Curve Element (jsgl.elements.CurveElement)
This page documents how the cubic BeziĆØr curve element can be drawn and manipulated by JSGL.
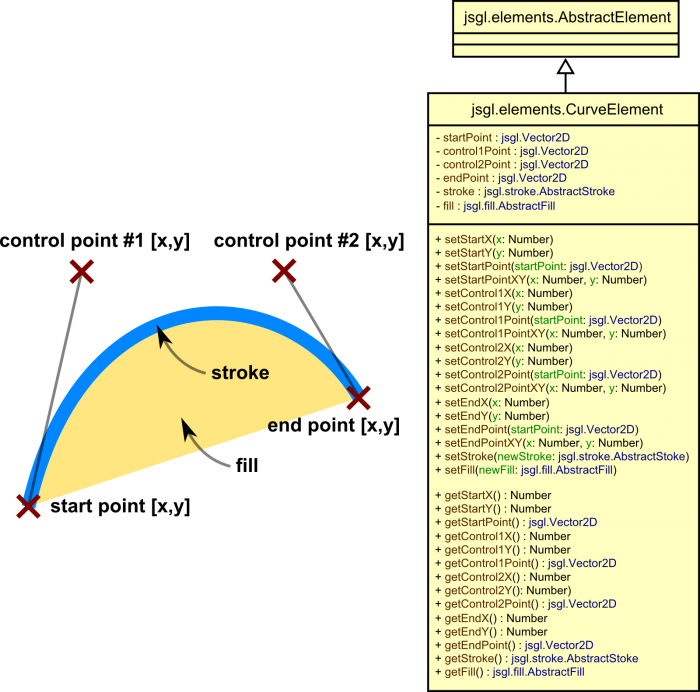
The class inherits from jsgl.elements.AbstractElement.
The shape of a BeziĆØr curve in fully determined by a 4-tuple of 2D coordinates:
- start point [x,y],
- control point #1 [x,y],
- control point #2 [x,y],
- end point [x,y].
Also, the curve has a stroke object assigned for styling, and can also be filled using a fill object.
UML
Creation
To create a BeziĆØr curve, use the .createCurve() factory method of a jsgl.Panel object. To make the curve visible, add it to the panel' viewport:
var myCurve = myPanel.createCurve(); myPanel.addElement(myCurve);
The object created is of type jsgl.elements.CurveElement and provides a cross-browser API described below.
Method Summary
Start Point, End Point, Control Points
| Setters | |
|---|---|
setStartX(newX: Number) | Sets the new X-coordinate of the starting point of the curve. |
setStartY(newY: Number) | Sets the new Y-coordinate of the starting point of the curve. |
setStartPointXY(newX: Number, newY: Number) | Sets the new location of the curve's starting point using couple of real-valued coordinates. |
setStartPoint(newPoint: jsgl.Vector2D) | Sets the new location of the curve's starting point using a jsgl.Vector2D object. |
setControl1X(newX: Number) | Sets the X-coordinate of the first control point of the curve. |
setControl1Y(newY: Number) | Sets the Y-coordinate of the first control point of the curve. |
setControl1PointXY(newX: Number, newY: Number) | Sets the new location of the first control point of the curve using couple of real-valued coordinates. |
setControl1Point(newPoint: jsgl.Vector2D) | Sets the new location of the first control point of the curve using a jsgl.Vector2D object. |
setControl2X(newX: Number) | Sets the X-coordinate of the second control point of the curve. |
setControl2Y(newY: Number) | Sets the Y-coordinate of the second control point of the curve. |
setControl2PointXY(newX: Number, newY: Number) | Sets the new location of the second control point of the curve using couple of real-valued coordinates. |
setControl2Point(newPoint: jsgl.Vector2D) | Sets the new location of the second control point of the curve using a jsgl.Vector2D object. |
setEndX(newX: Number) | Sets the X-coordinate of the ending point of the curve. |
setEndY(newY: Number) | Sets the Y-coordinate of the ending point of the curve. |
setEndPointXY(newX: Number, newY: Number) | Sets the new location of the curve's ending point using a couple of real-valued coordinates. |
setEndPoint(newPoint: jsgl.Vector2D) | Sets the new location of the curve's ending point using a jsgl.Vector2D object. |
| Getters | |
|---|---|
getStartX() : Number | Gets the current X-coordinate of the starting point of the curve. |
getStartY() : Number | Gets the current Y-coordinate of the starting point of the curve. |
getStartPoint() : jsgl.Vector2D | Gets the current location of the curve's starting point as jsgl.Vector2D object. |
getControl1X() : Number | Gets the current X-coordinate of the first control point of the curve. |
getControl1Y() : Number | Gets the current Y-coordinate of the first control point of the curve. |
getControl1Point() : jsgl.Vector2D | Gets the current location of the first control point of the curve as jsgl.Vector2D object. |
getControl2X() : Number | Gets the current X-coordinate of the second control point of the curve. |
getControl2Y() : Number | Gets the current Y-coordinate of the second control point of the curve. |
getControl2Point() : jsgl.Vector2D | Gets the current location of the second control point of the curve as jsgl.Vector2D object. |
getEndX() : Number | Gets the current X-coordinate of the ending point of the curve. |
getEndY() : Number | Gets the current Y-coordinate of the ending point of the curve. |
getEndPoint() : jsgl.Vector2D | Gets the current location of the curve's ending point as jsgl.Vector2D object. |
Stroke, Fill
| Stroke Object | |
|---|---|
getStroke() : jsgl.stroke.AbstractStroke | Gets the stroke object that currently defines the line style of the curve. |
setStroke(newStroke: jsgl.stroke.AbstractStroke) | Sets the stroke object to be used for rendering the curve. |
| Fill Object | |
getFill() : jsgl.stroke.AbstractFill | Gets the fill object that currently defines the interior of the curve. |
setFill(newFill: jsgl.fill.AbstractFill) | Sets the fill object to be used for rendering interior of the curve. |
Method Detail
setStartX(newX: Number)
Sets the new X-coordinate of the starting point of the curve.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | Real number representing the new X-coordinate of the starting point in pixels. |
Example
Seth the X-axis coordinate of the curve's starting point to x=50:
myCurve.setStartX(50);
Since
setStartY(newY: Number)
Sets the new Y-coordinate of the starting point of the curve.
Parameters
| Name | Type | Description |
|---|---|---|
newY | Number | Real number representing the new Y-coordinate of the starting point in pixels. |
Example
Set the Y-axis coordinate of the curve's starting point to Y=150:
myCurve.setStartX(150);
Since
setStartPointXY(newX: Number, newY: Number)
Sets the new location of the curve's starting point using couple of real-valued coordinates.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | A real number that the X-coordinate will be set to. |
newY | Number | A real number that the Y-coordinate will be set to. |
Example
Set the curve's starting point to [x=50,y=150]:
myCurve.setStartPointXY(50,150);
Since
setStartPoint(newPoint: jsgl.Vector2D)
Sets the new location of the curve's starting point using a jsgl.Vector2D object.
The object pass as the argument is copied, hence future changes in it will not affect the behavior of the curve.
Parameters
| Name | Type | Description |
|---|---|---|
newPoint | jsgl.Vector2D | The new location of the starting point. |
Example
Set the new location of the curve's starting point to [x=50,y=150]:
myCurve.setStartPoint(new jsgl.Vector2D(50,150));
Since
getStartX() : Number
Gets the current X-coordinate of the starting point of the curve.
Returns
Number
Example
Move the starting of the curve 10 pixels right:
myCurve.setStartX(myCurve.getStartX()+10);
Since
getStartY() : Number
Gets the current Y-coordinate of the starting point of the curve.
Returns
Number
Example
Move the starting point of the curve 20px up:
myCurve.setStartY(myCurve.getStartY()-20);
Since
getStartPoint() : jsgl.Vector2D
Gets the current location of the curve's starting point as jsgl.Vector2D object.
The object returned is a copy in the curve's internal representation, hence future changes in it will not affect behavior of the circle.
Returns
Example
Make the starting point of myCurve be the same as the starting point of yourCurve:
myCurve.setStartPoint(yourCurve.getStartPoint());
Since
setControl1X(newX: Number)
Sets the X-coordinate of the first control point of the curve.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | Real number representing the new X-coordinate of the first control point in pixels. |
Example
Set the X-axis coordinate of the curve's 1st control point to 100:
myCurve.setControl1X(100);
Since
setControl1Y(newY: Number)
Sets the Y-coordinate of the first control point of the curve.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | Real number representing the new Y-coordinate of thefirst control point in pixels. |
Example
Set the Y-axis coordinate of the curve's 1st control point to 50:
myCurve.setControl1Y(50);
Since
setControl1PointXY(newX: Number, newY: Number)
Sets the new location of the first control point of the curve using couple of real-valued coordinates.
Parameters
| Name | Type | Description |
|---|---|---|
newX | Number | A real number that the X-coordinate will be set to. |
newY | Number | A real number that the Y-coordinate will be set to. |
Example
Set the 1st control of the curve to [x=100,y=50]:
myCurve.setControl1PointXY(100,50);
Since
setControl1Point(newPoint: jsgl.Vector2D)
Parameters
| Name | Type | Description |
|---|---|---|
newPoint | jsgl.Vector2D | The new location of the curve's first control point. |
Example
Set the 1st control point of the curve to [x=100,y=50]:
myCurve.setControl1Point(new jsgl.Vector2D(100,50));
Since
getControl1X() : Number
getControl1Y() : Number
getControl1Point() : jsgl.Vector2D
setControl2X(newX: Number)
setControl2Y(newY: Number)
setControl2PointXY(newX: Number, newY: Number)
setControl2Point(newPoint: jsgl.Vector2D)
getControl2X() : Number
getControl2Y() : Number
getControl2Point() : jsgl.Vector2D
setEndX(newX: Number)
setEndY(newY: Number)
setEndPointXY(newX: Number, newY: Number)
setEndPoint(newPoint: jsgl.Vector2D)
getEndX() : Number
getEndY() : Number
getEndPoint() : jsgl.Vector2D
getStroke() : jsgl.stroke.AbstractStroke
setStroke(newStroke: jsgl.stroke.AbstractStroke)
getFill() : jsgl.stroke.AbstractFill
setFill(newFill: jsgl.fill.AbstractFill)