing the new rotation in degrees. |
Examples
Rotate the ellipse by 45 degrees:
myEllipse.setRotation(45);
If your application works with radians, you can use the 180*x/Math.PI formula. This may especially be useful when mouse events
are involved. The following example shows how to make the ellipse turn
to follow the mouse pointer whenever the panel is clicked:
myPanel.addClickListener(function(mouseEvent) { var angle = Math.atan2(mouseEvent.getY()-myEllipse.getCenterY(), mouseEvent.getX()-myEllipse.getCenterX()); myEllipse.setRotation(180*angle/Math.PI); });
The above example produces the following result. Use the mouse to click!
Since
getRotation() : Number
Gets the current clockwise rotation of the ellipse in degrees.
Returns
Number
Example
Make the rotation of myEllipse to be the same as of yourEllipse:
myEllipse.setRotation(yourEllipse.getRotation());
Since
getStroke() : jsgl.stroke.AbstractStroke
TBD.
Returns
Example
Since
setStroke(newStroke: jsgl.stroke.AbstractStroke)
TBD.
Parameters
| Name | Type | Description |
|---|
Example
Since
getFill() : jsgl.fill.AbstractFill
TBD.
Returns
Example
Since
setFill(newFill: jsgl.fill.AbstractFill)
TBD.
Parameters
| Name | Type | Description |
|---|
Example
Since
version 1.0